OpenLayers の基本的な使い方に続いて、各種サービスの使い方を試しました。
これまでやり残しているものをあげると(もれているものがあるかもしれません):
■ できそうでやっていないこと
Double Set Center Example(doubleSeCenter.html)
- 使い方がよく分かりませんでした。
KML Parser Example(KMLParser.html)
- 適当な KML ファイルがないので試していません。
Layer Load Monitoring Example(layerLoadMonitoring.html)
- 基盤地図情報の東京都の地図では動作できませんでした。
Multiple Server URLS(multipleserver.html)
- tile cache server が必要です。
Named Graphics Example(graphic-name.html)
- 必要なフォントが Debian にインストールされていないためかも?
■ GeoServer を使った例
これから、GeoServer を試してみようと思います。
WFS Protocol(wfs-protocol.html)
WFS Transaction Example(wfs-protocol-transaction.html)
WFS Reprojection + Canvas Renderer Example(wfs-reprojection.html)
WFS GetFeature Example (GeoServer)(getfeature.html)
Feature Info Example(getfeatureinfo-control.html)
Feature Info in Popup(getfeatureinfo-popup.html)
Snap/Split and Persist via WFS(wfs-snap-split.html)
Styled Layer Descriptor (SLD) Example(sld.html)
■ 公的、商用サービスなどを利用したもの
おもしろい使い方が見つかったら試してみようと思います。
Wrapping the Date Line(wrapDatLine.html)
Advanced OSM Layer(osm-layer.html)
MapGuide Layer Example(mapguide.html)
OpenMNND WFS(openmnnd.html)
Using maxResolution to control overlays(outOfRangeMarker.html)
今年は、GeoServer を試した後、FeatureServer と Flickr を使って、OpenLayers でオリジナルデータの地図を作成しようと思います。
2010年1月13日水曜日
2010年1月11日月曜日
OpenLayers 48c Filter Encoding3 - 「ゆりかもめ」の表示
OpenLayers.Filter.Comparison は、「OpenLayers 20a GeoRSS で Pisca ウェッブアルバムの写真を表示1」で使っています。
GML ドキュメントには、直接、オプションとしてフィルタを設定できます。
OpenLayers.layer.WFS では、フィルタを一度、XML ドキュメントとして書き出します。
<!-- Filter Encoding コード -->
// ここまで
// 「第3セクタ」レイヤ
// ここまで

GML ドキュメントには、直接、オプションとしてフィルタを設定できます。
OpenLayers.layer.WFS では、フィルタを一度、XML ドキュメントとして書き出します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers48 Filter Encoding</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Filter Encoding コード -->
<script type="text/javascript">
var map, baselayer, layer1;
function init() {
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
// 東京都用 map の設定
options = {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// 東京都レイヤ
baselayer = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
format: 'image/png'
});
// ここまで
// 「第3セクタ」レイヤ
var style = new OpenLayers.Util.extend({});
style.strokeColor='#ff0000';
style.strokeWidth= 2;
var filter0 = new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.EQUAL_TO,
property: "opc",
value: "ゆりかもめ"
});
var formatFilter = new OpenLayers.Format.Filter();
var xml = new OpenLayers.Format.XML();
var filters = xml.write(formatFilter.write(filter0));
// これでもOK
// var filters = "<Filter><PropertyIsEqualTo><PropertyName>opc</PropertyName><Literal>ゆりかもめ</Literal></PropertyIsEqualTo></Filter>";
layer1 = new OpenLayers.Layer.WFS( "Third Sector Line",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_pf_pgis.map',
typename: 'thirdsec',
filter: filters,
transparent: true,
format: 'image/png'
},{
styleMap: new OpenLayers.StyleMap(style),
projection: new OpenLayers.Projection("EPSG:4326")
});
// layer1.refresh({force:true}); // キャッシュをクリアしたいとき
// ここまで
map.addLayers([baselayer, layer1]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">OpenLayers48 Filter Encoding</h1>
<div id="map" class="smallmap"></div>
</body>
</html>

2010年1月10日日曜日
OpenLayers 48b Filter Encoding2 - HTML コード
Filter Encoding(filter.html)を参考に Filter Encoding を試してみます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_filter.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
filter.html をすべて選択し、コピーしたら openlayers_filter.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<!-- テキストエリアのスタイル -->
<!-- Filter コード -->
<!-- body 部分 -->
テキストエリアに入力してあるコードの説明
出力されたフィルタエンコーディング
Filte Encoding 1.0
