2015.12.23 に OL3-Cesium v1.11 がリリースされました。
Release 1.11 based on OL 3.12.1 and Cesium 1.16.
ol3-cesium/CHANGES.md at master - openlayers/ol3-cesium GitHub
(https://github.com/openlayers/ol3-cesium/blob/master/CHANGES.md)より
Changelog
v1.11 - 2015-12-23
● Changes
○ Port to Cesium 1.16.
○ Port to OL 3.12.1
2015年12月31日木曜日
2 - ol3.12ex 146b - Render geometries to a canvas 2
「render-geometry.js(2146-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2146-ol3ex.js」
「2146-ol3ex.js」
var canvas = document.getElementById('canvas');
var render = ol.render.toContext(canvas.getContext('2d'), {size: [100, 100]});
/** ol.render.toContext(context, opt_options)
* Binds a Canvas Immediate API to a canvas context,
* to allow drawing geometries to the context's
* canvas.
* The units for geometry coordinates are css pixels
* relative to the top left corner of the canvas
* element.
* Note that ol.render.canvas.Immediate#drawAsync
* and ol.render.canvas.Immediate#drawFeature
* cannot be used.
* コンテキストのキャンバス(canvas)にジオメトリを描画でき
* るように、Canvas Immediate API をキャンバスコンテキス
* ト(canvas context)にバインドします。
* ジオメトリの座標の単位は canvas 要素の左上隅からの相対
* css ピクセルです。
* ol.render.canvas.Immediate#drawAsynと
* ol.render.canvas.Immediate#drawFeature は使用出来
* ないことに注意してください。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** HTMLCanvasElement.getContext() * The HTMLCanvasElement.getContext() method returns a * drawing context on the canvas, or null if the * context identifier is not supported. * HTMLCanvasElement.getContext()メソッドは、キャンバ * ス上の描画コンテキストを返すか、または コンテキスト識別 * 子がサポートされていない場合、null を返します。 * contextType Is a DOMString containing the context * identifier defining the drawing context associated * to the canvas. * "2d", leading to the creation of a * CanvasRenderingContext2D object representing a * two-dimensional rendering context. * contextTypeは canvas に関連する描画コンテキストを定義 * するコンテキスト識別子を含む DOMString です。 * 「2D」、二次元のレンダリングコンテキストを表す * CanvasRenderingContext2D オブジェクトの作成につなが * ります。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * API/HTMLCanvasElement/getContext]) */
/** size: * Desired size of the canvas in css pixels. When * provided, both canvas and css size will be set * according to the pixelRatio. If not provided, the * current canvas and css sizes will not be altered. * css ピクセル単位の canvas の希望のサイズ。提供される場 * 合、canvas とcss サイズ両方とも画素比率に応じて設定され * ます。提供されていない場合は、現在の canvas と css のサ * イズは変更されません。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
var fill = new ol.style.Fill({ color: 'blue' });
/** ol.style.Fill
* Set fill style for vector features.
* ベクタフィーチャの塗りつぶしスタイルを設定。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
var stroke = new ol.style.Stroke({ color: 'black' });
/** ol.style.Stroke
* Set stroke style for vector features.
* Note that the defaults given are the Canvas defaults,
* which will be used if option is not defined.
* The get functions return whatever was entered
* in the options; they will not return the default.
* ベクタフィーチャのためのストロークスタイルの設定。
* デフォルトは、オプションが定義されていない場合に使用さ
* れる Canvas のデフォルトを与えられることに注意してくだ
* さい。GET 関数は、オプションで入力されたものはすべて返
* す。それらはデフォルトを返しません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
render.setFillStrokeStyle(fill, stroke); /** setFillStrokeStyle(fillStyle, strokeStyle) * Set the fill and stroke style for subsequent draw * operations. To clear either fill or stroke styles, * pass null for the appropriate parameter. * 後の描画操作のための塗りと線のスタイルを設定します。塗り * または線のスタイルのいずれかをクリアするために、適切なパ * ラメータに null を渡します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
render.setImageStyle(new ol.style.Circle({
/** setImageStyle()
* Set the image style for subsequent draw
* operations. Pass null to remove the image
* style.
