KML Layer Example(sundials.html)を参考に、KML の「説明」に入力した内容をポップアップ表示させます。
a メニューの「ファイル」->「開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「examples」->「sundials.html」をクリックして選択し、「OK」ボタンをクリックします。
c 「sundials.html」の内容の一部をコピーして「ol013-nippon_bmi_akiruno_pgis.html」に貼り付け、次のように修正します。
--- <script type="text/javascript"> var map, layer0, layer1, layer2, layer3, layer4, select; // "select" 追加 --- map.addLayer(kml_layer);
// ここから追加
// select = new OpenLayers.Control.SelectFeature(sundials);
select = new OpenLayers.Control.SelectFeature(kml_layer); // 修正
// sundials.events.on({
kml_layer.events.on({ // 修正
"featureselected": onFeatureSelect,
"featureunselected": onFeatureUnselect
});
map.addControl(select);
select.activate();
// ここまで
map.addControl(new OpenLayers.Control.LayerSwitcher()); map.addControl(new OpenLayers.Control.MousePosition()); map.zoomToMaxExtent(); } // End of function(init)
// ここから追加
function onPopupClose(evt) {
select.unselectAll();
}
function onFeatureSelect(event) {
var feature = event.feature;
// Since KML is user-generated, do naive protection against
// Javascript.
var content = "<h2>"+feature.attributes.name + "</h2>" + feature.attributes.description;
if (content.search("<script") != -1) {
content = "Content contained Javascript! Escaped content below.<br>" + content.replace(/</g, "<");
}
popup = new OpenLayers.Popup.FramedCloud("chicken",
feature.geometry.getBounds().getCenterLonLat(),
new OpenLayers.Size(100,100),
content,
null, true, onPopupClose);
feature.popup = popup;
map.addPopup(popup);
}
function onFeatureUnselect(event) {
var feature = event.feature;
if(feature.popup) {
map.removePopup(feature.popup);
feature.popup.destroy();
delete feature.popup;
}
}
// ここまで
</script>
---
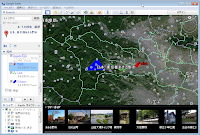
例えば、「Point.xml」の次の部分を修正するとポップアップに画像が表示されます。--- <Placemark> <name>Point</name> <description><![CDATA[あきる野市 Point<br /><img src="../img/marker.png" height="50" />]]></description> <LookAt> ---