Filter Encoding 1.1
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_filter.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
filter.html をすべて選択し、コピーしたら openlayers_filter.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers48 Filter Encoding</title>
<!-- style.css ディレクトリを修正 -->
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- テキストエリアのスタイル -->
<style>
#in {
width: 90%;
height: 250px;
}
#out0, #out1 {
height: 100px;
width: 90%;
overflow: auto;
}
</style>
<!-- OpenLayers ライブラリ ディレクトリを修正-->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Filter コード -->
<script type="text/javascript">
// ogc:Filter の(読み)書き
var filter_1_0 = new OpenLayers.Format.Filter({version: "1.0.0"});
var filter_1_1 = new OpenLayers.Format.Filter({version: "1.1.0"});
var xml = new OpenLayers.Format.XML();
var filter;
function write() {
var code = input.value; // <textarea id="in"> の内容
try {
eval(code); // "code" を数値化
} catch(err) { // エラーのとき
out0.value = err.message; // テキストエリア id="out0" にエラーメッセージ
out1.value = ""; // テキストエリア id="out1" は空欄
}
try {
out0.value = xml.write(filter_1_0.write(filter));
// テキストエリア id="out0" にバージョン 1.0.0 で書き出し
} catch(err) { // エラーのときメッセージ出力
out0.value = err.message;
if(err.lineNumber != undefined) {
out0.value += " (line " + err.lineNumber + " " + err.fileName + ")";
}
}
try {
out1.value = xml.write(filter_1_1.write(filter));
// テキストエリア id="out1" にバージョン 1.1.0 で書き出し
} catch(err) {
out1.value = err.message;
if(err.lineNumber != undefined) {
out1.value += " (line " + err.lineNumber + " " + err.fileName + ")";
}
}
}
var input, out0;
window.onload = function() {
input = document.getElementById("in");
out0 = document.getElementById("out0");
out1 = document.getElementById("out1");
out0.value = "";
out1.value = "";
document.getElementById("write").onclick = write;
};
</script>
</head>
<!-- body 部分 -->
<body>
<h1 id="title">Filter Encoding</h1>
<p id="shortdesc">
Using the filter format write out filter objects.
</p>
<textarea id="in">
filter = new OpenLayers.Filter.Logical({
type: OpenLayers.Filter.Logical.AND,
filters: [
new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.LIKE,
property: "person",
value: "me"
}),
new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.NOT_EQUAL_TO,
property: "mean",
value: "yes"
}),
new OpenLayers.Filter.Spatial({
type: OpenLayers.Filter.Spatial.BBOX,
value: new OpenLayers.Bounds(-180, -90, 180, 90),
projection: "EPSG:4326"
})
]
});
</textarea>
<button id="write">write</button><br />
Filter Encoding 1.0
<textarea id="out0"></textarea><br />
Filter Encoding 1.1
<textarea id="out1"></textarea><br />
<p id="docs"></p>
</body>
</html>
テキストエリアに入力してあるコードの説明
filter = new OpenLayers.Filter.Logical({
// 複数のフィルタの "&&"(論理積)、"||"(論理和)、"!"(論理否定)を設定
type: OpenLayers.Filter.Logical.AND, // ="&&", OR(="||"), NOT(="!")
filters: [
new OpenLayers.Filter.Comparison({ // 条件の比較
type: OpenLayers.Filter.Comparison.LIKE, // パターンマッチ比較
property: "person",
value: "me" // "me" で始まる文字
}),
new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.NOT_EQUAL_TO, // ="!="
property: "mean",
value: "yes" // "yes" 完全一致
}),
new OpenLayers.Filter.Spatial({ // 空間フィルタ
type: OpenLayers.Filter.Spatial.BBOX,
value: new OpenLayers.Bounds(-180, -90, 180, 90),
projection: "EPSG:4326"
})
]
});
出力されたフィルタエンコーディング
Filte Encoding 1.0
<ogc:Filter xmlns:ogc="http://www.opengis.net/ogc">
<ogc:And>
<ogc:PropertyIsLike wildCard="*" singleChar="." escape="!">
<ogc:PropertyName>person</ogc:PropertyName>
<ogc:Literal>me</ogc:Literal>
</ogc:PropertyIsLike>
<ogc:PropertyIsNotEqualTo>
<ogc:PropertyName>mean</ogc:PropertyName>
<ogc:Literal>yes</ogc:Literal>
