2016.1.30 に OL3-Cesium v1.12 がリリースされました。
Release 1.12 based on OL 3.13.0 and Cesium 1.17. See CHANGES.md.
Removed dragbox functionnality which depended on code dropped from Cesium in this version.
このバージョンで Cesium からなくなったコードによってDropboxの機能が削除されました。
ol3-cesium/CHANGES.md at master - openlayers/ol3-cesium GitHub
(https://github.com/openlayers/ol3-cesium/blob/master/CHANGES.md)より
Changelog
v1.12 - 2016-01-30
● Breaking changes
○ Remove dragbox functionality due to the removal of the Cesium.RectanglePrimitive by upstream. See the commit message for hints about how to reimplement it.
○ Remove Cesium.RectanglePrimitive, Cesium.PerspectiveFrustrum.getPixelSize, Cesium.OpenStreetMapImageryProvider from Cesium externs.
○アップストリームによって Cesium.RectanglePrimitive の削除による dragbox 機能を削除します。それを再実装する方法についてのヒントはコミットメッセージを参照してください。
○Cesium.RectanglePrimitive、Cesium.PerspectiveFrustrum.getPixelSize、Cesium.OpenStreetMapImageryProvider を Cesium 拡張から削除します。
● Changes
○ Port to OL 3.13.0.
○ Port to Cesium 1.17.
2016年1月31日日曜日
2 - ol3.13ex 150b - Export PDF example 2
「export-pdf.js(2150-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
jsPDF は、MrRio/jsPDF-GitHub(https://github.com/MrRio/jsPDF)に、
Generate PDF files in client-side JavaScript.
クライアント側で PDF ファイルを生成する JavaScript。
とあります。
「2150-ol3ex.js」
jsPDF は、MrRio/jsPDF-GitHub(https://github.com/MrRio/jsPDF)に、
Generate PDF files in client-side JavaScript.
クライアント側で PDF ファイルを生成する JavaScript。
とあります。
「2150-ol3ex.js」
var raster = new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels
* for specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.OSM() /** source: * Source for this layer. Required.(ol3 API) */
/** ol.source.OSM * Layer source for the OpenStreetMap tile server. * OpenStreetMap タイルサーバのレイヤソース。(ol3 API) */
});
var format = new ol.format.WKT(); /** ol.format.WKT * Geometry format for reading and writing data in the * WellKnownText (WKT) format. * WellKnownText(WKT)フォーマットのデータを読み書きする * ためジオメトリフォーマット。(ol3 API) */
var feature = format.readFeature( /** readFeature * Read a feature from a WKT source. * WKT ソースからフィーチャを読み取ります。(ol3 API) */
'POLYGON((10.689697265625 -25.0927734375, 34.595947265625 ' + '-20.1708984375, 38.814697265625 -35.6396484375, 13.502197265625 ' + '-39.1552734375, 10.689697265625 -25.0927734375))');
feature.getGeometry().transform('EPSG:4326', 'EPSG:3857');
/** getGeometry()
* Get the feature's default geometry. A feature may
* have any number of named geometries. The "default"
* geometry (the one that is rendered by default) is
* set when calling ol.Feature#setGeometry.
* フィーチャのデフォルトのジオメトリを取得します。フィー
* チャは、任意の数の指定のジオメトリのを有することができ
* ます。「デフォルト」のジオメトリ(デフォルトでレンダリ
* ングされるもの)が ol.Feature#setGeometry を呼び出すと
* きに設定されています。(ol3 API)
*/
/** transform(source, destination) * Transform each coordinate of the geometry from * one coordinate reference system to another. The * geometry is modified in place. For example, a * line will be transformed to a line and a circle * to a circle. If you do not want the geometry * modified in place, first clone() it and then use * this function on the clone. * ある座標参照系から別のものへジオメトリの各座標を変換 * します。ジオメトリは、所定の位置に修正されます。例え * ば、線は線へ円は円へ変換されます。ジオメトリを所定の * 位置に変更したくない場合は、最初にそれを clone() し * て、それから clone に関してこの関数を使用します。 * (ol3 API) */
var vector = new ol.layer.Vector({
/** ol.layer.Vector
* Vector data that is rendered client-side.
* クライアント側で描画されるベクタデータ。(ol3 API)
*/
source: new ol.source.Vector({
/** source:
* Source. Required.(ol3 API)
*/
/** ol.source.Vector * Provides a source of features for vector layers. * Vector features provided by this source are * suitable for editing. See ol.source.VectorTile for * vector data that is optimized for rendering. * ベクタレイヤのフィーチャのソースを用意します。このソース * が提供するベクタフィーチャは、編集に適しています。レンダ * リングのために最適化されたベクタデータの * ol.source.VectorTile を参照してください。(ol3 API) */
features: [feature] /** features: * Features. If provided as ol.Collection, the features * in the source and the collection will stay in sync. * フィーチャ。ol.Collection として提供された場合、ソース内 * のフィーチャとコレクションが同期したままになります。 * (ol3 API) */
}) });
var map = new ol.Map({
layers: [raster, vector],
target: 'map',
controls: ol.control.defaults({
/** controls: * Controls initially added to the map. * If not specified, ol.control.defaults() is used. * 初期設定で、マップに追加されたコントロール。 * 明示されていなければ、ol.control.defaults() が使用されます。 * (ol3 API) */
/** ol.control.defaults(opt_options) * Set of controls included in maps by default. Unless * configured otherwise, this returns a collection * containing an instance of each of the following * controls: * デフォルトでは、マップに含まれたコントロールのセット。 * 特に設定しない限り、これは、以下の各コントロールの * インスタンスを含むコレクションを返します。(ol3 API) * ol.control.Zoom, ol.control.Rotate, * ol.control.Attribution */
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
/** 「@type」
* 値のタイプ(型)の説明 - 式などで表示
* (@use JSDoc[http://usejsdoc.org/]より)
*/
collapsible: false // 折りたたみ
})
}),
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
var dims = {
a0: [1189, 841],
a1: [841, 594],
a2: [594, 420],
a3: [420, 297],
a4: [297, 210],
a5: [210, 148]
};
var loading = 0; var loaded = 0;
var exportButton = document.getElementById('export-pdf');
exportButton.addEventListener('click', function() {
/** EventTarget.addEventListener
* addEventListener は、 1 つのイベントターゲットにイベント
* リスナーを1つ登録します。イベントターゲットは、ドキュメント
* 上の単一のノード、ドキュメント自身、ウィンドウ、あるいは、
* XMLHttpRequest です。
*(MDN[https://developer.mozilla.org/ja/docs/Web/API/
* EventTarget.addEventListener])
*/
exportButton.disabled = true; document.body.style.cursor = 'progress';
/** progress * バックグラウンドでプログラムがビジー状態であるが、まだユーザ * による操作が可能である状態を示す(※ wait とは異なる) * (MDN[https://developer.mozilla.org/ja/docs/Web/CSS * cursor]) */
var format = document.getElementById('format').value;
var resolution = document.getElementById('resolution').value;
var dim = dims[format];
var width = Math.round(dim[0] * resolution / 25.4); /** Math.round() * 引数として与えた数を四捨五入して、最も近似の整数を返します。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * JavaScript/Reference/Global_Objects/Math/round]) */
var height = Math.round(dim[1] * resolution / 25.4);
var size = /** @type {ol.Size} */ (map.getSize());
/** getSize()
* Get the size of this map.
