Releases 4.3.4 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.3.3)より
4.3.4
The v4.3.4 release includes a fix for Safari on iOS 11.
v4.3.4 リリースは、iOS 11 の Safari のに対する修正を含んでいます。
v4.3.3 がリリースされました
日本時間で(2017.9.16)に v4.3.3 がリリースされました。
Releases 4.3.3 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.3.3)より
4.3.3
The v4.3.3 reverts the fractional pixel positioning of overlays.
v4.3.3 は、オーバーレイのピクセル位置を部分的に戻します。
v4.3.2 がリリースされました
日本時間で(2017.9.1)に v4.3.2 がリリースされました。
Releases 4.3.2 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.3.2)より
4.3.2
The v4.3.2 release includes a single fixe.
v4.3.2 は、1つの修正が含まれています。
v4.3.1 がリリースされました
日本時間で(2017.8.14)に v4.3.1 がリリースされました。
Releases 4.3.1 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.3.1)より
4.3.1
The v4.3.1 release includes a few fixes that didn't make it into v4.3.0. No special upgrade considerations.
v4.3.1には、v4.3.0に組み込まれなかったいくつかの修正が含まれています。 特別なアップグレードの考慮事項はありません。
v4.3.0 がリリースされました
日本時間で(2017.8.13)に v4.3.0 がリリースされました。
Releases 4.3.0 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.3.0)より
4.3.0
Summary
The v4.3.0 release includes features and fixes from 92 pull requests.
バージョン 4.3.0 には、92個のプルリクエスト(訳注:Git でリクエストを出す機能)からの機能と修正が含まれています。
New map.getFeaturesAtPixel() method
When you want to get all features at a given pixel, use the new map.getFeaturesAtPixel() method.
指定されたピクセルで、すべてのフィーチャを取得したいとき、新しい map.getFeaturesAtPixel() をメソッドを使用します。
Before:
var features = [];
map.forEachFeatureAtPixel(pixel, function(feature) {
features.push(feature);
});
map.forEachFeatureAtPixel(pixel, function(feature) {
features.push(feature);
});
After:
var features = map.getFeaturesAtPixel(pixel);
ol.Sphere functions for spherical measures
The new ol.Sphere.getArea() and ol.Sphere.getLength() methods can be used to calculate spherical measures on geometries. This is the recommended over using the geometry.getArea() or geometry.getLength() methods.
新しいol.Sphere.getArea()、および、ol.Sphere.getLength() メソッドを使用して、ジオメトリの球面測定を計算できます。 これは、geometry.getArea()、または、geometry.getLength() メソッドを使用することよりも推奨されます。
(訳者注:"is the recommended over" の "the" はいらないと思われたので省略して訳しました。)
Bad:
geometry.getArea();
Good:
ol.Sphere.getArea(geometry);
ol.interaction.DragAndDrop can be configured with a vector source
It is now possible to configure the drag and drop interaction with a vector source:
現在、drag と drop インタラクションをベクタソースで設定することが可能です。
var dragAndDrop = new ol.interaction.DragAndDrop({source: source});
Any dropped features will replace all existing features on the source.
ドロップされたフィーチャは全て、ソース上の既存のフィーチャを全て置換します。
ol.interaction.Modify can be configured with a vector source
It is now possible to configure the modify interaction with a vector source (in addition to a feature collection):
現在、modify インタラクションを(フィーチャコレクションに加えて)ベクタソースで設定することが可能です。
var modify = new ol.interaction.Modify({source: source});
With this configuration, all features on the source are eligible for modification while the interaction is active.
この設定で、ソース上のフィーチャは全て、インタラクションが動作している間に変形することができます。
ol.interaction.Modify deletes with alt key only
To delete features with the modify interaction, press the alt key while clicking on an existing vertex. If you want to configure the modify interaction with a different delete condition, use the deleteCondition option. For example, to allow deletion on a single click with no modifier keys, configure the interaction like this:
modify インタラクションでフィーチャを削除するために、既存の頂点上をクリックしている間に alt キーを押します。別の削除条件で modify インタラクションを設定したい場合は、deleteCondition オプションを使用します。例えば、modifier(変形)キーなしでシングルクリックで削除を許可するために、このようにインタラクションを設定します。
var interaction = new ol.interaction.Modify({
source: source,
deleteCondition: function(event) {
return ol.events.condition.noModifierKeys(event) && ol.events.condition.singleClick(event);
}
});
この変更の動機は、modify と draw、snap インタラクションを一緒にうまく全て動作させることです。以前は、デフォルト設定でこれらのインタラクションの使用すると、新しい頂点の追加(modifier[変形機能]なしのクリック)と既存の頂点の削除(modifier[変形機能]なしのクリック)を確実にできませんでした。
ol.source.VectorTile no longer requires a tileGrid option
By default, the ol.source.VectorTile constructor creates an XYZ tile grid (in Web Mercator) for 512 pixel tiles and assumes a max zoom level of 22. If you were creating a vector tile source with an explicit tileGrid option, you can now remove this.
