Releases 4.4.2 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.4.2)より
4.4.2
The v4.4.2 fixes a number of rendering issues in the 4.4 releases.
v4.4.2 には、4.4 リリースの数個のレンダリング問題を修正します。
v4.4.1 がリリースされました
日本時間で(2017.10.7)に v4.4.1 がリリースされました。
Releases 4.4.1 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.4.1)より
4.4.1
The v4.4.1 release includes a fixe for the ol package and a fix for a tile rendering regression.
v4.4.1 には、ol パッケージの修正とタイルレンダリングリグレッションの修正が含まれています。
v4.4.0 がリリースされました
日本時間で(2017.10.6)に v4.4.0 がリリースされました。
Releases 4.4.0 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.4.0)より
4.4.0
Summary
The 4.4.0 release includes features and fixes from 80 pull requests, including first time contributions from @EduardoNogueira, @ath0mas, @f7o, @trevorblades, @viethang, and @wb14123. There are some really nice rendering enhancements included in this release. It is now possible to render labels along lines (see #7239 for more detail) and polygon labels are only rendered if they fit within the polygon (#7292). In addition, we now render tiles with an opacity transition, so tiled layers more gracefully fade in (#7267).
4.4.0リリースには、@EduardoNogueira、@ath0mas、@ f7o、@trevorblades、@viethang、および @wb14123 からの初めての貢献などが含まれた、80のプルリクエストの機能と修正が含まれています。 このリリースには、本当に素晴らしいレンダリング拡張がいくつか追加されています。 線に沿ってラベルをレンダリングすることが可能になり(詳細は#7239を参照)、ポリゴンラベルはポリゴン内に収まる場合にのみレンダリングされます(#7292)。 さらに、不透明なトランジション(遷移)でタイルをレンダリングするので、タイルレイヤはよりスムーズにフェードインします(#7267)。
(Full List of Changes リストはサイトをみてください。)
OpenLayers のダウンロード
OpenLayers のホームページ(http://openlayers.org/)の「LATEST」の文中の「v4.4.1」をクリックします。
開いたページ「Downloads for the v4.4.1 release(http://openlayers.org/download/)」の「v4.4.1.zip」をクリックしてダウンロードします。
■参考■
「The ol package」と「Hosted builds for development」には、次のようなことが記載されています。
The ol package
The recommended way to use OpenLayers is to work with the ol package. You can install the latest with npm:
OpenLayers を使用する推奨方法は、ol パッケージで作業することです。npm で最新版をインストールできます:
npm install ol
Hosted builds for development
If you want to try out OpenLayers without downloading anything, a full build of each release which can be used in a script tag is available from cdnjs. You will need both the JS build and the CSS files; see the examples or the Quickstart tutorial for usage. Note that you should not use a full build in production, instead you are encouraged to use the ol package described above.
ダウンロードしないで OpenLayers を試したい場合は、スクリプトタグで使用できる各リリースのフルビルドを cdnjs から入手できます。 JSビルドファイルとCSSファイルの両方が必要になります。 使用例については、examples または Quickstart tutorial を参照してください。 本番環境では完全ビルドを使用しないでください。代わりに、上記の ol パッケージを使用することをお勧めします。
■ここまで■
次のようなダイアログが表示されたら「ファイルを保存する」のラジオボタンがオンになっていることを確認して「OK」ボタンをクリックします。
このファイルを解凍します。
user@deb9-vmw:~$ cd ダウンロード
user@deb9-vmw:~/ダウンロード$ ls
---
v4.4.1.zip
---
user@deb9-vmw:~/ダウンロード$ unzip v4.4.1.zip
user@deb9-vmw:~/ダウンロード$ ls
---
v4.4.1
v4.4.1.zip
---
user@deb9-vmw:~/ダウンロード$ ls
---
v4.4.1.zip
---
user@deb9-vmw:~/ダウンロード$ unzip v4.4.1.zip
user@deb9-vmw:~/ダウンロード$ ls
---
v4.4.1
v4.4.1.zip
---
ol4proj フォルダに、解凍した v4.4.1 フォルダを eclipse にインポートします。
eclipse を起動します。
user@deb9-vmw:~/ダウンロード$ cd
user@deb9-vmw:~$ eclipse
user@deb9-vmw:~$ eclipse
起動の途中で「ワークスペースの選択」ウィンドウが表示されます。
「参照」ボタンをクリックして /home/user/public_html/eclipse-workspace でとりあえず「OK」をクリックします。(Web ブラウザで表示しやすくするため eclipse-workspace を /home/user/public_html に移動しました。)
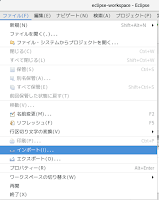
メニューの ファイル -> インポート をクリックします。
「インポート」ダイアログの「選択」の「インポート・ウィザードの選択(S):」で、一般 -> ファイル・システム をクリックして選択し、「次へ」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「次のディレクトリから(Y):」欄の右側の「参照(R)」ボタンをクリックします。
「ディレクトリーからインポート」ダイアログで左側の「ホーム」をクリックして、表示された「名前」欄の「ダウンロード」をクリックして選択し、「OK」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「ダウンロード」の左側の三角形をクリックして「ダウンロード」以下の一覧を表示し、「v4.4.1」をクリックして選択します。
「インポート」ダイアログの「ファイル・システム」の「宛先フォルダー(L):」欄の右側の「参照(W)」ボタンをクリックします。
「フォルダーにインポート」ダイアログで「ol4proj」をクリックして選択し、「OK」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「完了(F)」ボタンをクリックします。
検証(時間がかかることがあります)が終わったあと「プロジェクタ・エクスプローラー」ビューの「ol4proj」左側の▽をクリックして、「v4.4.1」を表示します。
「v4.4.1」左側の▽をクリックすると中身が表示されます。
追加された Examples を試してみます。














0 件のコメント:
コメントを投稿