* Returns: The size in pixels of the map in the DOM.
* マップのサイズを取得。(ol3 API)
*/
var extent = map.getView().calculateExtent(size); /** getView() * Get the view associated with this map. A view * manages properties such as center and resolution. * このマップと関連するビューを取得します。ビューは、中心 * や解像度のような属性を管理します。 * Return: The view that controls this map.(ol3 API) */
/** calculateExtent(size) * Calculate the extent for the current view state and * the passed `size`. `size` is the size in pixels of * the box into which the calculated extent should fit. * In most cases you want to get the extent of the * entire map, that is `map.getSize()`. * 現在のビューステートと渡された`size`の範囲を計算します。 * `size`は、計算された範囲に収まるボックスのピクセル単位 * のサイズです。ほとんどの場合、マップ全体の範囲を取得しま * すが、それは`map.getSize()`です。(ol3 API) */
var source = raster.getSource(); /** getSource() * Return the associated tilesource of the the layer. * タイルレイヤの関連するタイルソースを返します。(ol3 API) */
var tileLoadStart = function() {
++loading;
};
var tileLoadEnd = function() {
++loaded;
if (loading === loaded) {
var canvas = this;
window.setTimeout(function() {
/** setTimeout(func, dylay)
* 指定された遅延の後に、コードの断片または関数を実行します。
* func : delay ミリ秒後に実行したい関数。
* delay : 関数呼び出しを遅延させるミリ秒(1/1000 秒)。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* API/Window/setTimeout])
*/
loading = 0;
loaded = 0;
// var data = canvas.toDataURL('image/png');
var data = canvas.toDataURL('v3.13.0/examples/image/png');
/** HTMLCanvasElement.toDataURL()
* The HTMLCanvasElement.toDataURL() method returns a
* data URIs containing a representation of the image
* in the format specified by the type parameter
* (defaults to PNG). The returned image is in a
* resolution of 96 dpi.
* HTMLCanvasElement.toDataURL() メソッドは、型引数
* (デフォルトは PNG)で指定したフォーマットの画像の表現を
* 含むデータのURIを返します。返された画像は、96dpi の解像
* 度です。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/HTMLCanvasElement/toDataURL])
*/
var pdf = new jsPDF('landscape', undefined, format);
/** jsPDF(orientation, unit, format)
* Creates new jsPDF document object instance.
* 新しい jsPDF ドキュメントオブジェクトインスタンスの作成し
* ます。(jsPDF doc)
*/
pdf.addImage(data, 'JPEG', 0, 0, dim[0], dim[1]);
pdf.save('map.pdf');
source.un('tileloadstart', tileLoadStart);
/** un(type, listener, opt_this)
* Unlisten for a certain type of event.
* あるタイプのイベントをリッスンしません。(ol3 API)
*/
source.un('tileloadend', tileLoadEnd, canvas);
source.un('tileloaderror', tileLoadEnd, canvas);
map.setSize(size);
/** setSize(size)
* Set the size of this map.
* このマップのサイズを設定します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
map.getView().fit(extent, size);
/** getView()
* Get the view associated with this map. A view
* manages properties such as center and resolution.
* このマップと関連するビューを取得します。ビューは、中心
* や解像度のような属性を管理します。
* Return: The view that controls this map.(ol3 API)
*/
/** fit(geometry, size, opt_options)
* Fit the given geometry or extent based on the given
* map size and border. The size is pixel dimensions of
* the box to fit the extent into. In most cases you
* will want to use the map size, that is map.getSize().
* Takes care of the map angle.
* 指定されたマップのサイズと境界線に基づいて、指定されたジ
* オメトリまたは範囲を合わせます。サイズは範囲に合わせてピ
* クセル寸法のボックスです。ほとんどの場合、マップのサイズ
* を使用しますが、それは map.getSize()。マップアングルに
* 注意してください。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
map.renderSync();
/** renderSync()
* Requests an immediate render in a synchronous manner.
* 同期即時描画を要求します。(ol3 API)
*/
exportButton.disabled = false;
document.body.style.cursor = 'auto';
}, 100);
}
};
map.once('postcompose', function(event) {
/** once(type, listener, opt_this)
* Listen once for a certain type of event.