</ogc:PropertyIsNotEqualTo>
<ogc:BBOX>
<ogc:PropertyName/>
<gml:Box xmlns:gml="http://www.opengis.net/gml" srsName="EPSG:4326">
<gml:coordinates decimal="." cs="," ts=" ">-180,-90 180,90</gml:coordinates>
</gml:Box>
</ogc:BBOX>
</ogc:And>
</ogc:Filter>
Filter Encoding 1.1
<ogc:Filter xmlns:ogc="http://www.opengis.net/ogc">
<ogc:And>
<ogc:PropertyIsLike wildCard="*" singleChar="." escape="!">
<ogc:PropertyName>person</ogc:PropertyName>
<ogc:Literal>me</ogc:Literal>
</ogc:PropertyIsLike>
<ogc:PropertyIsNotEqualTo matchCase="true">
<ogc:PropertyName>mean</ogc:PropertyName>
<ogc:Literal>yes</ogc:Literal>
</ogc:PropertyIsNotEqualTo>
<ogc:BBOX>
<ogc:PropertyName/>
<gml:Envelope xmlns:gml="http://www.opengis.net/gml" srsName="EPSG:4326">
<gml:lowerCorner>-180 -90</gml:lowerCorner>
<gml:upperCorner>180 90</gml:upperCorner>
</gml:Envelope>
</ogc:BBOX>
</ogc:And>
</ogc:Filter>
2010年1月9日土曜日
OpenLayers 48a Filter Encoding1 - MapServer WFS Filter Encoding
MapServer の WFS Filter Encoding で使い方を試してみます。
MapServer の WFS Filter Encoding サイト
http://www.mapserver.org/ogc/filter_encoding.html
の Test を参考に WFS GetFeature を試します。
tokyo_pf_pgis.map の thirdsec レイヤの WFS データを OpenLayers41(SLD) で取得しました。
thirdsec.gml の内容
第3セクタ鉄道のうち、「ゆりかもめ」のデータだけを取得します。
<Filter>: ルートエレメント
<PropertyIsEqualTo>: 条件に等しいデータを抽出
<PropertyName>: 参照エレメント
<Literal>: 抽出条件
詳しくは、
OpenGIS Filter Encoding
http://www.opengeospatial.org/standards/filter
の仕様書を参照してください。
thirdsec_yuri.gml の内容は「ゆりかもめ」の WFS データになります。
MapServer の WFS Filter Encoding サイト
http://www.mapserver.org/ogc/filter_encoding.html
の Test を参考に WFS GetFeature を試します。
tokyo_pf_pgis.map の thirdsec レイヤの WFS データを OpenLayers41(SLD) で取得しました。
thirdsec.gml の内容
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver http://192.168.1.6/cgi-bin/mapserv?map=/home/user/mapfile/tokyo_pf_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=thirdsec&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:2456">
<gml:coordinates>139.403490,35.441650 140.038010,35.993800</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:thirdsec fid="thirdsec.819">
<gml:boundedBy>
<gml:Box srsName="EPSG:2456">
<gml:coordinates>139.641750,35.446240 139.643700,35.447350</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:LineString srsName="EPSG:2456">
<gml:coordinates>139.641750,35.447350 139.643700,35.446240 </gml:coordinates>
</gml:LineString>
</ms:msGeometry>
<ms:gid>819</ms:gid>
<ms:rac>12</ms:rac>
<ms:int>5</ms:int>
<ms:lin>みなとみらい21線</ms:lin>
<ms:opc>横浜高速鉄道</ms:opc>
</ms:thirdsec>
</gml:featureMember>
---
第3セクタ鉄道のうち、「ゆりかもめ」のデータだけを取得します。
wget -O thirdsec_yuri.gml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/tokyo_pf_pgis.map&service=WFS&version=1.0.0&request=GetFeature&typename=thirdsec&Filter=<Filter><PropertyIsEqualTo><PropertyName>opc</PropertyName><Literal>ゆりかもめ</Literal></PropertyIsEqualTo></Filter>"
<Filter>: ルートエレメント
<PropertyIsEqualTo>: 条件に等しいデータを抽出
<PropertyName>: 参照エレメント
<Literal>: 抽出条件
詳しくは、
OpenGIS Filter Encoding
http://www.opengeospatial.org/standards/filter
の仕様書を参照してください。
thirdsec_yuri.gml の内容は「ゆりかもめ」の WFS データになります。
<?xml version='1.0' encoding="ISO-8859-1" ?>
<wfs:FeatureCollection
xmlns:ms="http://mapserver.gis.umn.edu/mapserver"
xmlns:wfs="http://www.opengis.net/wfs"
xmlns:gml="http://www.opengis.net/gml"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd
http://mapserver.gis.umn.edu/mapserver http://192.168.1.6/cgi-bin/mapserv?map=/home/user/mapfile/tokyo_pf_pgis.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=DescribeFeatureType&TYPENAME=thirdsec&OUTPUTFORMAT=XMLSCHEMA">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.754930,35.616930 139.795830,35.666120</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<gml:featureMember>
