説明に次のようにあります。
Example of an accessible map.
This page's map element has its tabindex attribute set to "0", that makes it focusable. To focus the map element you can either navigate to it using the "tab" key or use the skip link. When the map element is focused the + and - keys can be used to zoom in and out and the arrow keys can be used to pan.
When clicked the "Zoom in" and "Zoom out" buttons below the map zoom the map in and out, respectively. You can navigate to the buttons using the "tab" key, and press the "enter" key to trigger the zooming action.
アクセス可能なマップの例。
このページのマップエレメントは、フォーカス可能な、「0」に設定された tabindex 属性を持っています。マップエレメントに焦点を当てるために、"タブ"キーを使用することでそれに移動して入力でき、または、スキップリンクを使用できま す。マップエレメントに焦点が当てられたとき、+ および - キーはズームインとズームアウトに使用することができ、矢印キーはパンに使用することができます。
マップの下の「Zoom in」および「Zoom out」ボタンをクリックしたとき、それぞれ、マップをズームインおよびズームアウトします。「タブ」キーを使用してボタンに移動し、ズーミング動作をトリガーする「Enter」キーを押すことができます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.2.1」->「examples」->「accessible.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「accessible.js」を開きます。
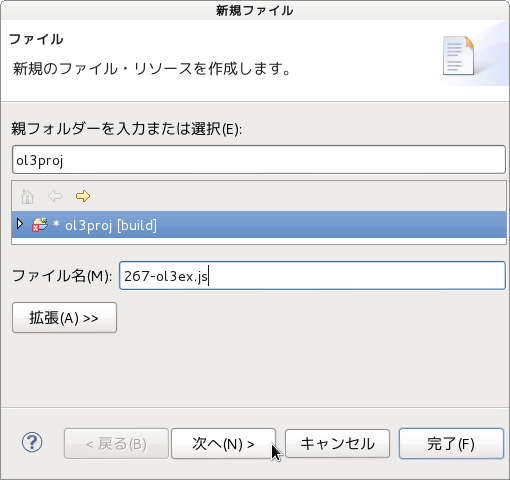
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「267-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「267-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「accessible.html」の内容をコピーして「267-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「267-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「accessible.js」の内容をコピーして貼り付け、修正します。「accessible-require.js」も「267-ol3ex-require.js」に貼り付けます。
「267-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.2.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.2.1/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Accessibility example</title>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
</style>
</head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.2.1/examples/"><img src="v3.2.1/resources/logo.png"> OpenLayers 3 Examples</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map"></div>
</div>
</div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Accessibility example </h4>
<p id="shortdesc">Example of an accessible map.</p>
<div id="docs">
<p>This page's <code>map</code> element has its
<code>tabindex</code> attribute set to <code>"0"</code>,
that makes it focusable. To focus the map element you
can either navigate to it using the "tab" key or use
the skip link. When the <code>map</code>
element is focused the + and - keys can be used to zoom
in and out and the arrow keys can be used to pan.</p>
<p>When clicked the "Zoom in" and "Zoom out" buttons
below the map zoom the map in and out, respectively.
You can navigate to the buttons using the "tab" key,
and press the "enter" key to trigger the zooming
action.</p>
<!-- See the <a href="accessible.js" target="_blank">accessible.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> See the <a href="267-ol3ex.js" target="_blank">267-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">accessibility, tabindex</div>
</div> </div> </div>
<!-- <script src="../resources/jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.2.1/resources/jquery.min.js" type="text/javascript"></script> <script src="v3.2.1/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=accessible" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=267-ol3ex" type="text/javascript"></script>
</body> </html>







0 件のコメント:
コメントを投稿