* あるタイプのイベントを1回リッスンします。(ol3 API)
*/
source.on('tileloadstart', tileLoadStart);
/** un(type, listener, opt_this)
* Listen for a certain type of event.
* あるタイプのイベントをリッスンします。(ol3 API)
*/
source.on('tileloadend', tileLoadEnd, event.context.canvas);
source.on('tileloaderror', tileLoadEnd, event.context.canvas);
});
map.setSize([width, height]);
map.getView().fit(extent, /** @type {ol.Size} */ (map.getSize()));
map.renderSync();
}, false);
2 - ol3.13ex 150a - Export PDF example 1
「Export PDF example (export-pdf.html)」を参考に地図を表示してみます。
説明に次のようにあります。
Example of exporting a map as a PDF using the jsPDF library.
jsPDF ライブラリを使用して PDF としてマップをエクスポートする例。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
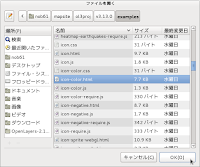
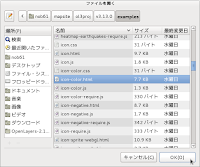
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「export-pdf.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「export-pdf.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
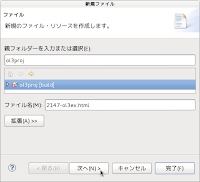
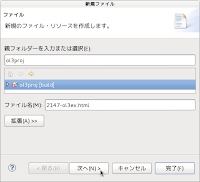
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2150-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「export-pdf.html」の内容をコピーして「2150-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2150-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「export-pdf.js」の内容をコピーして貼り付け、修正します。「export-pdf-require.js」も「2150-ol3ex-require.js」に貼り付けます。
「2150-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
Example of exporting a map as a PDF using the jsPDF library.
jsPDF ライブラリを使用して PDF としてマップをエクスポートする例。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「export-pdf.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「export-pdf.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2150-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「export-pdf.html」の内容をコピーして「2150-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2150-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「export-pdf.js」の内容をコピーして貼り付け、修正します。「export-pdf-require.js」も「2150-ol3ex-require.js」に貼り付けます。
「2150-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> <link rel="stylesheet" href="export-pdf.css"> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.13.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.13.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script> <link rel="stylesheet" href="v3.13.0/examples/export-pdf.css">
<script src="http://mrrio.github.io/jsPDF/dist/jspdf.min.js"></script> <script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Export PDF example</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.13.0/examples/"><img src="v3.13.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">WMS Time</h4> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
<form class="form">
<label>Page size </label>
<select id="format">
<option value="a0">A0 (slow)</option>
<option value="a1">A1</option>
<option value="a2">A2</option>
<option value="a3">A3</option>
<option value="a4" selected>A4</option>
<option value="a5">A5 (fast)</option>
</select>
<label>Resolution </label>
<select id="resolution">
<option value="72">72 dpi (fast)</option>
<option value="150">150 dpi</option>
<option value="300">300 dpi (slow)</option>
</select>
</form>
<button id="export-pdf">Export PDF</button>
</div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Example of exporting a map as a PDF.</p>
<div id="docs"><p>Example of exporting a map as a PDF using
the
<a href="https://github.com/MrRio/jsPDF" target="_blank">
jsPDF</a> library.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.13.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.13.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.control.html" title="API documentation for ol.control">ol.control</a> -->
<a href="v3.13.0/apidoc/ol.control.html" title="API documentation for ol.control">ol.control</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.format.WKT.html" title="API documentation for ol.format.WKT">ol.format.WKT</a> -->
<a href="v3.13.0/apidoc/ol.format.WKT.html" title="API documentation forformat.WKT">ol.format.WKT</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.13.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a> -->
<a href="v3.13.0/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a> -->
<a href="v3.13.0/apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</li>,
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.13.0/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.13.0/examples/resources/common.js"></script> <script src="v3.13.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=export-pdf"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2150-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.13ex 149b - WMS Time 2
「wms-time.js(2149-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2149-ol3ex.js」
「2149-ol3ex.js」
var startDate = new Date(Date.parse('2012-01-01T19:00:00Z'));
/** Date
* 日付や時刻を扱うことが可能な、JavaScript の Date
* インスタンスを生成します。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* JavaScript/Reference/Global_Objects/Date])
*/
/** Date.parse() * The Date.parse() method parses a string * representation of a date, and returns the number * of milliseconds since January 1, 1970, 00:00:00 * UTC or NaN if the string is unrecognised or * contains illegal date values (e.g. 2015-02-31). * Date.parse()メソッドは、日付の文字列表現を解析し、 * 文字列が認識された場合、1970年1月1日00:00:00 UTC から * のミリ秒数を、または、不正な日付の値が含まれている場合、 * NaN を返します(例えば2015-02-31)。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * JavaScript/Reference/Global_Objects/Date/parse]) */
var frameRate = 0.5; // frames per second var animationId = null;
var layers = [
new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels
* for specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.MapQuest({layer: 'sat'})
/** source:
* Source for this layer. Required.(ol3 API)
*/
/** ol.source.MapQuest * Layer source for the MapQuest tile server. * MapQuest タイルサーバのレイヤソース。(ol3 API * 2 - ol3ex 23b - MapQuest example 2 参照) */
}),
new ol.layer.Tile({
extent: [-13884991, 2870341, -7455066, 6338219], /** extent: * The bounding extent for layer rendering. The * layer will not be rendered outside of this * extent. * レイヤのレンダリングのための境界範囲。レイヤがこの範囲 * の外でレンダリングされません。(ol3 API) */
source: new ol.source.TileWMS(/** @type {olx.source.TileWMSOptions} */ ({
/** ol.source.TileWMS
* Layer source for tile data from WMS servers.