<ms:thirdsec fid="thirdsec.21673">
<gml:boundedBy>
<gml:Box srsName="EPSG:4326">
<gml:coordinates>139.773350,35.616930 139.779320,35.621290</gml:coordinates>
</gml:Box>
</gml:boundedBy>
<ms:msGeometry>
<gml:LineString srsName="EPSG:4326">
<gml:coordinates>139.779320,35.617540 139.779250,35.617510 139.778280,35.617040 139.778150,35.616990 139.778010,35.616960 139.777830,35.616940 139.777660,35.616930 139.777480,35.616940 139.777320,35.616970 139.777200,35.616990 139.777030,35.617050 139.776890,35.617110 139.776720,35.617210 139.776610,35.617300 139.776500,35.617400 139.776350,35.617540 139.773380,35.621240 139.773350,35.621290 </gml:coordinates>
</gml:LineString>
</ms:msGeometry>
<ms:gid>21673</ms:gid>
<ms:rac>24</ms:rac>
<ms:int>5</ms:int>
<ms:lin>東京臨海新交通臨海線</ms:lin>
<ms:opc>ゆりかもめ</ms:opc>
</ms:thirdsec>
</gml:featureMember>
---
2010年1月7日木曜日
OpenLayers 47 Debug -
OpenLayers Debug Example(debug.html)を参考に Firebug を試してみます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_debug.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
debug.html をすべて選択し、コピーしたら openlayers_debug.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
説明を訳してみました。
Firebug コンソールを呼び出すコンソールのデモ。 Firefox が必要です。主に開発者用です。
デバッグモードで OpenLayers を実行するには、OpenLayersを読み込むタグの前に次のようにスクリプトタグを挿入ます:
<script src="../lib/Firebug/firebug.js"></script>
firebug.js へのパスは、html ファイルへの相対パスです。この挿入されたスクリプトで、Firebugのコンソールに表示される OpenLayers.Console を呼び出します。 Firebug がインストールされていないブラウザでは、スクリプトがFirebug Lite コンソールを作成します。このコンソールは、F12 キーまたは Ctrl + Shift + L(Macでは ?+ Shiftキー+ L)を押すと開くことができます。ページを読み込んだとき Firebug Lite コンソールを開きたい場合は、ページの開始 html タグに debug="true" を追加します。コンソールを開き、下に表示されているコンソール呼び出しリンクをクリックします。
* OpenLayers.Console.log()
* OpenLayers.Console.warn()
* OpenLayers.Console.error()
* OpenLayers.Console.dir()
* OpenLayers.Console.dirxml()
Firebugのウェブサイトに、コンソール呼び出しの完全なリストがあります。すべてのFirebug Lite でサポートされていないことに注意してください。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_debug.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
debug.html をすべて選択し、コピーしたら openlayers_debug.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=uft-8">
<title>OpenLayers47 Debug Example</title>
<!-- style.css ディレクトリを修正-->
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ ディレクトリを修正-->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<script type="text/javascript">
function consoleLog() {
OpenLayers.Console.log("This is the result of an OpenLayers.Console.log() call");
}
function consoleWarn() {
OpenLayers.Console.warn("This is the result of an OpenLayers.Console.warn() call");
}
function consoleError() {
OpenLayers.Console.error("This is the result of an OpenLayers.Console.error() call");
}
function consoleDir() {
OpenLayers.Console.dir(OpenLayers);
}
function consoleDirxml() {
OpenLayers.Console.dirxml(document.getElementsByTagName('body')[0]);
}
</script>
</head>
<body>
<h1 id="title">Debug Example</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrate console calls to a Firebug console. Requires Firefox. Mostly for developers.
</p>
<div id="docs">
<p>
To run OpenLayers in debug mode, include the following script
tag <b>before</b> the tag that loads OpenLayers:
<pre> &l<span>t;script src="../lib/Firebug/firebug.js"&g</span>t;&l<span>t;/script&g</span>t;</pre>
The path to firebug.js must be relative to your
html file. With this script included calls to OpenLayers.Console
will be displayed in the Firebug console. For browsers without
the Firebug extension, the script creates a Firebug Lite console.
