examples フォルダにある「KML Layer Example(kml-layer.html)」を参考に KML ファイルを読み込んでレイヤを表示します。
最初に、HTML ファイルを準備します。
(Eclipse 4.2 Juno の調子が良くないので、4.3 Kepler standerd をインストールしました。少し手順が変わります。)
 a 「App Exploler」ペインの「ol009-nippon_bmi_akiruno_pgis.html」を右クリックし「コピー」をクリックします。
a 「App Exploler」ペインの「ol009-nippon_bmi_akiruno_pgis.html」を右クリックし「コピー」をクリックします。b 「App Exploler」ペイン上で右クリックし「貼り付け」をクリックします。
c 「名前の競合」ウィンドウで「ol013-nippon_bmi_akiruno_pgis.html」と入力し「OK」ボタンをクリックします。
d 「App Exploler」ペインの「ol013-nippon_bmi_akiruno_pgis.html」をダブルクリックして開きます。
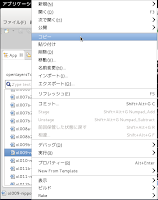
 e メニューの「ファイル」->「開く」をクリックします。
e メニューの「ファイル」->「開く」をクリックします。f 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「examples」->「kml-layer.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「kml-layer.js」を開きます。
g 「kml-layer.js」の内容の一部をコピーして「ol013-nippon_bmi_akiruno_pgis.html」に貼り付け、次のように修正します。
(29-2 で追加したところは削除します。)
--- map.addLayers([layer0, layer3, layer1, layer2, layer4]);
var kml_layer = new OpenLayers.Layer.Vector("KML", {
strategies: [new OpenLayers.Strategy.Fixed()],
projection: map.displayProjection, // 追加
protocol: new OpenLayers.Protocol.HTTP({
url: "kml/lines.kml", // ここを修正
format: new OpenLayers.Format.KML({
extractStyles: true,
extractAttributes: true,
maxDepth: 2
})
})
});
/* ],
center: new OpenLayers.LonLat(-112.169, 36.099),
zoom: 11
});
*/
map.addLayer(kml_layer);
map.addControl(new OpenLayers.Control.LayerSwitcher()); map.addControl(new OpenLayers.Control.MousePosition()); map.zoomToMaxExtent(); } ---
32-2 で作成したファイルを「openlayersTokyoproj」に保存します。
f ファイル -> 新規 -> フォルダー をクリックします。
g 「新規フォルダー」ウィンドウの「フォルダ名:」に「kml」と入力して「完了」ボタンをクリックします。
h 32-2 で作成したファイルを「kml」フォルダにコピーします。
(VMware Player で共有フォルダに設定したフォルダから g で作成したフォルダにコピーしました。)
user@debian7-vmw:~$ cp Public/Documents/*.kml mapsite/openlayersTokyoproj/kml/
i 「ここを修正」部分を次のように修正して地図を表示します。
url: "kml/Point.kml",

url: "kml/Line.kml",
url: "kml/Polygon.kml",








0 件のコメント:
コメントを投稿