* WMS サーバからのタイルデータのレイヤソース。
* (ol3 API)
*/
/** 「@type」 * 値のタイプ(型)の説明 - 式などで表示 * (@use JSDoc[http://usejsdoc.org/]より) */
url: 'http://oos.soest.hawaii.edu/thredds/wms/hioos/model/wav/ww3/' + 'WaveWatch_III_Global_Wave_Model_best.ncd?',
params: {'LAYERS': 'Thgt', 'TIME': startDate.toISOString()}
/** params:
* WMS request parameters. At least a LAYERS param
* is required. STYLES is '' by default. VERSION is
* 1.3.0 by default. WIDTH, HEIGHT, BBOX and CRS
* (SRS for WMS version < 1.3.0) will be set
* dynamically. Required.
* WMSは、パラメータを要求します。少なくともLAYERS param
* が必要です。STYLE は、デフォルトで ''(空)です。 VERSION
* は、デフォルトで 1.3.0 です。WIDTH、HIGHT、BOX と CRS
* (SRS は WMSバージョン 1.3.0 以下)は、動的に設定されます。
* 必須。(ol3 API)
*/
/** Date.prototype.toISOString() * The toISOString() method returns a string in * simplified extended ISO format (ISO 8601), which is * always 24 characters long: YYYY-MM-DDTHH:mm:ss.sssZ. * The timezone is always zero UTC offset, as denoted * by the suffix "Z". * toString()メソッドは、常に24文字の長さの * YYYY-MM-DDTHH:MM:ss.sssZ 拡張ISOフォーマット(ISO8601) * で 簡素化された文字列を返します。サフィックス「Z」によって示され * るように、タイムゾーンは、常にゼロ UTC オフセットです。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * JavaScript/Reference/Global_Objects/Date/toISOString]) */
}))
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
var updateInfo = function() {
var el = document.getElementById('info');
el.innerHTML = startDate.toISOString();
};
var setTime = function() {
startDate.setHours(startDate.getHours() + 1); /** Date.prototype.setHours() * The setHours() method sets the hours for a specified * date according to local time, and returns the number * of milliseconds since 1 January 1970 00:00:00 UTC * until the time represented by the updated Date * instance. * getHours()メソッドは、ローカル時間に基づき、指定された日時の * 時間を設定し、そして、更新された Date インスタンスで表される時 * 間まで、1970年1月1日 00:00:00 UTC からのミリ秒数を返します。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * JavaScript/Reference/Global_Objects/Date/setHours]) */
/** Date.prototype.getHours() * ローカル時間に基づき、指定された日時の「時」を返します。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * JavaScript/Reference/Global_Objects/Date/getHours]) */
layers[1].getSource().updateParams({'TIME': startDate.toISOString()});
/** getSource()
* Return the associated tilesource of the the layer.
* タイルレイヤの関連するタイルソースを返します。(ol3 API)
*/
/** updateParams(params) * Update the user-provided params. * ユーザ提供パラメータを更新します。(ol3 API) */
updateInfo(); };
var stop = function() {
if (animationId !== null) {
window.clearInterval(animationId); /** WindowTimers.clearInterval() * Cancels repeated action which was set up using * setInterval. * setInterval を使用して設定された繰り返し動作をキャンセ * ルします。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * API/WindowTimers/clearInterval]) */
animationId = null; } };
var play = function() {
stop();
animationId = window.setInterval(setTime, 1000 / frameRate); /** WindowTimers.setInterval() * Repeatedly calls a function or executes a code * snippet, with a fixed time delay between each call. * Returns an intervalID. * 各呼び出しの間に一定の時間遅延で、繰り返し関数を呼び出すか、 * コードスニペットを実行します。 intervalID を返します。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * API/WindowTimers/setInterval]) */
};
var startButton = document.getElementById('play');
startButton.addEventListener('click', play, false);
/** EventTarget.addEventListener
* addEventListener は、 1 つのイベントターゲットにイベント
* リスナーを1つ登録します。イベントターゲットは、ドキュメント
* 上の単一のノード、ドキュメント自身、ウィンドウ、あるいは、
* XMLHttpRequest です。
*(MDN[https://developer.mozilla.org/ja/docs/Web/API/
* EventTarget.addEventListener])
*/
var stopButton = document.getElementById('pause');
stopButton.addEventListener('click', stop, false);
updateInfo();
2 - ol3.13ex 149a - WMS Time 1
「WMS Time(wms-time.html)」を参考に地図を表示してみます。
説明に次のようにあります。
Demonstrates smooth reloading of layers when changing the time dimension continously.
連続して時間ディメンションを変更する際レイヤの円滑な再読み込みを示します。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「wms-time.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「wms-time.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「wms-time.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2149-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2149-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「wms-time.html」の内容をコピーして「2149-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2149-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「wms-time.js」の内容をコピーして貼り付け、修正します。「wms-time-require.js」も「2149-ol3ex-require.js」に貼り付けます。
「2149-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
Demonstrates smooth reloading of layers when changing the time dimension continously.