This console can be opened by hitting <b>F12</b> or <b>Ctrl+Shift+L</b>
(<b>?+Shift+L</b> on a Mac). If you want the Firebug Lite console
to be open when the page loads, add <b>debug="true"</b> to the opening
html tag of your page. Open the console and click on the links below
to see console calls.
</p>
<ul>
<li>
<a href="javascript: void(consoleLog());">OpenLayers.Console.log()</a>
</li>
<li>
<a href="javascript: void(consoleWarn());">OpenLayers.Console.warn()</a>
</li>
<li>
<a href="javascript: void(consoleError());">OpenLayers.Console.error()</a>
</li>
<li>
<a href="javascript: void(consoleDir());">OpenLayers.Console.dir()</a>
</li>
<li>
<a href="javascript: void(consoleDirxml());">OpenLayers.Console.dirxml()</a>
</li>
</ul>
<p>
The Firebug website has a complete list of
<a href="http://www.getfirebug.com/console.html">console calls</a>.
Note that not all are supported with Firebug Lite.
</p>
</div>
</body>
</html>
説明を訳してみました。
Firebug コンソールを呼び出すコンソールのデモ。 Firefox が必要です。主に開発者用です。
デバッグモードで OpenLayers を実行するには、OpenLayersを読み込むタグの前に次のようにスクリプトタグを挿入ます:
<script src="../lib/Firebug/firebug.js"></script>
firebug.js へのパスは、html ファイルへの相対パスです。この挿入されたスクリプトで、Firebugのコンソールに表示される OpenLayers.Console を呼び出します。 Firebug がインストールされていないブラウザでは、スクリプトがFirebug Lite コンソールを作成します。このコンソールは、F12 キーまたは Ctrl + Shift + L(Macでは ?+ Shiftキー+ L)を押すと開くことができます。ページを読み込んだとき Firebug Lite コンソールを開きたい場合は、ページの開始 html タグに debug="true" を追加します。コンソールを開き、下に表示されているコンソール呼び出しリンクをクリックします。
* OpenLayers.Console.log()
* OpenLayers.Console.warn()
* OpenLayers.Console.error()
* OpenLayers.Console.dir()
* OpenLayers.Console.dirxml()
Firebugのウェブサイトに、コンソール呼び出しの完全なリストがあります。すべてのFirebug Lite でサポートされていないことに注意してください。
2010年1月6日水曜日
OpenLayers 46 Hover Handler -
OpenLayers Hover Handler Example(hover-handler.html)を参考に Click Handler を試してみます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_hoverhandler.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
hover-handler.html をすべて選択し、コピーしたら openlayers_hoverhandler.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<!-- map と表のスタイル -->
<!-- Hover Handler コード -->
<!-- body コード -->

HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_hoverhandler.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
hover-handler.html をすべて選択し、コピーしたら openlayers_hoverhandler.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers46 Hover Handler Example</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- map と表のスタイル -->
<style type="text/css">
#map {
width: 340px;
height: 170px;
border: 1px solid gray;
}
#west {
width: 350px;
}
#east {
position: absolute;
left: 370px;
top: 3em;
}
table td {
text-align: center;
margin: 0;
border: 1px solid gray;
}
textarea.output {
text-align: left;
font-size: 0.9em;
width: 250px;
height: 65px;
overflow: auto;
}
</style>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Hover Handler コード -->
<script type="text/javascript">
/* Click Handler 設定:
* OpenLayers.Control.Click (の Click) は (OpenLayers に実装された
* オブジェクトではありません。)初期設定とOpenLayers.Handler.Click の
* 実行部分で構成されているクラスオブジェクトに使用しているようです。
*/
OpenLayers.Control.Hover = OpenLayers.Class(OpenLayers.Control, {
defaultHandlerOptions: { // 初期設定値
'delay': 500,
'pixelTolerance': null,
'stopMove': false
},
// 初期設定
initialize: function(options) {
this.handlerOptions = OpenLayers.Util.extend(
{}, this.defaultHandlerOptions
);
OpenLayers.Control.prototype.initialize.apply(
this, arguments
);
this.handler = new OpenLayers.Handler.Hover(
this,{
'pause': this.onPause, // マウスオーバーして止めたとき
'move': this.onMove // この間数は空です
},
this.handlerOptions
);
},
onPause: function(evt) {
var output = document.getElementById(this.key + 'Output');
// "id=this.key+'Output'" テキストエリア
var msg = 'pause ' + evt.xy; // "'pause'+座標"
output.value = output.value + msg + "\r\n";
},
onMove: function(evt) {
// if this control sent an Ajax request (e.g. GetFeatureInfo) when
// the mouse pauses the onMove callback could be used to abort that
// request.
