3-1 ダウンロード
1 GeoExt 3 — JavaScript Toolkit for Rich Web Mapping Applications
https://geoext.github.io/geoext3/
の「Versions of GeoExt」の「OpenLayers、ExtJS、GeoExt」が「4.3.3、6.2.0、3.1.0」の「released」をクリックします。
2 Released GeoExt v3.1.0 (OpenLayers 4.3.x & ExtJS 6.2.0)
https://github.com/geoext/geoext3/releases/tag/v3.1.0
の右側の 「Source code (zip)」をクリックしてダウンロードします。
次のように表示されたら「OK」をクリックします。
バージョンはそれぞれ、
OpenLayers v4.3.3
ExtJS v6.2.0
です。
3 ダウンロードしたファイルを展開します。
user@deb9-vmw:~$ cd ダウンロード user@deb9-vmw:~/ダウンロード$ ls --- geoext3-3.1.0.zip --- user@deb9-vmw:~/ダウンロード$ unzip geoext3-3.1.0.zip user@deb9-vmw:~/ダウンロード$ ls --- geoext3-3.1.0 geoext3-3.1.0.zip ---
3-2 Eclipse プロジェクトの作成
1 Eclipse を起動します。
user@deb9-vmw:~/ダウンロード$ cd
user@deb9-vmw:~$ eclipse
user@deb9-vmw:~$ eclipse
起動の途中で「ワークスペースの選択」ウィンドウが表示されます。
「参照」ボタンをクリックして /home/user/public_html/eclipse-workspace でとりあえず「OK」をクリックします。
2 メイン・メニューで「ファイル」→「新規」→「プロジェクト」(または「新規」ボタン→「プロジェクト」)を選択して新規プロジェクト・ウィザードを開きます。
3 「新規プロジェクト」ウィンドウで「ウィザード(W)」の「Web」左側の▼をクリックし、一覧の「静的 Web プロジェクト」をクリックして選択し、「次」をクリックします。
4 「新規静的 Web プロジェクト」で「プロジェクト名」に「geoext31proj」と入力します。「プロジェクトの場所」は、/home/user/public_html/eclipse-workspace にしています。
「次>」ボタンをクリックします。
5 「静的 Web モジュール設定を構成します。」はこのままで「完了」ボタンをクリックします。
6 「関連付けられたパースペクティブを開きますか?」ウィンドウで「パースペクティブを開く」ボタンをクリックします。
 3-3 Eclipse にインポート
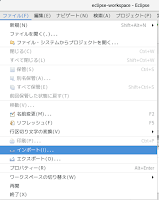
3-3 Eclipse にインポート 1 メニューの ファイル -> インポート をクリックします。
2 「インポート」ダイアログの「選択」の「インポート・ウィザードの選択(S):」で、一般 -> ファイル・システム をクリックして選択し、「次へ」ボタンをクリックします。
3 「インポート」ダイアログの「ファイル・システム」の「次のディレクトリから(Y):」欄の右側の「参照(R)」ボタンをクリックします。
4 「ディレクトリーからインポート」ダイアログで左側の「ホーム」をクリックして、表示された「名前」欄の「ダウンロード」をクリックして選択し、「OK」ボタンをクリックします。
8 「インポート」ダイアログの「ファイル・システム」の「完了(F)」ボタンをクリックします。
9 検証(時間がかかることがあります)が終わったあと「プロジェクタ・エクスプローラー」ビューの「geoext31proj」左側の▽をクリックして、「geoext3-3.1.0」を表示します。
10 「geoext3-3.1.0」左側の▽をクリックすると中身が表示されます。



