* その後のドロー操作のための画像のスタイルを設定します。
* 画像のスタイルを削除するには null を渡します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** ol.style.Circle * Set circle style for vector features. * ベクタフィーチャの円のスタイルを設定。(ol3 API) */
radius: 10, fill: fill, stroke: stroke }));
render.drawLineStringGeometry(new ol.geom.LineString([[10, 10], [90, 90]])); /** drawLineStringGeometry(lineStringGeometry) experimental * Render a LineString into the canvas. Rendering is * immediate and uses the current style. * canvas(キャンバス)に LineString をレンダリングします。 * レンダリングは即時であり、現在のスタイルを使用します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
/** ol.geom.LineString * Linestring geometry.(ol3 API) */
render.drawPolygonGeometry( /** drawPolygonGeometry(polygonGeometry) * Render a Polygon geometry into the canvas. * Rendering is immediate and uses the current style. * キャンバス(canvas)にポリゴンジオメトリ(Polygon * geometry)をレンダリングします。レンダリングは即時であ * り、現在のスタイルを使用します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
new ol.geom.Polygon([[[2, 2], [98, 2], [2, 98], [2, 2]]])); /** ol.geom.Polygon * Polygon geometry.(ol3 API) */
render.drawPointGeometry(new ol.geom.Point([88, 88])); /** drawPointGeometry(pointGeometry) * Render a Point geometry into the canvas. * Rendering is immediate and uses the current style. * キャンバス(canvas)にポイントジオメトリ(Point * geometry)をレンダリングします。レンダリングは即時であ * り、現在のスタイルを使用します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
/** ol.geom.Point * Point geometry.(ol3 API) */
2 - ol3.12ex 146a - Render geometries to a canvas 1
「Render geometries to a canvas (render-geometry.html)」を参考に地図を表示してみます。
説明に次のようにあります。
This example shows how to render geometries to an arbitrary canvas.
この例では、任意のキャンバスにジオメトリをレンダリングする方法を示しています。
HTML ファイルの作成
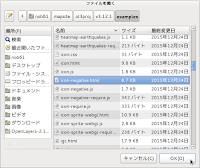
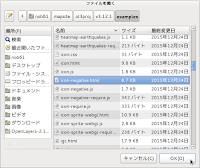
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「render-geometry.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「render-geometry.js」を開きます。
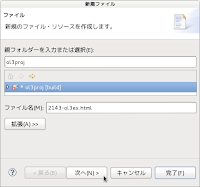
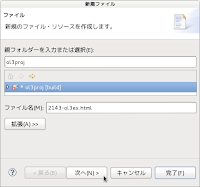
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2146-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「render-geometry.html」の内容をコピーして「2146-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2146-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「render-geometry.js」の内容をコピーして貼り付け、修正します。「render-geometry-require.js」も「2146-ol3ex-require.js」に貼り付けます。
「2146-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
This example shows how to render geometries to an arbitrary canvas.
この例では、任意のキャンバスにジオメトリをレンダリングする方法を示しています。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「render-geometry.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「render-geometry.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2146-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「render-geometry.html」の内容をコピーして「2146-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2146-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「render-geometry.js」の内容をコピーして貼り付け、修正します。「render-geometry-require.js」も「2146-ol3ex-require.js」に貼り付けます。
「2146-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.12.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/prism/prism.css" type="text/css"> <script src="v3.12.1/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Render geometries to a canvas</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.12.1/examples/"><img src="v3.12.1/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">Render geometries to a canvas</h4> <canvas id="canvas"></canvas> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Example of rendering geometries to an arbitrary canvas.</p>
<div id="docs"><p>This example shows how to render
geometries to an arbitrary canvas.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!--<a href="../apidoc/ol.geom.LineString.html" title="API documentation for ol.geom.LineString">ol.geom.LineString</a> -->
<a href="v3.12.1/apidoc/ol.geom.LineString.html" title="API documentation for ol.geom.LineString">ol.geom.LineString</a>
</li>,
<li>
<!--<a href="../apidoc/ol.geom.Point.html" title="API documentation for ol.geom.Point">ol.geom.Point</a> -->
<a href="v3.12.1/apidoc/ol.geom.Point.html" title="API documentation for ol.geom.Point">ol.geom.Point</a>
</li>,
<li>
<!--<a href="../apidoc/ol.geom.Polygon.html" title="API documentation for ol.geom.Polygon">ol.geom.Polygon</a> -->
<a href="v3.12.1/apidoc/ol.geom.Polygon.html" title="API documentation for ol.geom.Polygon">ol.geom.Polygon</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.render.html" title="API documentation for ol.render">ol.render</a> -->
<a href="v3.12.1/apidoc/ol.render.html" title="API documentation for ol.render">ol.render</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Circle.html" title="API documentation for ol.style.Circle">ol.style.Circle</a> -->
<a href="v3.12.1/apidoc/ol.style.Circle.html" title="API documentation for ol.style.Circle">ol.style.Circle</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a> -->
<a href="v3.12.1/apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a> -->
<a href="v3.12.1/apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.12.1/examples/resources/common.js"></script> <script src="v3.12.1/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=render-geometry"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2146-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.12ex 145b - Flight Animation 2
「flight-animation.js(2145-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
arc.js は、
GitHub springmeyer/arc.js
https://github.com/springmeyer/arc.js/
の README.md に次のようにあります。
Calculate great circles routes as lines in GeoJSON or WKT format.
Algorithms from http://williams.best.vwh.net/avform.htm#Intermediate
Includes basic support for splitting lines that cross the dateline, based on a partial port of code from OGR.
