33-2 ポリゴン(多角形)を選択する
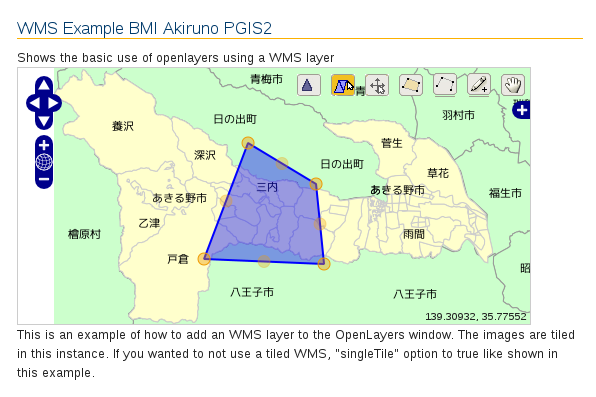
examples フォルダにある「OpenLayers Select Feature Example(select-feature.html)」を参考に マウスで選択してみます。
「ol014-nippon_bmi_akiruno_pgis.html」 ファイルを続けて使います。
a メニューの「ファイル」->「開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「examples」->「selsct-feature.html」をクリックして選択し、「OK」ボタンをクリックします。
c 次のように「selsct-feature.html」の内容の一部をコピーして「ol014-nippon_bmi_akiruno_pgis.html」に貼り付け、修正します。
---
<script type="text/javascript">
var map, layer0, layer1, layer2, layer3, layer4, drawControls;
OpenLayers.Feature.Vector.style['default']['strokeWidth'] = '2';
---
// var polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer"); 削除
// ここから追加
// allow testing of specific renderers via "?renderer=Canvas", etc
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer] : OpenLayers.Layer.Vector.prototype.renderers;
var vectors = new OpenLayers.Layer.Vector("Vector Layer", {
renderers: renderer
});
vectors.events.on({
'featureselected': function(feature) {
document.getElementById('counter').innerHTML = this.selectedFeatures.length;
},
'featureunselected': function(feature) {
document.getElementById('counter').innerHTML = this.selectedFeatures.length;
}
});
// ここまで
map.addLayers([layer0, layer3, layer1, layer2, layer4, vectors]); // "polygonLayer" 削除, "vectors" 追加
drawControls = {
polygon: new OpenLayers.Control.DrawFeature(
vectors, OpenLayers.Handler.Polygon), // "polygonLayer" を "vectors" に変更
// ここから追加
select: new OpenLayers.Control.SelectFeature(
vectors,
{
clickout: false, toggle: false,
multiple: false, hover: false,
toggleKey: "ctrlKey", // ctrl key removes from selection
multipleKey: "shiftKey", // shift key adds to selection
box: true
}
),
selecthover: new OpenLayers.Control.SelectFeature(
vectors,
{
multiple: false, hover: true,
toggleKey: "ctrlKey", // ctrl key removes from selection
multipleKey: "shiftKey" // shift key adds to selection
}
)
// ここまで
};
for(var key in drawControls) {
map.addControl(drawControls[key]);
}
// document.getElementById('noneToggle').checked = true; 削除
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.zoomToMaxExtent();
} // End of "function init()"
function toggleControl(element) {
for(key in drawControls) {
var control = drawControls[key];
if(element.value == key && element.checked) {
control.activate();
} else {
control.deactivate();
}
}
}
/* 削除
function allowPan(element) {
var stop = !element.checked;
for(var key in drawControls) {
drawControls[key].handler.stopDown = stop;
drawControls[key].handler.stopUp = stop;
}
}
*/
// ここから追加
function update() {
var clickout = document.getElementById("clickout").checked;
if(clickout != drawControls.select.clickout) {
drawControls.select.clickout = clickout;
}
var box = document.getElementById("box").checked;
if(box != drawControls.select.box) {
drawControls.select.box = box;
if(drawControls.select.active) {
drawControls.select.deactivate();
drawControls.select.activate();
}
}
}
// ここまで
</script>
</head>
<body onload="init()">
---
<ul id="controlToggle">
<li>
<input type="radio" name="type" value="none" id="noneToggle"
onclick="toggleControl(this);" checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type" value="polygon" id="polygonToggle" onclick="toggleControl(this);" />
<label for="polygonToggle">draw polygon</label>
</li>
<!-- ここから追加 -->
<li>
<input type="radio" name="type" value="selecthover" id="selecthoverToggle" onclick="toggleControl(this);" />
<label for="selecthoverToggle">Select features on hover</label>
</li>
<li>
<input type="radio" name="type" value="select" id="selectToggle" onclick="toggleControl(this);" />
<label for="selectToggle">select feature (<span id="counter">0</span> features selected)</label>
<ul>
<li>
<input id="box" type="checkbox" checked="checked" name="box" onchange="update()" />
<label for="box">select features in a box</label>
</li>
<li>
<input id="clickout" type="checkbox" name="clickout" onchange="update()" />
<label for="clickout">click out to unselect features</label>
</li>
</ul>
</li>
<!-- ここまで -->
</ul>
</body>
</html>
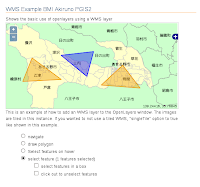
Select features on hover:
ポインタをフィーチャの上に重ねると色が変わる。
select feature (0 features selected):
クリックするとフィーチャの色が変わる。次のフィーチャをクリックするとそのフィーチャの色が変わり、色がかわっていたフィーチャは元の色に戻る。フィーチャ以外の部分をクリックしても変化はない。
select features in a box:
地図上をドラッグして範囲選択すると、その中のフィーチャの色が変わる。
click out to unselect features:
フィーチャ以外の部分をクリックすると元の色に戻る。
Use the shift key to select multiple features.
shift キーを押しながらクリックすると複数のフィーチャの色が同時に変わる。
Use the ctrl key to toggle selection on features one at a time.
ctrl キーを押しながらひとつのフィーチャをクリックすると、「色が変わる」、「元の色に戻る」を繰り返す。
複数のフィーチャの色が変わっているときは、そのフィーチャだけが元の色に戻り、もう一度クリックするとそのフィーチャだけが色が変わり、他のフィーチャは元の色に戻る。


Note: the "clickout" option has no effect when "hover" is selected.
clickout オプションは、hover が選択されているときは効果がない。
 remove_feature_on.png
remove_feature_on.png