デフォルトでは、ol.source.VectorTile コンストラクタは、(Web メルカトルで)XYZ タイルグリッドを作成し、最大ズームレベルを 22 と仮定します。明示的な tileGrid オプションでベクタタイルソースを作成する場合は、現在、これを削除できます。
Before:
var source = new ol.source.VectorTile({
tileGrid: ol.tilegrid.createXYZ({tileSize: 512, maxZoom: 22}),
url: url
});
tileGrid: ol.tilegrid.createXYZ({tileSize: 512, maxZoom: 22}),
url: url
});
After:
var source = new ol.source.VectorTile({
url: url
});
url: url
});
If you need to change the max zoom level, you can pass the source a maxZoom option. If you need to change the tile size, you can pass the source a tileSize option. If you need a completely custom tile grid, you can still pass the source a tileGrid option.
最大ズームレベルを変更する必要がある場合は、ソースに maxZoom オプションを渡すことができます。タイルサイズを変更する必要がある場合は、ソースに tileSize オプションを渡すことができます。完全なカスタムタイルグリッドが必要な場合は、ソースに tileGrid オプションを渡すことができます。
ol.source.VectorTile no longer has a tilePixelRatio option
The tilePixelRatio option was only used for tiles in projections with tile-pixels as units. For tiles read with ol.format.MVT and the default tile loader, or tiles with the default pixel size of 4096 pixels, no changes are necessary. For the very rare cases that do not fall under these categories, a custom tileLoadFunction now needs to be configured on the ol.source.VectorTile. In addition to calling tile.setFeatures() and tile.setProjection(), it also needs to contain code like the following:
tilePixelRatio オプションは、タイルピクセルを単位とする投影法のタイルにだけ使用されます。ol.format.MVT とデフォルトのタイルローダで読み込まれるタイル、または、デフォルトのピクセルサイズが4096ピクセルのタイルに対して、変更の必要はありません。これらのカテゴリのもとで落ちないとても特殊なケースで、現在、カスタムの tileLoadFunction は、ol.source.VectorTile で設定される必要があります。 tile.setFeatures() と tile.setProjection() 呼び出すことに加えて、次のようなコードを含める必要もあります。
var extent = tile.getFormat() instanceof ol.format.MVT ?
tile.getLastExtent() :
[0, 0, tilePixelRatio * tileSize, tilePixelRatio * tileSize];
tile.setExtent(extent);
tile.getLastExtent() :
[0, 0, tilePixelRatio * tileSize, tilePixelRatio * tileSize];
tile.setExtent(extent);
ol.animate now takes the shortest arc for rotation animation
Usually rotation animations should animate along the shortest arc. There are rare occasions where a spinning animation effect is desired. So if you previously had something like
通常、回転アニメーションは、最も短い円弧に沿って兄メーオする必要があります。自転アニメーションが必要なまれな場合があります。以前、そのような場合は、
map.getView().animate({
rotation: 2 * Math.PI,
duration: 2000
});
rotation: 2 * Math.PI,
duration: 2000
});
we recommend to split the animation into two parts and use different easing functions. The code below results in the same effect as the snippet above did with previous versions:
アニメーションを2つの部分に分け、異なる easing 関数を使用することを推奨します。下記のコードは、以前のバージョンで実行した上記スニペットと同じ効果の結果になります。
map.getView().animate({
rotation: Math.PI,
easing: ol.easing.easeIn
}, {
rotation: 2 * Math.PI,
easing: ol.easing.easeOut
});
rotation: Math.PI,
easing: ol.easing.easeIn
}, {
rotation: 2 * Math.PI,
easing: ol.easing.easeOut
});
(Full List of Changes リストはサイトをみてください。)
OpenLayers のダウンロード
OpenLayers のホームページ(http://openlayers.org/)の「LATEST」の文中の「v4.3.1」をクリックします。
開いたページ「Downloads for the v4.3.1 release(http://openlayers.org/download/)」の「v4.3.1.zip」をクリックしてダウンロードします。
■参考■
「The ol package」と「Hosted builds for development」には、次のようなことが記載されています。
The ol package
The recommended way to use OpenLayers is to work with the ol package. You can install the latest with npm:
OpenLayers を使用する推奨方法は、ol パッケージで作業することです。npm で最新版をインストールできます:
npm install ol
Hosted builds for development
If you want to try out OpenLayers without downloading anything, a full build of each release which can be used in a script tag is available from cdnjs. You will need both the JS build and the CSS files; see the examples or the Quickstart tutorial for usage. Note that you should not use a full build in production, instead you are encouraged to use the ol package described above.