}
});
var map, layer1, layer2, controls; // layer1, layer2 追加
function init(){
// 東京都用 map の設定
options = {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// 東京都のレイヤ
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
// ここまで
controls = {
'long': new OpenLayers.Control.Hover({
// メソッドが "long" のとき、オブジェクトとして作成された
// OpenLayers.Control.Hover を初期定義
handlerOptions: {
'delay': 2000 // ポインタを重ねた 2000 ミリ秒後
}
}),
'short': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 100
}
}),
'tolerant': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 1000,
'pixelTolerance': 6 // ポインタが 6 ピクセル以上移動後
}
}),
'untolerant': new OpenLayers.Control.Hover({
handlerOptions: {
'delay': 1000,
'pixelTolerance': 1
}
}),
'stoppropag': new OpenLayers.Control.Hover({
handlerOptions: {
'stopMove': true // これを on にする前に on にしたハンドラは無効
}
})
};
var props = document.getElementById("props"); // ?
var control;
// 例えば、key("long") をコントロールに追加
for(var key in controls) {
control = controls[key];
// only to route output here
control.key = key;
map.addControl(control);
}
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
} // End of function init()
// ボタンの状態を判断して on/off の切り替えをし、longStatus の ボタン
// (スイッチ)の表示を切り替えして、テキストエリア内を空にする。
function toggle(key) {
var control = controls[key];
if(control.active) {
control.deactivate();
} else {
control.activate();
}
var status = document.getElementById(key + "Status");
status.innerHTML = control.active ? "on" : "off";
var output = document.getElementById(key + "Output");
output.value = "";
}
</script>
</head>
<!-- body コード -->
<body onload="init()">
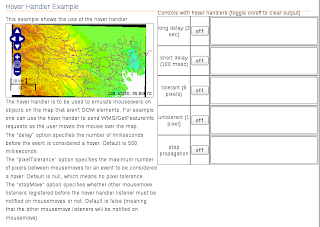
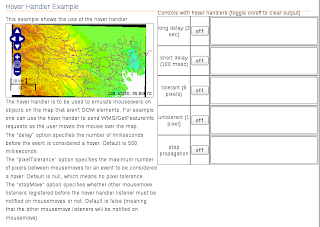
<h1 id="title">Hover Handler Example</h1>
<div id="west">
<div id="tags"></div>
<p id="shortdesc">
This example shows the use of the hover handler.
</p>
<div id="map" class="smallmap"></div>
<p>
The hover handler is to be used to emulate mouseovers on
objects on the map that aren't DOM elements. For example
one can use the hover hander to send WMS/GetFeatureInfo
requests as the user moves the mouse over the map.
</p>
<p>
The "delay" option specifies the number of milliseconds
before the event is considered a hover. Default is 500
milliseconds.
</p>
<p>
The "pixelTolerance" option specifies the maximum number
of pixels between mousemoves for an event to be
considered a hover. Default is null, which means no
pixel tolerance.
</p>
<p>
The "stopMove" option specifies whether other mousemove
listeners registered before the hover handler listener must
be notified on mousemoves or not. Default is false (meaning
that the other mousemove listeners will be notified on
mousemove).
