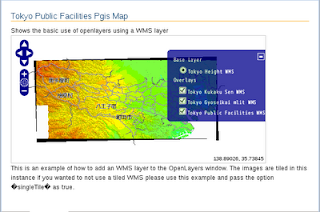
これにより、tokyo_bmi_pgis_img.map の height レイヤ(layer1)kukaku レイヤ(layer2) が再投影されます。
地図を拡大するため、コントロールパネルの "+" を3回クリックすると、公共施設の位置が表示されました。
1 tokyo_bmi_pgis_img.map の WEB オブジェクトの "wms_srs" に EPSG:4326 を追加します。
2 layer1 と layer2 を追加。もとの layer1 と layer2 は layer3 と layer4 にします。
3 この地図の投影(projection:プロジェクション)。
tokyo_bmi_pgis_img.map
MAP
NAME tokyo_bmi_pgis_img_map
---
WEB
IMAGEPATH "/home/user/ka-map/htdocs/tmp/kacache/"
IMAGEURL "/ka-map/tmp/kacache/"
METADATA
"wms_title" "Tokyo Map WMS Server" # WMS サーバ設定
"wms_srs" "EPSG:2456 EPSG:4326" #<-1
END
END
---
tokyo_pf_pgis.html
---
<script type="text/javascript">
var lon = 139.5;
var lat = 35.7;
var zoom = 9;
var map, layer1, layer2, layer3, layer4;
function init(){
map = new OpenLayers.Map('map');
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
layer3 = new OpenLayers.Layer.WMS( "Tokyo Gyoseikai mlit WMS",
---

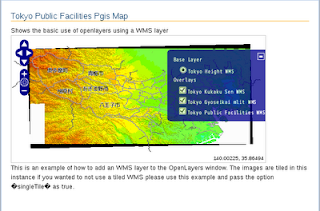
maxExtent で設定すると画像サイズに合った地図が最初から表示されます。
tokyo_pf_pgis.html
<script type="text/javascript">
/*var lon = 139.5;
var lat = 35.7;
var zoom = 9;
*/
var map, layer1, layer2, layer3, layer4;
function init(){
map = new OpenLayers.Map('map', {
units: 'dd',
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(138.85,35.4,140,35.975)
});
---
map.zoomToMaxExtent()
}
</script>
---


0 件のコメント:
コメントを投稿