HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「vector-labels.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「vector-labels.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
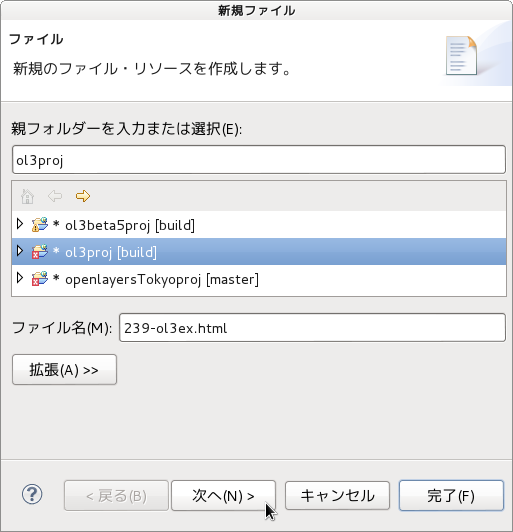
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「239-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「239-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「vector-labels.html」の内容をコピーして「239-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「239-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「vector-labels.js」の内容をコピーして貼り付け、修正します。「vector-labels-require.js」も「239-ol3ex-require.js」に貼り付けます。
「239-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Vector labels example</title>
<style type="text/css">
h2 {
font-size: 1.5em;
line-height: 15px;
}
.scale-cnt {
margin: 5px;
}
.edit-form-ctn {
}
.edit-form {
float: left;
margin: 5px;
width: 230px;
padding: 4px;
border: 1px solid black;
}
.edit-form input[type="button"] {
float: right;
}
.edit-form-elem label {
display: block;
float: left;
width: 85px;
}
.edit-form-elem input[type="text"] {
width: 60px;
}
.edit-form-elem select {
width: 130px;
}
</style>
</head>
<body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
<div class="edit-form">
<input id="refresh-points" type="button" value="Refresh" />
<h2>Points</h2>
<div class="edit-form-elem">
<label>Text: </label>
<select id="points-text">
<option value="hide">Hide</option>
<option value="normal">Normal</option>
<option value="shorten" selected="selected">Shorten</option>
<option value="wrap">Wrap</option>
</select>
<br />
<label title="Max Resolution Denominator">MaxReso.:</label>
<select id="points-maxreso">
<option value="38400">38,400</option>
<option value="19200">19,200</option>
<option value="9600">9,600</option>
<option value="4800">4,800</option>
<option value="2400">2,400</option>
<option value="1200" selected="selected">1,200</option>
<option value="600">600</option>
<option value="300">300</option>
<option value="150">150</option>
<option value="75">75</option>
<option value="32">32</option>
<option value="16">16</option>
<option value="8">8</option>
</select>
<br />
<label>Align: </label>
<select id="points-align">
<option value="center" selected="selected">Center</option>
<option value="end">End</option>
<option value="left">Left</option>
<option value="right">Right</option>
<option value="start">Start</option>
</select>
<br />
<label>Baseline: </label>
<select id="points-baseline">
<option value="alphabetic">Alphabetic</option>
<option value="bottom">Bottom</option>
<option value="hanging">Hanging</option>
<option value="ideographic">Ideographic</option>
<option value="middle" selected="selected">Middle</option>
<option value="top">Top</option>
</select>
<br />
<label>Rotation: </label>
<select id="points-rotation">
<option value="0">0°</option>
<option value="0.785398164">45°</option>
<option value="1.570796327">90°</option>
</select>
<br />
<label>Font: </label>
<select id="points-font">
<option value="Arial" selected="selected">Arial</option>
<option value="Courier New">Courier New</option>
<option value="Quattrocento Sans">Quattrocento</option>
<option value="Verdana">Verdana</option>
</select>
<br />
<label>Weight: </label>
<select id="points-weight">
<option value="bold">Bold</option>
<option value="normal" selected="selected">Normal</option>
</select>
<br />
<label>Size: </label>
<input type="text" value="12px" id="points-size" />
<br />
<label>Offset X:</label>
<input type="text" value="0" id="points-offset-x" />
<br />
<label>Offset Y:</label>
<input type="text" value="0" id="points-offset-y" />
<br />
<label>Color :</label>
<input type="text" value="#aa3300" id="points-color" />
<br />
<label title="Outline Color">O. Color:</label>
<input type="text" value="#ffffff" id="points-outline" />
<br />
<label title="Outline Width">O. Width :</label>
<input type="text" value="3" id="points-outline-width" />
</div>
</div>
<div class="edit-form">
<input id="refresh-lines" type="button" value="Refresh" />
<h2>Lines</h2>
<div class="edit-form-elem">
<label>Text: </label>
<select id="lines-text">
<option value="hide">Hide</option>
<option value="normal">Normal</option>
<option value="shorten">Shorten</option>
<option value="wrap" selected="selected">Wrap</option>
</select>
<br />
<label title="Max Resolution Denominator">MaxReso.:</label>
<select id="lines-maxreso">
<option value="38400">38,400</option>
<option value="19200">19,200</option>
<option value="9600">9,600</option>
<option value="4800">4,800</option>
<option value="2400">2,400</option>
<option value="1200" selected="selected">1,200</option>
<option value="600">600</option>
<option value="300">300</option>
<option value="150">150</option>
<option value="75">75</option>
<option value="32">32</option>
<option value="16">16</option>
<option value="8">8</option>
</select>
<br />
<label>Align: </label>
<select id="lines-align">
<option value="center" selected="selected">Center</option>
<option value="end">End</option>
<option value="left">Left</option>
<option value="right">Right</option>
<option value="start">Start</option>
</select>
<br />
