In this example the HTML 5 History API is used to update the browser URL with the current zoom-level, center and rotation when the map is moved. Note that the History API is not supported in all browsers, one might consider to use a polyfill.
Related API documentation: ol.Map, ol.View, ol.control, ol.layer.Tile, ol.source.OSM
この例では、HTML 5 History API は、マップが移動したときの、現在のズームレベル、中心、回転をともなったブラウザ URL の更新に使用されます。History API は、すべてのブラウザでサポートされているわけではないことに注意してください。polyfillを使用することも解決の一つです。
関連するAPIドキュメント:ol.Map、ol.View、ol.control、ol.layer.Tile、ol.source.OSM
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
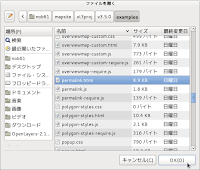
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.5.0」->「examples」->「permalink.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.5.0」->「examples」->「permalink.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「permalink.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
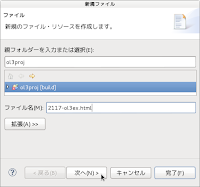
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2117-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「permalink.html」の内容をコピーして「2117-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2117-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「permalink.js」の内容をコピーして貼り付け、修正します。「permalink-require.js」も「2117-ol3ex-require.js」に貼り付けます。
「2117-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.min.css" type="text/css"> <!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.5.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.5.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.5.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.5.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<title>Permalink example</title> </head> <body>
<!-- ol.css, layout.css, bootstrap-combined.min.css CSSファイルで設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.5.0/examples/"><img src="v3.5.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12">
<div id="map" class="map"></div> </div> </div> <div class="row-fluid"> <div class="span12"> <h4 id="title">Permalink example</h4> <p id="shortdesc">Example on how to create permalinks.</p> <div id="docs">
<p>In this example the
<a href="https://developer.mozilla.org/en-US/docs/Web/
Guide/API/DOM/Manipulating_the_browser_history" target=
"_blank">HTML 5 History API</a>
is used to update the browser URL with the current
zoom-level, center and rotation when the map is moved.
Note that the History API is not supported in
<a href="http://caniuse.com/#feat=history" target=
"_blank">all browsers</a>,
one might consider to use a
<a href="https://github.com/Modernizr/Modernizr/wiki/
HTML5-Cross-Browser-Polyfills#html5-history-api-
pushstate-replacestate-popstate" target="_blank">
a polyfill</a>.</p>
</div> <div id="tags">permalink, openstreetmap, history</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!--<a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map>/a> -->
<a href="v3.5.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View>/a> -->
<a href="v3.5.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.control.html" title="API documentation for ol.control">ol.control>/a> -->
<a href="v3.5.0/apidoc/ol.control.html" title="API documentation for ol.control">ol.control</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile>/a> -->
<a href="v3.5.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a> -->
<a href="v3.5.0/apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a>
</li>,
</ui>,
</div>
</div> </div>
<div class="row-fluid">
<hr>
<form method="POST" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<input type="button" class="btn btn-info" id="copy-button" value="Copy example code">
<input type="submit" class="btn btn-primary" id="jsfiddle-button" value="Create JSFiddle">
<textarea class="hidden" name="js">// default zoom, center and rotation var zoom = 2; var center = [0, 0]; var rotation = 0;
if (window.location.hash !== '') {
// try to restore center, zoom-level and rotation from the URL
var hash = window.location.hash.replace('#map=', '');
var parts = hash.split('/');
if (parts.length === 4) {
zoom = parseInt(parts[0], 10);
center = [
parseFloat(parts[1]),
parseFloat(parts[2])
];
rotation = parseFloat(parts[3]);
}
}
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
target: 'map',
view: new ol.View({
center: center,
zoom: zoom,
rotation: rotation
})
});
var shouldUpdate = true;
var view = map.getView();
var updatePermalink = function() {
if (!shouldUpdate) {
// do not update the URL when the view was changed in the 'popstate' handler
shouldUpdate = true;
return;
}
var center = view.getCenter();
var hash = '#map=' +
view.getZoom() + '/' +
Math.round(center[0] * 100) / 100 + '/' +
Math.round(center[1] * 100) / 100 + '/' +
view.getRotation();
var state = {
zoom: view.getZoom(),
center: view.getCenter(),
rotation: view.getRotation()
};
window.history.pushState(state, 'map', hash);
};
map.on('moveend', updatePermalink);
// restore the view state when navigating through the history, see
// https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onpopstate
window.addEventListener('popstate', function(event) {
if (event.state === null) {
return;
}
map.getView().setCenter(event.state.center);
map.getView().setZoom(event.state.zoom);
map.getView().setRotation(event.state.rotation);
shouldUpdate = false;
});
</textarea>
<textarea class="hidden" name="css"></textarea> <textarea class="hidden" name="html"><div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div> </textarea>
<input type="hidden" name="wrap" value="l"> <input type="hidden" name="resources" value=" https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css, https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js, https://cdnjs.cloudflare.com/ajax/libs/ol3/3.5.0/ol.css, https://cdnjs.cloudflare.com/ajax/libs/ol3/3.5.0/ol.js"> <pre><code id="example-source" class="language-markup"> <!DOCTYPE html> <html> <head> <title>Permalink example</title> <script src="https://code.jquery.com/jquery-1.11.2.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ol3/3.5.0/ol.css" type="text/css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/ol3/3.5.0/ol.js"></script>
</head> <body> <div class="container-fluid">
<div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
</div> <script> // default zoom, center and rotation var zoom = 2; var center = [0, 0]; var rotation = 0;
if (window.location.hash !== '') {
// try to restore center, zoom-level and rotation from the URL
var hash = window.location.hash.replace('#map=', '');
var parts = hash.split('/');
if (parts.length === 4) {
zoom = parseInt(parts[0], 10);
center = [
parseFloat(parts[1]),
parseFloat(parts[2])
];
rotation = parseFloat(parts[3]);
}
}
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
target: 'map',
view: new ol.View({
center: center,
zoom: zoom,
rotation: rotation
})
});
var shouldUpdate = true;
var view = map.getView();
var updatePermalink = function() {
if (!shouldUpdate) {
// do not update the URL when the view was changed in the 'popstate' handler
shouldUpdate = true;
return;
}
var center = view.getCenter();
var hash = '#map=' +
view.getZoom() + '/' +
Math.round(center[0] * 100) / 100 + '/' +
Math.round(center[1] * 100) / 100 + '/' +
view.getRotation();
var state = {
zoom: view.getZoom(),
center: view.getCenter(),
rotation: view.getRotation()
};
window.history.pushState(state, 'map', hash);
};
map.on('moveend', updatePermalink);
// restore the view state when navigating through the history, see
// https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onpopstate
window.addEventListener('popstate', function(event) {
if (event.state === null) {
return;
}
map.getView().setCenter(event.state.center);
map.getView().setZoom(event.state.zoom);
map.getView().setRotation(event.state.rotation);
shouldUpdate = false;
});
</script> </body> </html></code></pre>
</div> </div> </div>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.5.0/examples/resources/common.js"></script> <script src="v3.5.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=permalink"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2117-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。







0 件のコメント:
コメントを投稿