HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_event.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
events.html をすべて選択し、コピーしたら openlayers_event.html に貼り付けます。
コードを次のようにします。ちょっと修正と解説。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers44 Event Handling</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- 3色パネルとテキストエリアのスタイル -->
<style type="text/css">
#panel {
margin: 5px;
height: 30px;
width: 200px;
}
#panel div {
float: left;
margin-left: 5px;
width: 25px;
height: 25px;
border: 1px solid gray;
}
#output {
position: absolute;
left: 550px;
top: 40px;
width: 350px;
height: 400px;
}
div.blueItemInactive {
background-color: #aac;
}
div.blueItemActive {
background-color: #33c;
}
div.orangeItemInactive {
background-color: #ca6;
}
div.orangeItemActive {
background-color: #ea0;
}
div.greenItemInactive {
background-color: #aca;
}
div.greenItemActive {
background-color: #3c3;
}
</style>
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Event Handler コード -->
<script type="text/javascript">
var map, panel;
function init(){
// define custom map event listeners
function mapEvent(event) {
log(event.type); // 「log」関数に引数(event.type)を渡す
}
function mapBaseLayerChanged(event) {
log(event.type + " " + event.layer.name);
}
function mapLayerChanged(event) {
log(event.type + " " + event.layer.name + " " + event.property);
}
// 東京都用 map の設定
options = {
eventListeners: {
"moveend": mapEvent,
// 「mooveed」イベントが発生したとき「mapEvent」関数を実行
"zoomend": mapEvent,
"changelayer": mapLayerChanged,
"changebaselayer": mapBaseLayerChanged
},
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
};
map = new OpenLayers.Map("map", options);
// ここまで
// <div id="panel"> に3色のパネルを格納
panel = new OpenLayers.Control.Panel(
{div: document.getElementById("panel")}
);
// define custom event listeners
function toolActivate(event) {
log("activate " + event.object.displayClass);
// 「log」関数に引数("activate " + event.object.displayClass)を渡す
}
function toolDeactivate(event) {
log("deactivate " + event.object.displayClass);
}
// Multiple objects can share listeners with the same scope
var toolListeners = {
"activate": toolActivate,
// 「activate」イベントが発生したとき「toolActivate」関数を実行
"deactivate": toolDeactivate
};
// 各色パネルのオブジェクト設定(EVENT_TYPES)
var blue = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners, // map event types をサポート
displayClass: "blue"
});
var orange = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners,
displayClass: "orange"
});
var green = new OpenLayers.Control({
type: OpenLayers.Control.TYPE_TOGGLE,
eventListeners: toolListeners,
displayClass: "green"
});
// add buttons to a panel
panel.addControls([blue, orange, green]);
map.addControl(panel);
// 東京都レイヤ
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
format: 'image/png'
});
layer3 = new OpenLayers.Layer.WMS( "Tokyo Gyoseikai mlit WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_pf_pgis.map',
layers: 'gyoseikai',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2, layer3]);
// ここまで
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
map.zoomToMaxExtent();
} // End of function init()
// テキストエリア(id="output")にメッセージ表示
function log(msg) {
document.getElementById("output").innerHTML += msg + "\n";
}
</script>
</head>
<body onload="init()">
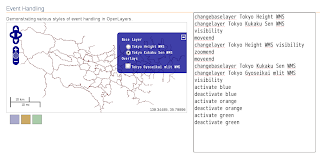
<h1 id="title">Event Handling</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrating various styles of event handling in OpenLayers.
</p>
<div id="map" class="smallmap"></div>
<div id="panel"></div>
<textarea id="output"></textarea>
<div id="docs"></div>
</body>
</html>

changebaselayer Tokyo Height WMS - 最初に表示されたとき
changelayer Tokyo Kukaku Sen WMS visibility - 最初に表示されたとき
moveend - 最初に表示されたとき
changelayer Tokyo Height WMS visibility - Base Layer を変更したとき
zoomend - Base Layer を変更したとき
moveend - Base Layer を変更したとき
changebaselayer Tokyo Kukaku Sen WMS - Base Layer を変更したとき
changelayer Tokyo Gyoseikai mlit WMS visibility - Overlays を off にしたとき
activate blue - 青い四角をクリックしてアクティブ
deactivate blue - 青い四角をクリックして非アクティブ
activate orange - オレンジの四角をクリックしてアクティブ
deactivate orange - オレンジの四角をクリックして非アクティブ
activate green - 緑の四角をクリックしてアクティブ
deactivate green - 緑の四角をクリックして非アクティブ

0 件のコメント:
コメントを投稿