<label>Baseline: </label>
<select id="lines-baseline">
<option value="alphabetic">Alphabetic</option>
<option value="bottom">Bottom</option>
<option value="hanging">Hanging</option>
<option value="ideographic">Ideographic</option>
<option value="middle" selected="selected">Middle</option>
<option value="top">Top</option>
</select>
<br />
<label>Rotation: </label>
<select id="lines-rotation">
<option value="0">0°</option>
<option value="0.785398164">45°</option>
<option value="1.570796327">90°</option>
</select>
<br />
<label>Font: </label>
<select id="lines-font">
<option value="Arial">Arial</option>
<option value="Courier New" selected="selected">Courier New</option>
<option value="Quattrocento Sans">Quattrocento</option>
<option value="Verdana">Verdana</option>
</select>
<br />
<label>Weight: </label>
<select id="lines-weight">
<option value="bold" selected="selected">Bold</option>
<option value="normal">Normal</option>
</select>
<br />
<label>Size: </label>
<input type="text" value="12px" id="lines-size" />
<br />
<label>Offset X:</label>
<input type="text" value="0" id="lines-offset-x" />
<br />
<label>Offset Y:</label>
<input type="text" value="0" id="lines-offset-y" />
<br />
<label>Color :</label>
<input type="text" value="green" id="lines-color" />
<br />
<label title="Outline Color">O. Color:</label>
<input type="text" value="#ffffff" id="lines-outline" />
<br />
<label title="Outline Width">O. Width :</label>
<input type="text" value="3" id="lines-outline-width" />
</div>
</div>
<div class="edit-form">
<input id="refresh-polygons" type="button" value="Refresh" />
<h2>Polygons</h2>
<div class="edit-form-elem">
<label>Text: </label>
<select id="polygons-text">
<option value="hide">Hide</option>
<option value="normal" selected="selected">Normal</option>
<option value="shorten">Shorten</option>
<option value="wrap">Wrap</option>
</select>
<br />
<label title="Max Resolution Denominator">MaxReso.:</label>
<select id="polygons-maxreso">
<option value="38400">38,400</option>
<option value="19200">19,200</option>
<option value="9600">9,600</option>
<option value="4800">4,800</option>
<option value="2400">2,400</option>
<option value="1200" selected="selected">1,200</option>
<option value="600">600</option>
<option value="300">300</option>
<option value="150">150</option>
<option value="75">75</option>
<option value="32">32</option>
<option value="16">16</option>
<option value="8">8</option>
</select>
<br />
<label>Align: </label>
<select id="polygons-align">
<option value="center" selected="selected">Center</option>
<option value="end">End</option>
<option value="left">Left</option>
<option value="right">Right</option>
<option value="start">Start</option>
</select>
<br />
<label>Baseline: </label>
<select id="polygons-baseline">
<option value="alphabetic">Alphabetic</option>
<option value="bottom">Bottom</option>
<option value="hanging">Hanging</option>
<option value="ideographic">Ideographic</option>
<option value="middle" selected="selected">Middle</option>
<option value="top">Top</option>
</select>
<br />
<label>Rotation: </label>
<select id="polygons-rotation">
<option value="0">0°</option>
<option value="0.785398164">45°</option>
<option value="1.570796327">90°</option>
</select>
<br />
<label>Font: </label>
<select id="polygons-font">
<option value="Arial">Arial</option>
<option value="Courier New">Courier New</option>
<option value="Quattrocento Sans">Quattrocento</option>
<option value="Verdana" selected="selected">Verdana</option>
</select>
<br />
<label>Weight: </label>
<select id="polygons-weight">
<option value="bold" selected="selected">Bold</option>
<option value="normal">Normal</option>
</select>
<br />
<label>Size: </label>
<input type="text" value="10px" id="polygons-size" />
<br />
<label>Offset X:</label>
<input type="text" value="0" id="polygons-offset-x" />
<br />
<label>Offset Y:</label>
<input type="text" value="0" id="polygons-offset-y" />
<br />
<label>Color :</label>
<input type="text" value="blue" id="polygons-color" />
<br />
<label title="Outline Color">O. Color:</label>
<input type="text" value="#ffffff" id="polygons-outline" />
<br />
<label title="Outline Width">O. Width :</label>
<input type="text" value="3" id="polygons-outline-width" />
</div>
</div>
<div style="clear:left;"></div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Vector labels example</h4> <p id="shortdesc">Example of GeoJSON features with labels.</p>
<div id="docs"> <!-- <p>See the <a href="vector-labels.js" target="_blank">vector-labels.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="239-ol3ex.js" target="_blank">239-ol3ex.js source</a> to see how this is done.</p>
<p><strong>Note:</strong> The 'Text/Wrap' option is currently
not working properly. This is because ol3 uses Canvas's strokeText
and fillText functions that do not support text wrapping.</p>
</div> <div id="tags">geojson, vector, openstreetmap, label</div> </div> </div> </div>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=vector-label" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=239-ol3ex" type="text/javascript"></script> </body> </html>







0 件のコメント:
コメントを投稿