説明に次のようにあります。
This example shows client-side raster reprojection between various projections.この例では、様々な投影法間のクライアント側のラスタ(ソース)の再投影を示しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
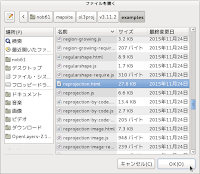
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.11.2」->「examples」->「reprojection.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.11.2」->「examples」->「reprojection.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「reprojection.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2139-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「reprojection.html」の内容をコピーして「2139-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2139-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「reprojection.js」の内容をコピーして貼り付け、修正します。「reprojection-require.js」も「2139-ol3ex-require.js」に貼り付けます。
「2139-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.11.2/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.11.2/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.11.2/examples/resources/prism/prism.css" type="text/css"> <script src="v3.11.2/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.6/proj4.js"></script>
<title>Raster reprojection example</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.11.2/examples/"><img src="v3.11.2/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div>
<form class="form-inline">
<div class="col-md-3">
<label>Base map:</label>
<select id="base-layer">
<option value="mapquest">MapQuest (EPSG:3857)</option>
<option value="wms4326">WMS (EPSG:4326)</option>
</select>
</div>
<div class="col-md-4">
<label>Overlay map:</label>
<select id="overlay-layer">
<option value="bng">British National Grid (EPSG:27700)</option>
<option value="wms21781">Swisstopo WMS (EPSG:21781)</option>
<option value="wmts3413">NASA Arctic WMTS (EPSG:3413)</option>
<option value="grandcanyon">Grand Canyon HiDPI (EPSG:3857)</option>
<option value="states">United States (EPSG:3857)</option>
</select>
</div>
<div class="col-md-5">
<label>View projection:</label>
<select id="view-projection">
<option value="EPSG:3857">Spherical Mercator (EPSG:3857)</option>
<option value="EPSG:4326">WGS 84 (EPSG:4326)</option>
<option value="ESRI:54009">Mollweide (ESRI:54009)</option>
<option value="EPSG:27700">British National Grid (EPSG:27700)</option>
<option value="EPSG:23032">ED50 / UTM zone 32N (EPSG:23032)</option>
<option value="EPSG:2163">US National Atlas Equal Area (EPSG:2163)</option>
<option value="EPSG:3413">NSIDC Polar Stereographic North (EPSG:3413)</option>
<option value="EPSG:5479">RSRGD2000 / MSLC2000 (EPSG:5479)</option>
</select>
</div>
<label for="render-edges"><input type="checkbox" id="render-edges" />
Render reprojection edges</label> (only displayed on reprojected data)
</form>
</div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Raster reprojection example</h4>
<p id="shortdesc">Demonstrates client-side raster
reprojection between various projections.</p>
<div id="docs"><p>This example shows client-side
raster reprojection between various projections. </p>
</div>
<div id="tags">reprojection, projection, proj4js,
mapquest, wms, wmts, hidpi</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Attribution.html" title="API documentation for ol.Attribution">ol.Attribution</a> -->
<a href="v3.11.2/apidoc/ol.Attribution.html" title="API documentation for ol.Attribution">ol.Attribution</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.11.2/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.11.2/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.extent.html" title="API documentation for ol.extent">ol.extent</a> -->
<a href="v3.11.2/apidoc/ol.extent.html" title="API documentation for ol.extent">ol.extent</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.format.WMTSCapabilities.html" title="API documentation for ol.format.WMTSCapabilities">ol.format.WMTSCapabilities</a> -->
<a href="v3.11.2/apidoc/ol.format.WMTSCapabilities.html" title="API documentation for ol.format.WMTSCapabilities">ol.format.WMTSCapabilities</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.11.2/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a> -->
<a href="v3.11.2/apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a> -->
<a href="v3.11.2/apidoc/ol.source.MapQuest.html" title="API documentation for ol.source.MapQuest">ol.source.MapQuest</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.TileImage.html" title="API documentation for ol.source.TileImage">ol.source.TileImage</a> -->
<a href="v3.11.2/apidoc/ol.source.TileImage.html" title="API documentation for ol.source.TileImage">ol.source.TileImage</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.TileWMS.html" title="API documentation for ol.source.TileWMS">ol.source.TileWMS</a> -->
<a href="v3.11.2/apidoc/ol.source.TileWMS.html" title="API documentation for ol.source.TileWMS">ol.source.TileWMS</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.WMTS.html" title="API documentation for ol.source.WMTS">ol.source.WMTS</a> -->
<a href="v3.11.2/apidoc/ol.source.WMTS.html" title="API documentation for ol.source.WMTS">ol.source.WMTS</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.XYZ.html" title="API documentation for ol.source.XYZ">ol.source.XYZ</a> -->
<a href="v3.11.2/apidoc/ol.source.XYZ.html" title="API documentation for ol.source.XYZ">ol.source.XYZ</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.tilegrid.TileGrid.html" title="API documentation for ol.tilegrid.TileGrid">ol.tilegrid.TileGrid</a> -->
<a href="v3.11.2/apidoc/ol.tilegrid.TileGrid.html" title="API documentation for ol.tilegrid.TileGrid">ol.tilegrid.TileGrid</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.11.2/examples/resources/common.js"></script> <script src="v3.11.2/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=reprojection"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2139-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。







0 件のコメント:
コメントを投稿