HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_hoverhandler.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
hover-handler.html をすべて選択し、コピーしたら openlayers_hoverhandler.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers46 Hover Handler Example</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- map と表のスタイル -->
<style type="text/css">
#map {
width: 340px;
height: 170px;
border: 1px solid gray;
}
#west {
width: 350px;
}
#east {
position: absolute;
left: 370px;
top: 3em;
}
table td {
text-align: center;
margin: 0;
border: 1px solid gray;
}
textarea.output {
text-align: left;
font-size: 0.9em;
width: 250px;
height: 65px;
overflow: auto;
}
</style>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Hover Handler コード -->
<script type="text/javascript">
/* Click Handler 設定:
* OpenLayers.Control.Click (の Click) は (OpenLayers に実装された
* オブジェクトではありません。)初期設定とOpenLayers.Handler.Click の
* 実行部分で構成されているクラスオブジェクトに使用しているようです。
*/
OpenLayers.Control.Hover = OpenLayers.Class(OpenLayers.Control, {
defaultHandlerOptions: { // 初期設定値
'delay': 500,
'pixelTolerance': null,
'stopMove': false
},
// 初期設定
initialize: function(options) {
this.handlerOptions = OpenLayers.Util.extend(
{}, this.defaultHandlerOptions
);
OpenLayers.Control.prototype.initialize.apply(
this, arguments
);
this.handler = new OpenLayers.Handler.Hover(
this,{
'pause': this.onPause, // マウスオーバーして止めたとき
'move': this.onMove // この間数は空です
},
this.handlerOptions
);
},
onPause: function(evt) {
var output = document.getElementById(this.key + 'Output');
// "id=this.key+'Output'" テキストエリア
var msg = 'pause ' + evt.xy; // "'pause'+座標"
output.value = output.value + msg + "\r\n";
},
onMove: function(evt) {
// if this control sent an Ajax request (e.g. GetFeatureInfo) when
// the mouse pauses the onMove callback could be used to abort that
// request.
}
});
var map, layer1, layer2, controls; // layer1, layer2 追加
function init(){
// 東京都用 map の設定
options = {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// 東京都のレイヤ
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
// ここまで
controls = {
'long': new OpenLayers.Control.Hover({
// メソッドが "long" のとき、オブジェクトとして作成された
// OpenLayers.Control.Hover を初期定義
handlerOptions: {
'delay': 2000 // ポインタを重ねた 2000 ミリ秒後
}
}),
'short': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 100
}
}),
'tolerant': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 1000,
'pixelTolerance': 6 // ポインタが 6 ピクセル以上移動後
}
}),
'untolerant': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 1000,
'pixelTolerance': 1
}
}),
'stoppropag': new OpenLayers.Control.Hover({
handlerOptions: {
'stopMove': true // これを on にする前に on にしたハンドラは無効
}
})
};
var props = document.getElementById("props"); // ?
var control;
// 例えば、key("long") をコントロールに追加
for(var key in controls) {
control = controls[key];
// only to route output here
control.key = key;
map.addControl(control);
}
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
} // End of function init()
// ボタンの状態を判断して on/off の切り替えをし、longStatus の ボタン
// (スイッチ)の表示を切り替えして、テキストエリア内を空にする。
function toggle(key) {
var control = controls[key];
if(control.active) {
control.deactivate();
} else {
control.activate();
}
var status = document.getElementById(key + "Status");
status.innerHTML = control.active ? "on" : "off";
var output = document.getElementById(key + "Output");
output.value = "";
}
</script>
</head>
<!-- body コード -->
<body onload="init()">
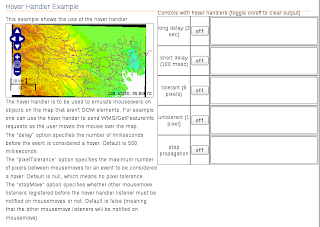
<h1 id="title">Hover Handler Example</h1>
<div id="west">
<div id="tags"></div>
<p id="shortdesc">
This example shows the use of the hover handler.
</p>
<div id="map" class="smallmap"></div>
<p>
The hover handler is to be used to emulate mouseovers on
objects on the map that aren't DOM elements. For example
one can use the hover hander to send WMS/GetFeatureInfo
requests as the user moves the mouse over the map.
</p>
<p>
The "delay" option specifies the number of milliseconds
before the event is considered a hover. Default is 500
milliseconds.
</p>
<p>
The "pixelTolerance" option specifies the maximum number
of pixels between mousemoves for an event to be
considered a hover. Default is null, which means no
pixel tolerance.
</p>
<p>
The "stopMove" option specifies whether other mousemove
listeners registered before the hover handler listener must
be notified on mousemoves or not. Default is false (meaning
that the other mousemove listeners will be notified on
mousemove).
"stopMove"オプションは、ホバーハンドラリスナーが mousemoves
し続けているかどうかを通知する必要がある前に、他の MouseMove
のリスナーが登録されたかどうかを指定します。デフォルトでは、
falseです。
(他の MouseMove のリスナー MouseMove の上で通知されることを
意味する)
</p>
</div>
<div id="east">
<table>
<caption>Controls with hover handlers (toggle on/off to clear output)</caption>
<tbody>
<tr>
<td>long delay (2 sec)</td>
<td><button id="longStatus" onclick="toggle('long')">off</button></td>
<td><textarea class="output" id="longOutput"></textarea></td>
</tr>
<tr>
<td>short delay (100 msec)</td>
<td><button id="shortStatus" onclick="toggle('short')">off</button></td>
<td><textarea class="output" id="shortOutput"></textarea></td>
</tr>
<tr>
<td>tolerant (6 pixels)</td>
<td><button id="tolerantStatus" onclick="toggle('tolerant')">off</button></td>
<td><textarea class="output" id="tolerantOutput"></textarea></td>
</tr>
<tr>
<td>untolerant (1 pixel)</td>
<td><button id="untolerantStatus" onclick="toggle('untolerant')">off</button></td>
<td><textarea class="output" id="untolerantOutput"></textarea></td>
</tr>
<tr>
<td>stop propagation</td>
<td><button id="stoppropagStatus" onclick="toggle('stoppropag')">off</button></td>
<td><textarea class="output" id="stoppropagOutput"></textarea></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>


0 件のコメント:
コメントを投稿