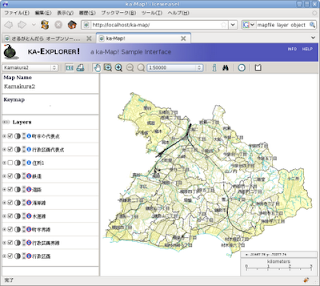
国土地理院が整備している基盤地図情報のデータを使って地図を表示します。
最初に、データの準備をします。
国土地理院のホームページの基盤地図情報リンクボタンから、基盤地図情報の閲覧・ダウンロード->基盤地図情報ダウンロードサービスへ移動します。
国土地理院
http://www.gsi.go.jp/
基盤地図情報
http://www.gsi.go.jp/kiban/index.html
基盤地図情報の閲覧・ダウンロード
http://www.gsi.go.jp/kiban/etsuran.html
基盤地図情報ダウンロードサービス
http://fgd.gsi.go.jp/download/
データをシェイプファイルの変換するために、「基盤地図情報閲覧コンバートソフト」をダウンロードしました。
表の「ファイル形式」の「JPGIS2.0形式」をクリック。
「ダウンロード項目指定」で「基盤地図情報」の「神奈川県」の左側の+をクリックし、表示された中で「鎌倉市」をチェックしました。
もうひとつ、下のほうの「基盤地図情報(精度レベル25,000)」の「神奈川県」の左側の+をクリックし、表示されたもの全部にチェックをしました。
「選択して次へ」ボタンをクリックします。
「ダウンロードファイルリスト」の「ダウンロード」ボタンをクリックしてダウンロードしました。
鎌倉市と神奈川県のフォルダを作成して、それぞれに入れてください。
「基盤地図情報閲覧コンバートソフト」
FGDV.zipを解凍します。
FGDV.exeをダブルクリックして起動します。
1 ツールバーの「開く」ボタンをクリックします。
2 基盤地図情報データのあるフォルダを「ファイルの場所」で指定し、「ファイルの種類」を「基盤地図情報(JPGIS)圧縮ファイル(*.zip)」を選び、表示されたファイルを全部選んで「開く」ボタンをクリックします。
3 メニューバーの「コンバート」をクリックし、「シェープファイルへ出力」をクリックします。
4 「変換する要素」で必要なものにチェックをして、「出力先フォルダ」を指定して「OK」ボタンをクリックします。(基準点、標高点は変換しませんでした。)
5 「基盤地図情報ビューアー・コンバータ」ダイアログに結果が表示されるのでコピーして保存し、「OK」ボタンをクリックします。
鎌倉市のデータ
行政区画 を AdmArea へ変換・出力しました
行政区画界線 を AdmBdry へ変換・出力しました
行政区画代表点 を AdmPt へ変換・出力しました
町字界線 を CommBdry へ変換・出力しました
町字の代表点 を CommPt へ変換・出力しました
水涯線 を WL へ変換・出力しました
海岸線 を Cstline へ変換・出力しました
建築物 を BldA へ変換・出力しました
建築物の外周線 を BldL へ変換・出力しました
道路縁 を RdEdg へ変換・出力しました
軌道の中心線 を RailCL へ変換・出力しました
AdmArea.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加 *これをしないと保存できませんでした)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
行政コード -> code
AdmBdry.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence
整備完了日 -> finished
種別 -> type
AdmPt.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
行政コード -> code
BldA.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
Bldl.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
CommBdry.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
CommPt.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
行政コード -> code
Cstline.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
RailCL.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
RdEdg.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
WL.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
神奈川県のデータ
行政区画 を AdmArea へ変換・出力しました
行政区画代表点 を AdmPt へ変換・出力しました
水涯線 を WL へ変換・出力しました
海岸線 を Cstline へ変換・出力しました
建築物 を BldA へ変換・出力しました
道路縁 を RdEdg へ変換・出力しました
軌道の中心線 を RailCL へ変換・出力しました
AdmArea.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
行政コード -> code
AdmPt.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
行政コード -> code
BldA.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
Cstline.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
RailCL.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
RdEdg.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name
WL.dbfのタイトルが日本語なのでアルファベットにします。
存在期間自 -> presence(「存在期間自,N,8,0」の「,0」を一旦削除後「,0」追加)
整備完了日 -> finished(「整備完了日,N,8,0」の「,0」を一旦削除後「,0」追加)
種別 -> type
名称 -> name