連続して時間ディメンションを変更する際レイヤの円滑な再読み込みを示します。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「wms-time.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「wms-time.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「wms-time.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2149-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2149-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「wms-time.html」の内容をコピーして「2149-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2149-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「wms-time.js」の内容をコピーして貼り付け、修正します。「wms-time-require.js」も「2149-ol3ex-require.js」に貼り付けます。
「2149-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.13.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.13.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>WMS Time</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.13.0/examples/"><img src="v3.13.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">WMS Time</h4> <div id="map" class="map"></div>
<div role="group" aria-label="Animation controls">
<button id="play" type="button">Play</button>
<button id="pause" type="button">Pause</button>
<span id="info"></span>
</div>
</div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Example of smooth tile transitions when
changing the time dimension of a tiled WMS layer.</p>
<div id="docs"><p>Demonstrates smooth reloading of layers
when changing the time dimension continously.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.13.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.13.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.13.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a> -->
<a href="v3.13.0/apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a> -->
<a href="v3.13.0/apidoc/ol.source.TileWMS.html" title="API documentation for ol.source.TileWMS">ol.source.TileWMS</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.13.0/examples/resources/common.js"></script> <script src="v3.13.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=wms-time"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2149-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.13ex 148b - OpenStreetMap Reprojection with ScaleLine Control 2
「scaleline-indiana-east.js(2148-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2148-ol3ex.js」
「2148-ol3ex.js」
proj4.defs('Indiana-East', 'PROJCS["IN83-EF",GEOGCS["LL83",DATUM["NAD83",' +
'SPHEROID["GRS1980",6378137.000,298.25722210]],PRIMEM["Greenwich",0],' +
'UNIT["Degree",0.017453292519943295]],PROJECTION["Transverse_Mercator"],' +
'PARAMETER["false_easting",328083.333],' +
'PARAMETER["false_northing",820208.333],' +
'PARAMETER["scale_factor",0.999966666667],' +
'PARAMETER["central_meridian",-85.66666666666670],' +
'PARAMETER["latitude_of_origin",37.50000000000000],' +
'UNIT["Foot_US",0.30480060960122]]');
var map = new ol.Map({
layers: [
new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels for
* specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.OSM()
/** source:
* Source for this layer. Required.(ol3 API)
*/
/** ol.source.OSM
* Layer source for the OpenStreetMap tile server.
* OpenStreetMap タイルサーバのレイヤソース。(ol3 API)
*/
})
],
target: 'map',
view: new ol.View({
projection: 'Indiana-East',
center: ol.proj.fromLonLat([-85.685, 39.891], 'Indiana-East'), /** ol.proj.fromLonLat(coordinate, opt_projection) * Transforms a coordinate from longitude/latitude to a * different projection. * 緯度/経度座標から異なる投影に変換します。(ol3 API) */
zoom: 7,
extent: ol.proj.transformExtent([-172.54, 23.81, -47.74, 86.46], 'EPSG:4326', 'Indiana-East'), /** ol.proj.transformExtent(extent, source, destination) * Transforms an extent from source projection to * destination projection. This returns a new extent * (and does not modify the original). * ソース投影から変換先投影へ範囲を変換します。これは、新しい * 範囲を返します(オリジナルを変更しません)。(ol3 API) */
minZoom: 6 }) });
map.addControl(new ol.control.ScaleLine({units: 'us'}));
2 - ol3.13ex 148a - OpenStreetMap Reprojection with ScaleLine Control 1
「OpenStreetMap Reprojection with ScaleLine Control (scaleline-indiana-east.html)」を参考に地図を表示してみます。
説明に次のようにあります。
This example shows client-side reprojection of OpenStreetMap to NAD83 Indiana East, including a ScaleLine control with US units.
この例では、米国の単位で ScaleLine 制御を含む NAD83 indiana East の OpenStreetMap のクライアント側の再投影を示しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「scaleline-indiana-east.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「scaleline-indiana-east.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2148-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「scaleline-indiana-east.html」の内容をコピーして「2148-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2148-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「scaleline-indiana-east.js」の内容をコピーして貼り付け、修正します。「scaleline-indiana-east-require.js」も「2148-ol3ex-require.js」に貼り付けます。
「2148-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
This example shows client-side reprojection of OpenStreetMap to NAD83 Indiana East, including a ScaleLine control with US units.
この例では、米国の単位で ScaleLine 制御を含む NAD83 indiana East の OpenStreetMap のクライアント側の再投影を示しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「scaleline-indiana-east.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「scaleline-indiana-east.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2148-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「scaleline-indiana-east.html」の内容をコピーして「2148-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2148-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「scaleline-indiana-east.js」の内容をコピーして貼り付け、修正します。「scaleline-indiana-east-require.js」も「2148-ol3ex-require.js」に貼り付けます。
「2148-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.13.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.13.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.6/proj4.js"></script> <script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>OpenStreetMap Reprojection with ScaleLine Control</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.13.0/examples/"><img src="v3.13.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">OpenStreetMap Reprojection with ScaleLine Control</h4> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Demonstrates client-side reprojection
of OpenStreetMap to NAD83 Indiana East.</p>
<div id="docs"><p>This example shows client-side
reprojection of OpenStreetMap to NAD83 Indiana East,
including a ScaleLine control with US units.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.13.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.13.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.control.ScaleLine.html" title="API documentation for ol.control.ScaleLine">ol.control.ScaleLine</a> -->
<a href="v3.13.0/apidoc/ol.control.ScaleLine.html" title="API documentation for ol.control.ScaleLine">ol.control.ScaleLine</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.13.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a> -->
<a href="v3.13.0/apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a> -->
<a href="v3.13.0/apidoc/ol.source.OSM.html" title="API documentation for ol.source.OSM">ol.source.OSM</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.13.0/examples/resources/common.js"></script> <script src="v3.13.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=scaleline-indiana-east"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2148-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.13ex 147b - Icon Colors 2
「icon-color.js(2147-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2147-ol3ex.js」
「2147-ol3ex.js」
var rome = new ol.Feature({
/** ol.Feature
* A vector object for geographic features with a
* geometry and other attribute properties, similar
* to the features in vector file formats like
* GeoJSON.
* GeoJSONのようなベクトルファイル形式のフィーチャに類
* 似した、ジオメトリとその他の属性プロパティを持つ地物
* フィーチャのためのベクトルオブジェクト。(ol3 API)
*/
geometry: new ol.geom.Point(ol.proj.fromLonLat([12.5, 41.9])) /** ol.geom.Point * Point geometry.(ol3 API) */
/** ol.proj.fromLonLat(coordinate, opt_projection) * Transforms a coordinate from longitude/latitude to a * different projection. * 緯度/経度座標から異なる投影に変換します。(ol3 API) */
});
var london = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([-0.12755, 51.507222]))
});
var madrid = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([-3.683333, 40.4]))
});
rome.setStyle(new ol.style.Style({
/** setStyle(style)
* Set the style for the feature. This can be a single
* style object, an array of styles, or a function that
* takes a resolution and returns an array of styles. If
* it is null the feature has no style (a null style).
