http://ol3js.org/en/master/examples/
の例を国土数値情報や基盤地図情報なども使って試してみます。
最初に、OpenLayers 3 ライブラリを設定します。
0-1 ダウンロード
OpenLayers 3 ライブラリをダウンロードします。
a 「OpenLayers 3(http://ol3js.org/)」ページの「Download」リンクをクリクします。
b 「Releases openlayers/ol3(https://github.com/openlayers/ol3/releases)」ページの最新版(2014.6.2現在 v3.0.0-beta.5.zip)ボタンをクリックしてダウンロードします。
0-2 解凍
ダウンロードしたファイルを解凍します。
user@debian7-vmw:~$ cd ダウンロード
user@debian7-vmw:~/ダウンロード$ ls
---
v3.0.0-beta.5.zip
---
user@debian7-vmw:~/ダウンロード$ unzip v3.0.0-beta.5.zip
user@debian7-vmw:~/ダウンロード$ ls
---
v3.0.0-beta.5
v3.0.0-beta.5.zip
0-3 Eclipse にプロジェクトを作成
Aptana を設定した Eclipse に 解凍した OpenLayers 3 ライブラリを設定します。
(Eclipse と Aptana については、7 - Eclipse 4.2 "Juno" のインストール 1~3 [2013.11.8] を参考にしてください。)
a Eclipseを起動します。
user@debian7-vmw:~$ cd デスクトップ/eclipse/
user@debian7-vmw:~/デスクトップ/eclipse$ ./eclipse
プロジェクトを作成します。
b Aptanaのパースペクティブを開きます。
パースペクティブボタン
 をクリック -> 「Web」をクリック -> 「OK」ボタンをクリック
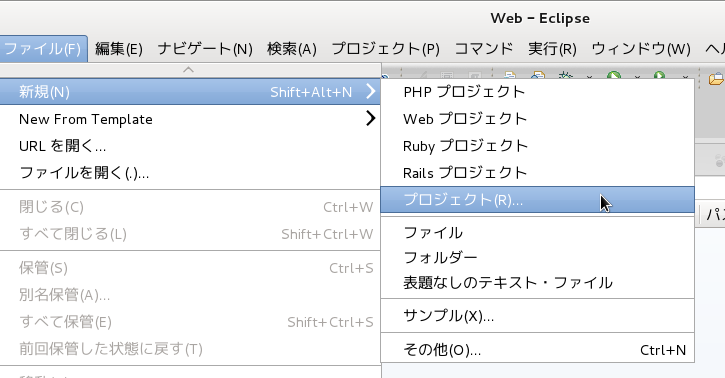
をクリック -> 「Web」をクリック -> 「OK」ボタンをクリック c メニューの「ファイル」 -> 「新規」 -> 「プロジェクト」をクリックします。
c メニューの「ファイル」 -> 「新規」 -> 「プロジェクト」をクリックします。d 「ウィザードを選択」ウィンドウで「Webプロジェクト」をクリックして選択し、「次へ」ボタンをクリックします。
e 「Project template」ウィンドウで、「使用可能なテンプレート」の「Basic Web Template」をクリックして選択し、「次へ」ボタンをクリックします。
f 「プロジェクト」ウィンドウでの「プロジェクト名」(例えばol3proj)を入力して「完了」ボタンをクリックします。
「App Explorer」ビューの「RemoteSystemsTempFiles」右側の▼をクリックして、リストから「ol3proj」をクリックして選択します。
0-4 ライブラリのインポート
a ファイル -> インポート をクリックします。
b 「選択」ウィンドウの「インポート・ソースの選択」で「ファイルシステム」をクリックして選択し、「次へ」ボタンをクリックします。
c 「ファイル・システム」ウィンドウの「参照」ボタンをクリックします。
e 「ファイル・システム」ウィンドウの「v3.0.0-beta.5」ボタンをクリックしてチェックをつけ、「完了」ボタンをクリックします。
OpenLayers のライブラリの構文チェックで問題が表示されましたが、このままにしておきます。












0 件のコメント:
コメントを投稿