"stopMove"オプションは、ホバーハンドラリスナーが mousemoves
し続けているかどうかを通知する必要がある前に、他の MouseMove
のリスナーが登録されたかどうかを指定します。デフォルトでは、
falseです。
(他の MouseMove のリスナー MouseMove の上で通知されることを
意味する)
</p>
</div>
<div id="east">
<table>
<caption>Controls with hover handlers (toggle on/off to clear output)</caption>
<tbody>
<tr>
<td>long delay (2 sec)</td>
<td><button id="longStatus" onclick="toggle('long')">off</button></td>
<td><textarea class="output" id="longOutput"></textarea></td>
</tr>
<tr>
<td>short delay (100 msec)</td>
<td><button id="shortStatus" onclick="toggle('short')">off</button></td>
<td><textarea class="output" id="shortOutput"></textarea></td>
</tr>
<tr>
<td>tolerant (6 pixels)</td>
<td><button id="tolerantStatus" onclick="toggle('tolerant')">off</button></td>
<td><textarea class="output" id="tolerantOutput"></textarea></td>
</tr>
<tr>
<td>untolerant (1 pixel)</td>
<td><button id="untolerantStatus" onclick="toggle('untolerant')">off</button></td>
<td><textarea class="output" id="untolerantOutput"></textarea></td>
</tr>
<tr>
<td>stop propagation</td>
<td><button id="stoppropagStatus" onclick="toggle('stoppropag')">off</button></td>
<td><textarea class="output" id="stoppropagOutput"></textarea></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

2010年1月5日火曜日
OpenLayers 45 Click Event -
OpenLayers Click Event Example(click.html)を参考に Click Event を試してみます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_click.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
click.html をすべて選択し、コピーしたら openlayers_click.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<!-- Click Event コード -->
<!-- body 部分 -->
解説を訳してみます。
クリックハンドラを使用することで、(たとえば)ダブルクリックキャッチせずにクリックをキャッチできます。標準的なブラウザのイベントはあなたになにもしません。 (ダブルクリックしてみてください:ブラウザのクリックイベントを使用する一方で、ズームインし、単に2つの警告になります。)この例のクリックコントロールは使用方法を示しています。
注意:実際には、ダブルクリックの速さで動作が変わります。

地図上をクリックしたときに表示されます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_click.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
click.html をすべて選択し、コピーしたら openlayers_click.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers45 Click Event Example</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Click Event コード -->
<script type="text/javascript">
OpenLayers.Control.Click = OpenLayers.Class(OpenLayers.Control, {
defaultHandlerOptions: { // 初期設定値
'single': true,
'double': false,
'pixelTolerance': 0,
'stopSingle': false,
'stopDouble': false
},
// 初期設定
initialize: function(options) {
this.handlerOptions = OpenLayers.Util.extend(
{}, this.defaultHandlerOptions
);
OpenLayers.Control.prototype.initialize.apply(
this, arguments
);
this.handler = new OpenLayers.Handler.Click(
this, {
'click': this.trigger // クリックしたときトリガーが発生
}, this.handlerOptions
);
},
trigger: function(e) {
var lonlat = map.getLonLatFromViewPortPx(e.xy); // 座標を返す
alert("You clicked near " + lonlat.lat + " N, " +
+ lonlat.lon + " E");
}
});
var map, layer1, layer2;
function init(){
// 東京都用 map の設定
options = {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// 東京都レイヤ
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
// ここまで
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
var click = new OpenLayers.Control.Click();
map.addControl(click);
click.activate();
}
</script>
<!-- body 部分 -->
</head>
<body onload="init()">
<h1 id="title">Click Event Example</h1>
<div id="tags"></div>
<p id="shortdesc">
This example shows the use of the click handler and getLonLatFromViewPortPx functions to trigger events on mouse click.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
Using the Click handler allows you to (for example) catch clicks without catching double clicks, something that standard browser events don't do for you. (Try double clicking: you'll zoom in, whereas using the browser click event, you would just get two alerts.) This example click control shows you how to use it.
</div>
</body>
</html>
解説を訳してみます。
クリックハンドラを使用することで、(たとえば)ダブルクリックキャッチせずにクリックをキャッチできます。標準的なブラウザのイベントはあなたになにもしません。 (ダブルクリックしてみてください:ブラウザのクリックイベントを使用する一方で、ズームインし、単に2つの警告になります。)この例のクリックコントロールは使用方法を示しています。
注意:実際には、ダブルクリックの速さで動作が変わります。

地図上をクリックしたときに表示されます。
2010年1月4日月曜日
OpenLayers 44 Event Handling -
OpenLayers Event Handling(events.html)を参考に Event Handling を試してみます。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_event.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
events.html をすべて選択し、コピーしたら openlayers_event.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<!-- 3色パネルとテキストエリアのスタイル -->
<!-- Event Handler コード -->
// ここまで
// <div id="panel"> に3色のパネルを格納
// 東京都レイヤ
// テキストエリア(id="output")にメッセージ表示

changebaselayer Tokyo Height WMS - 最初に表示されたとき