* フィーチャのスタイルを設定します。これは、単一のスタイルオ
* ブジェクト、スタイルの配列、または解像度をとり、スタイルの
* 配列を返す関数とすることができます。null の場合、フィー
* チャは、スタイルなし(null のスタイル)を持ちます。
* (ol3 API)
*/
/** ol.style.Style * Container for vector feature rendering styles. Any * changes made to the style or its children through * set*() methods will not take effect until the * feature or layer that uses the style is re-rendered. * ベクタフィーチャがスタイルを描画するためのコンテナ。 * スタイルや set*() メソッドを通じてその子に加えられた変 * 更は、スタイルを使用するフィーチャまたはレイヤが再レン * ダリングされるまで有効になりません。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
/** ol.style.Icon
* Set icon style for vector features.
* ベクタフィーチャのアイコンスタイルを設定します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** 「@type」 * 値のタイプ(型)の説明 - 式などで表示 * (@use JSDoc[http://usejsdoc.org/]より) */
color: '#8959A8', /** color: * Color to tint the icon. If not specified, the icon * will be left as is. * アイコンを着色する色。指定しない場合、アイコンはそのまま * 残されます。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
// src: 'data/dot.png' src: 'v3.13.0/examples/data/dot.png' /** src: * Image source URI. Required. * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
})) }));
london.setStyle(new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
color: '#4271AE',
// src: 'data/dot.png'
src: 'v3.13.0/examples/data/dot.png'
}))
}));
madrid.setStyle(new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
color: [113, 140, 0],
// src: 'data/dot.png'
src: 'v3.13.0/examples/data/dot.png'
}))
}));
var vectorSource = new ol.source.Vector({
/** ol.source.Vector
* Provides a source of features for vector layers.
* Vector features provided by this source are
* suitable for editing. See ol.source.VectorTile for
* vector data that is optimized for rendering.
* ベクタレイヤのフィーチャのソースを用意します。このソース
* が提供するベクタフィーチャは、編集に適しています。レンダ
* リングのために最適化されたベクタデータの
* ol.source.VectorTile を参照してください。(ol3 API)
*/
features: [rome, london, madrid] /** features: * Features. If provided as ol.Collection, the features * in the source and the collection will stay in sync. * フィーチャ。ol.Collection として提供された場合、ソース内 * のフィーチャとコレクションが同期したままになります。 * (ol3 API) */
});
var vectorLayer = new ol.layer.Vector({
/** ol.layer.Vector
* Vector data that is rendered client-side.
* クライアント側で描画されるベクタデータ。(ol3 API)
*/
source: vectorSource /** source: * Source. Required.(ol3 API) */
});
var rasterLayer = new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels for
* specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.TileJSON({
/** source:
* Source for this layer. Required.(ol3 API)
*/
/** ol.source.TileJSON * Layer source for tile data in TileJSON format. * TileJSON フォーマットのタイルデータのためのレイヤソース。 *(ol3 API) */
url: 'http://api.tiles.mapbox.com/v3/mapbox.geography-class.json', /** url: * URL to the TileJSON file. Required.(ol3 API) */
crossOrigin: '' /** crossOrigin: * The crossOrigin attribute for loaded images. Note * that you must provide a crossOrigin value if you * are using the WebGL renderer or if you want to * access pixel data with the Canvas renderer. See * https://developer.mozilla.org/en-US/docs/Web/HTML/ * CORS_enabled_image for more detail. * ロードされたイメージの crossOrigin属性。WebGLのレンダ * ラーを使用している場合、または、キャンバスレンダラでピ * クセルデータにアクセスする場合、crossOrigin 値を提供な * ければならないことに注意してください。詳細は * https://developer.mozilla.org/en-US/docs/Web/HTML/ * CORS_enabled_image を参照してください。(ol3 API) */
}) });
var map = new ol.Map({
renderer: common.getRendererFromQueryString(),
// 'common.js' により URL にある renderer を返します
layers: [rasterLayer, vectorLayer],
target: document.getElementById('map'),
view: new ol.View({
center: ol.proj.fromLonLat([2.896372, 44.60240]),
zoom: 3
})
});
2 - ol3.13ex 147a - Icon Colors 1
「Icon Colors (icon-color.html)」を参考に地図を表示してみます。
説明に次のようにあります。
Example assigning a custom color to an icon. The features in this examples are all using the same image with the different colors coming from the javascript file.
アイコンにカスタムカラーを割り当る例。この例のフィーチャは、JavaScript ファイル由来の異なる色ですべて同じ画像を使用しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「icon-color.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「icon-color.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「icon-color.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2147-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2147-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「icon-color.html」の内容をコピーして「2147-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2147-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「icon-color.js」の内容をコピーして貼り付け、修正します。「icon-color-require.js」も「2147-ol3ex-require.js」に貼り付けます。
「2147-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
Example assigning a custom color to an icon. The features in this examples are all using the same image with the different colors coming from the javascript file.