ダウンロードしないで OpenLayers を試したい場合は、スクリプトタグで使用できる各リリースのフルビルドを cdnjs から入手できます。 JSビルドファイルとCSSファイルの両方が必要になります。 使用例については、examples または Quickstart tutorial を参照してください。 本番環境では完全ビルドを使用しないでください。代わりに、上記の ol パッケージを使用することをお勧めします。
■ここまで■
次のようなダイアログが表示されたら「ファイルを保存する」のラジオボタンがオンになっていることを確認して「OK」ボタンをクリックします。
このファイルを解凍します。
user@deb9-vmw:~$ cd ダウンロード
user@deb9-vmw:~/ダウンロード$ ls
---
v4.3.1.zip
---
user@deb9-vmw:~/ダウンロード$ unzip v4.3.1.zip
user@deb9-vmw:~/ダウンロード$ ls
---
v4.3.1
v4.3.1.zip
---
user@deb9-vmw:~/ダウンロード$ ls
---
v4.3.1.zip
---
user@deb9-vmw:~/ダウンロード$ unzip v4.3.1.zip
user@deb9-vmw:~/ダウンロード$ ls
---
v4.3.1
v4.3.1.zip
---
ol4proj フォルダに、解凍した v4.3.1 フォルダを eclipse にインポートします。
eclipse を起動します。
user@deb9-vmw:~/ダウンロード$ cd
user@deb9-vmw:~$ eclipse
user@deb9-vmw:~$ eclipse
起動の途中で「ワークスペースの選択」ウィンドウが表示されます。
「参照」ボタンをクリックして /home/user/eclipse-workspace でとりあえず「起動」をクリックします。
プロジェクトを作成します。
メニューの「ファイル」 -> 「新規」 -> 「JavaScript プロジェクト」をクリックします。(または、「新規 JavaScript プロジェクト」ボタンをクリックします。)
「javascript プロジェクトを作成します」ウィンドウで「プロジェクト名」(例えばol4proj)を入力して「完了」ボタンをクリックします。
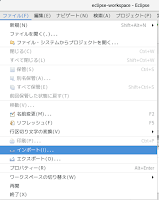
メニューの ファイル -> インポート をクリックします。
「インポート」ダイアログの「選択」の「インポート・ウィザードの選択(S):」で、一般 -> ファイル・システム をクリックして選択し、「次へ」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「次のディレクトリから(Y):」欄の右側の「参照(R)」ボタンをクリックします。
「ディレクトリーからインポート」ダイアログで左側の「ホーム」をクリックして、表示された「名前」欄の「ダウンロード」をクリックして選択し、「OK」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「ダウンロード」の左側の三角形をクリックして「ダウンロード」以下の一覧を表示し、「v4.3.1」をクリックして選択します。
「インポート」ダイアログの「ファイル・システム」の「宛先フォルダー(L):」欄の右側の「参照(W)」ボタンをクリックします。
「フォルダーにインポート」ダイアログで「ol4proj」をクリックして選択し、「OK」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「完了(F)」ボタンをクリックします。
検証(時間がかかることがあります)が終わったあと「プロジェクタ・エクスプローラー」ビューの「ol4proj」左側の▽をクリックして、「v4.3.1」を表示します。
「v4.3.1」左側の▽をクリックすると中身が表示されます。
追加された Examples を試してみます。

















0 件のコメント:
コメントを投稿