changelayer Tokyo Kukaku Sen WMS visibility - 最初に表示されたとき
moveend - 最初に表示されたとき
changelayer Tokyo Height WMS visibility - Base Layer を変更したとき
zoomend - Base Layer を変更したとき
moveend - Base Layer を変更したとき
changebaselayer Tokyo Kukaku Sen WMS - Base Layer を変更したとき
changelayer Tokyo Gyoseikai mlit WMS visibility - Overlays を off にしたとき
activate blue - 青い四角をクリックしてアクティブ
deactivate blue - 青い四角をクリックして非アクティブ
activate orange - オレンジの四角をクリックしてアクティブ
deactivate orange - オレンジの四角をクリックして非アクティブ
activate green - 緑の四角をクリックしてアクティブ
deactivate green - 緑の四角をクリックして非アクティブ
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_event.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
events.html をすべて選択し、コピーしたら openlayers_event.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers44 Event Handling</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- 3色パネルとテキストエリアのスタイル -->
<style type="text/css">
#panel {
margin: 5px;
height: 30px;
width: 200px;
}
#panel div {
float: left;
margin-left: 5px;
width: 25px;
height: 25px;
border: 1px solid gray;
}
#output {
position: absolute;
left: 550px;
top: 40px;
width: 350px;
height: 400px;
}
div.blueItemInactive {
background-color: #aac;
}
div.blueItemActive {
background-color: #33c;
}
div.orangeItemInactive {
background-color: #ca6;
}
div.orangeItemActive {
background-color: #ea0;
}
div.greenItemInactive {
background-color: #aca;
}
div.greenItemActive {
background-color: #3c3;
}
</style>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Event Handler コード -->
<script type="text/javascript">
var map, panel;
function init(){
// define custom map event listeners
function mapEvent(event) {
log(event.type); // 「log」関数に引数(event.type)を渡す
}
function mapBaseLayerChanged(event) {
log(event.type + " " + event.layer.name);
}
function mapLayerChanged(event) {
log(event.type + " " + event.layer.name + " " + event.property);
}
// 東京都用 map の設定
options = {
eventListeners: {
"moveend": mapEvent,
// 「mooveed」イベントが発生したとき「mapEvent」関数を実行
"zoomend": mapEvent,
"changelayer": mapLayerChanged,
"changebaselayer": mapBaseLayerChanged
},
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// <div id="panel"> に3色のパネルを格納
panel = new OpenLayers.Control.Panel(
{div: document.getElementById("panel")}
);
// define custom event listeners
function toolActivate(event) {
log("activate " + event.object.displayClass);
// 「log」関数に引数("activate " + event.object.displayClass)を渡す
}
function toolDeactivate(event) {
log("deactivate " + event.object.displayClass);
}
// Multiple objects can share listeners with the same scope
var toolListeners = {
"activate": toolActivate,
// 「activate」イベントが発生したとき「toolActivate」関数を実行
"deactivate": toolDeactivate
};
// 各色パネルのオブジェクト設定(EVENT_TYPES)
var blue = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners, // map event types をサポート
displayClass: "blue"
});
var orange = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners,
displayClass: "orange"
});
var green = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners,
displayClass: "green"
});
// add buttons to a panel
panel.addControls([blue, orange, green]);
map.addControl(panel);
// 東京都レイヤ
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
format: 'image/png'
});
layer3 = new OpenLayers.Layer.WMS( "Tokyo Gyoseikai mlit WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_pf_pgis.map',
layers: 'gyoseikai',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2, layer3]);
// ここまで
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
} // End of function init()
// テキストエリア(id="output")にメッセージ表示
function log(msg) {
document.getElementById("output").innerHTML += msg + "\n";
}
</script>
</head>
<body onload="init()">
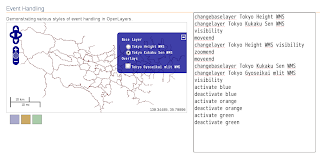
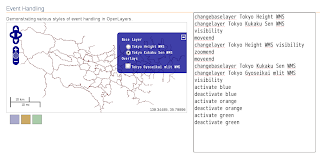
<h1 id="title">Event Handling</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrating various styles of event handling in OpenLayers.
</p>
<div id="map" class="smallmap"></div>
<div id="panel"></div>
<textarea id="output"></textarea>
<div id="docs"></div>
</body>
</html>

changebaselayer Tokyo Height WMS - 最初に表示されたとき
changelayer Tokyo Kukaku Sen WMS visibility - 最初に表示されたとき
moveend - 最初に表示されたとき
changelayer Tokyo Height WMS visibility - Base Layer を変更したとき
zoomend - Base Layer を変更したとき
moveend - Base Layer を変更したとき
changebaselayer Tokyo Kukaku Sen WMS - Base Layer を変更したとき
changelayer Tokyo Gyoseikai mlit WMS visibility - Overlays を off にしたとき
activate blue - 青い四角をクリックしてアクティブ
deactivate blue - 青い四角をクリックして非アクティブ
activate orange - オレンジの四角をクリックしてアクティブ
deactivate orange - オレンジの四角をクリックして非アクティブ
activate green - 緑の四角をクリックしてアクティブ
deactivate green - 緑の四角をクリックして非アクティブ
登録:
コメント (Atom)