アイコンにカスタムカラーを割り当る例。この例のフィーチャは、JavaScript ファイル由来の異なる色ですべて同じ画像を使用しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「icon-color.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.13.0」->「examples」->「icon-color.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「icon-color.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2147-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2147-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「icon-color.html」の内容をコピーして「2147-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2147-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「icon-color.js」の内容をコピーして貼り付け、修正します。「icon-color-require.js」も「2147-ol3ex-require.js」に貼り付けます。
「2147-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> <link rel="stylesheet" href="icon-color.css"> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.13.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.13.0/examples/resources/prism/prism.css" type="text/css"> <script src="v3.13.0/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script> <link rel="stylesheet" href="v3.13.0/examples/icon-color.css">
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Icon Colors</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.13.0/examples/"><img src="v3.13.0/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">Icon Colors</h4> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Example assigning a custom color to an icon</p>
<div id="docs"><p>Example assigning a custom color to an
icon. The features in this examples are all using the
same image with the different colors coming from the
javascript file.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Feature.html" title="API documentation for ol.Feature">ol.Feature</a> -->
<a href="v3.13.0/apidoc/ol.Feature.html" title="API documentation for ol.Feature">ol.Feature</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.13.0/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.13.0/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!--<a href="../apidoc/ol.geom.Point.html" title="API documentation for ol.geom.Point">ol.geom.Point</a> -->
<a href="v3.13.0/apidoc/ol.geom.Point.html" title="API documentation for ol.geom.Point">ol.geom.Point</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.13.0/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a> -->
<a href="v3.13.0/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a> -->
<a href="v3.13.0/apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.TileJSON.html" title="API documentation for ol.source.TileJSON">ol.source.TileJSON</a> -->
<a href="v3.13.0/apidoc/ol.source.TileJSON.html" title="API documentation for ol.source.TileJSON">ol.source.TileJSON</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.13.0/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a> -->
<a href="v3.13.0/apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a> -->
<a href="v3.13.0/apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.13.0/examples/resources/common.js"></script> <script src="v3.13.0/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=icon-color"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2147-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
v3.13.0 がリリースされました
v3.13.0 がリリースされました
日本時間で(2016.1.20)に v3.13.0 がリリースされました。
Releases - openlayers/ol3 GitHub
(https://github.com/openlayers/ol3/releases)より
v3.13.0
Summary
The v3.13.0 release includes features and fixes from 68 pull requests since the v3.12.1 release. New features and improvements include:
v3.13.0 リリースは v3.12.1 のリリースから 71 プルリクエスト(訳注:Git でリクエストを出す機能)からの機能と修正が含まれています。新機能と改良点は次のとおりです。
● Improved tiles rendering for the canvas renderer
● Improved MapQuest rendering
● Add color option to ol.style.Icon
● Load TileJSON sources via XMLHttpRequest by default
● Add new ol.geom.LineString#getCoordinateAt function
● Simplify meters per unit handling
● Use ESLint as a replacement for gjslint.py and jshint
● キャンバスレンダラのタイルレンダリングの改善。
● MapQuest のレンダリングを改善。
● ol.style.Icon にカラーオプションを追加。
● デフォウルトで XMLHttpRequest 経由の TileJSON ソースをロード。
● 新しい ol.geom.LineString#getCoordinateAt 関数を追加。
● 単位あたりのメートル処理を簡素化。
● gjslint.py と jshint の代替として ESLint を使用。
Upgrade notes
proj4js integration
Before this release, OpenLayers depended on the global proj4 namespace. When using a module loader like Browserify, you might not want to depend on the global proj4 namespace. You can use the ol.proj.setProj4 function to set the proj4 function object. For example in a browserify ES6 environment:
このリリースの前に、OpenLayers は、グローバル proj4 名前空間に依存していました。 Browserify のようなモジュールローダを使用するときは、グローバル proj4 名前空間に依存したくない場合があります。proj4 関数オブジェクトを設定するために ol.proj.set.Proj4 関数を使用することができます。 browserify ES6 環境での例:
ol.source.TileJSON changes
The ol.source.TileJSON now uses XMLHttpRequest to load the TileJSON instead of JSONP with callback.
When using server without proper CORS support, jsonp: true option can be passed to the constructor to get the same behavior as before:
ol.source.TileJSON は現在、コールバックで JSONP の代わりに TileJSON をロードするために XMLHttpRequest を使用しています。適切なCORSのサポートなしでサーバーを使用する場合は、jsonp:true オプションが、以前と同じ動作を取得するためにコンストラクタに渡すことができます。
Also for Mapbox v3, make sure you use urls ending with .json (which are able to handle both XMLHttpRequest and JSONP) instead of .jsonp.
また Mapbox v3 のために、.jsonp の代わりに .json(XMLHttpRequest と JSONP の両方を処理することができます)で終わるURLを使用してください。
(Full list of changes と fixes リストはサイトをみてください。)
v3.13.0 の examples を試してみます
OpenLayers 3 のホームページ(http://openlayers.org/)の「LATEST」の文中の「v3.13.0」をクリックします。
開いたページ「Downloads for the v3.13.0 release(http://openlayers.org/download/)」の「v3.13.0.zip」ボタンをクリックしてダウンロードします。
展開したフォルダを Eclipse の ol3proj にコピーします。
ディレクトリは次のようにしました。
v.3.12.1 の loader.js の名前を loader-v3.12.1.js に変更し、v3.13.0/examples/loader.js を ol3proj 直下にコピーします。
loader.js の内容を次のように修正します。
日本時間で(2016.1.20)に v3.13.0 がリリースされました。
Releases - openlayers/ol3 GitHub
(https://github.com/openlayers/ol3/releases)より
v3.13.0
Summary
The v3.13.0 release includes features and fixes from 68 pull requests since the v3.12.1 release. New features and improvements include:
v3.13.0 リリースは v3.12.1 のリリースから 71 プルリクエスト(訳注:Git でリクエストを出す機能)からの機能と修正が含まれています。新機能と改良点は次のとおりです。
● Improved tiles rendering for the canvas renderer
● Improved MapQuest rendering
● Add color option to ol.style.Icon
● Load TileJSON sources via XMLHttpRequest by default
● Add new ol.geom.LineString#getCoordinateAt function
● Simplify meters per unit handling
● Use ESLint as a replacement for gjslint.py and jshint
● キャンバスレンダラのタイルレンダリングの改善。
● MapQuest のレンダリングを改善。
● ol.style.Icon にカラーオプションを追加。
● デフォウルトで XMLHttpRequest 経由の TileJSON ソースをロード。
● 新しい ol.geom.LineString#getCoordinateAt 関数を追加。
● 単位あたりのメートル処理を簡素化。
● gjslint.py と jshint の代替として ESLint を使用。
Upgrade notes
proj4js integration
Before this release, OpenLayers depended on the global proj4 namespace. When using a module loader like Browserify, you might not want to depend on the global proj4 namespace. You can use the ol.proj.setProj4 function to set the proj4 function object. For example in a browserify ES6 environment:
このリリースの前に、OpenLayers は、グローバル proj4 名前空間に依存していました。 Browserify のようなモジュールローダを使用するときは、グローバル proj4 名前空間に依存したくない場合があります。proj4 関数オブジェクトを設定するために ol.proj.set.Proj4 関数を使用することができます。 browserify ES6 環境での例:
import ol from 'openlayers'; import proj4 from 'proj4'; ol.proj.setProj4(proj4);
ol.source.TileJSON changes
The ol.source.TileJSON now uses XMLHttpRequest to load the TileJSON instead of JSONP with callback.
When using server without proper CORS support, jsonp: true option can be passed to the constructor to get the same behavior as before:
ol.source.TileJSON は現在、コールバックで JSONP の代わりに TileJSON をロードするために XMLHttpRequest を使用しています。適切なCORSのサポートなしでサーバーを使用する場合は、jsonp:true オプションが、以前と同じ動作を取得するためにコンストラクタに渡すことができます。
new ol.source.TileJSON({
url: 'http://serverwithoutcors.com/tilejson.json',
jsonp: true
})
Also for Mapbox v3, make sure you use urls ending with .json (which are able to handle both XMLHttpRequest and JSONP) instead of .jsonp.
また Mapbox v3 のために、.jsonp の代わりに .json(XMLHttpRequest と JSONP の両方を処理することができます)で終わるURLを使用してください。
(Full list of changes と fixes リストはサイトをみてください。)
v3.13.0 の examples を試してみます
OpenLayers 3 のホームページ(http://openlayers.org/)の「LATEST」の文中の「v3.13.0」をクリックします。
開いたページ「Downloads for the v3.13.0 release(http://openlayers.org/download/)」の「v3.13.0.zip」ボタンをクリックしてダウンロードします。
展開したフォルダを Eclipse の ol3proj にコピーします。
ディレクトリは次のようにしました。
ol3proj |-v3.0.0/ |-v3.1.1/ |-v3.2.0/ |-v3.2.1/ |-v3.3.0/ |-v3.4.0/ |-v3.5.0/ |-v3.6.0/ |-v3.7.0/ |-v3.8.2/ |-v3.9.0/ |-v3.10.1/ |-v3.11.2/ |-v3.12.1/ |-v3.13.0/ |-2xx-ol3ex.html |-2xx-ol3ex.js |-2xx-ol3ex-require.js |-loader.js |-loader-v3.0.0.js |-loader-v3.1.1.js |-loader-v3.2.0.js |-loader-v3.2.1.js |-loader-v3.3.0.js |-loader-v3.4.0.js |-loader-v3.5.0.js |-loader-v3.6.0.js |-loader-v3.7.0.js |-loader-v3.8.2.js |-loader-v3.9.0.js |-loader-v3.10.1.js
v.3.12.1 の loader.js の名前を loader-v3.12.1.js に変更し、v3.13.0/examples/loader.js を ol3proj 直下にコピーします。
ol3proj |-v3.0.0/ |-v3.1.1/ |-v3.2.0/ |-v3.2.1/ |-v3.3.0/ |-v3.4.0/ |-v3.5.0/ |-v3.6.0/ |-v3.7.0/ |-v3.8.2/ |-v3.9.0/ |-v3.10.1/ |-v3.11.2/ |-v3.12.1/ |-v3.13.0/ |-2xx-ol3ex.html |-2xx-ol3ex.js |-2xx-ol3ex-require.js |-loader.js |-loader-v3.0.0.js |-loader-v3.1.1.js |-loader-v3.2.0.js |-loader-v3.2.1.js |-loader-v3.3.0.js |-loader-v3.4.0.js |-loader-v3.5.0.js |-loader-v3.6.0.js |-loader-v3.7.0.js |-loader-v3.8.2.js |-loader-v3.9.0.js |-loader-v3.10.1.js |-loader-v3.11.2.js |-loader-v3.12.1.js
loader.js の内容を次のように修正します。
---
if (!raw) {
// document.write('<scr' + 'ipt type="text/javascript" src="../build/ol.js"></scr' + 'ipt>');
// ディレクトリ修正
document.write('<scr' + 'ipt type="text/javascript" src="v3.13.0/build/ol.js"></scr' + 'ipt>');
} else {
window.CLOSURE_NO_DEPS = true; // we've got our own deps file
// document.write('<scr' + 'ipt type="text/javascript" src="../closure-library/closure/goog/base.js"></scr' + 'ipt>');
// document.write('<scr' + 'ipt type="text/javascript" src="../build/ol-deps.js"></scr' + 'ipt>');
// ディレクトリ修正
document.write('<scr' + 'ipt type="text/javascript" src="v3.13.0/closure-library/closure/goog/base.js"></scr' + 'ipt>');
document.write('<scr' + 'ipt type="text/javascript" src="v3.13.0/build/ol-deps.js"></scr' + 'ipt>');
document.write('<scr' + 'ipt type="text/javascript" src="' + scriptId + '-require.js"></scr' + 'ipt>');
}
document.write('<scr' + 'ipt type="text/javascript" src="' + scriptId + '.js"></scr' + 'ipt>');
}());
登録:
コメント (Atom)
