GeoJSONまたはWKT形式のラインのような大円ルートを計算します。
http://williams.best.vwh.net/avform.htm#Intermediate からのアルゴリズムです。
OGR からのコードの一部のポートに基づいて、日付変更線を横断する分割ラインの基本的なサポートが含んでいます。
「2145-ol3ex.js」
arc.js は、
GitHub springmeyer/arc.js
https://github.com/springmeyer/arc.js/
の README.md に次のようにあります。
Calculate great circles routes as lines in GeoJSON or WKT format.
Algorithms from http://williams.best.vwh.net/avform.htm#Intermediate
Includes basic support for splitting lines that cross the dateline, based on a partial port of code from OGR.
GeoJSONまたはWKT形式のラインのような大円ルートを計算します。
http://williams.best.vwh.net/avform.htm#Intermediate からのアルゴリズムです。
OGR からのコードの一部のポートに基づいて、日付変更線を横断する分割ラインの基本的なサポートが含んでいます。
「2145-ol3ex.js」
var map = new ol.Map({
layers: [
new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels
* for specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.Stamen({
/** ol.source.Stamen
* Layer source for the Stamen tile server.
* Stamen タイルサーバのレイヤソース。(ol3 API)
* (2 - ol3ex 24b - Stamen example 1 参照)
*/
layer: 'toner'
})
})
],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
var defaultStroke = new ol.style.Stroke({
/** ol.style.Stroke
* Set stroke style for vector features.
* Note that the defaults given are the Canvas defaults,
* which will be used if option is not defined.
* The get functions return whatever was entered in
* the options; they will not return the default.
* ベクタフィーチャのためのストロークスタイルの設定。
* デフォルトは、オプションが定義されていない場合に使用され
* る Canvas のデフォルトを与えられることに注意してください。
* GET 関数は、オプションで入力されたものはすべて返します。
* それらはデフォルトを返しません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
color: '#EAE911', /** color: * Color. See ol.color for possible formats. Default * null; if null, the Canvas/renderer default black * will be used. * 色。可能なフォーマットについては ol.color を参照してく * ださい。デフォルトはnull; nullの場合、Canvas/renderer * デフォルトの黒が使用されます。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
width: 2 });
var defaultStyle = new ol.style.Style({
/** ol.style.Style
* Container for vector feature rendering styles. Any
* changes made to the style or its children through
* set*() methods will not take effect until the
* feature or layer that uses the style is re-rendered.
* ベクタフィーチャがスタイルを描画するためのコンテナ。
* スタイルや set*() メソッドを通じてその子に加えられた変
* 更は、スタイルを使用するフィーチャまたはレイヤが再レン
* ダリングされるまで有効になりません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
stroke: defaultStroke });
var pointsPerMs = 0.1;
var animateFlights = function(event) {
var vectorContext = event.vectorContext;
/** vectorContext{ol.render.VectorContext}
* For canvas, this is an instance of
* ol.render.canvas.Immediate.
* キャンバスの場合、これは ol.render.canvas.Immediate
* のインスタンスです。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
var frameState = event.frameState;
/** frameState{olx.FrameState}
* An object representing the current render frame
* state.
* 現在の描画フレーム状態を表すオブジェクト。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
vectorContext.setFillStrokeStyle(null, defaultStroke); /** setFillStrokeStyle(fillStyle, strokeStyle) * Set the fill and stroke style for subsequent draw * operations. To clear either fill or stroke styles, * pass null for the appropriate parameter. * ドロー操作後のための塗つぶしと線のスタイルを設定します。 * 塗りつぶしまたは線スタイルのいずれかをクリアするために、 * 適切なパラメータに null を渡します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
var features = flightsSource.getFeatures(); /** getFeatures() * Get all features on the source. * ソース上の不すべてのフィーチャを取得します。 * (ol3 API) */
for (var i = 0; i < features.length; i++) {
var feature = features[i];
if (!feature.get('finished')) {
/** get(key)
* Gets a value.(ol3 API)
*/
// only draw the lines for which the animation has // not finished yet // アニメーションがまだ完了していない線だけを引きます。
var coords = feature.getGeometry().getCoordinates();
/** getGeometry()
* Get the feature's default geometry. A feature may
* have any number of named geometries. The "default"
* geometry (the one that is rendered by default) is
* set when calling ol.Feature#setGeometry.
* フィーチャのデフォルトのジオメトリを取得します。フィー
* チャは、任意の数の指定のジオメトリのを有することができ
* ます。「デフォルト」のジオメトリ(デフォルトでレンダリ
* ングされるもの)が ol.Feature#setGeometry を呼び出すと
* きに設定されています。(ol3 API)
*/
/** getCoordinates()
* Return the coordinates of the linestring.
* ラインストリングの座標を返します。(ol3 API)
*/
var elapsedTime = frameState.time - feature.get('start');
var elapsedPoints = elapsedTime * pointsPerMs;
if (elapsedPoints >= coords.length) {
feature.set('finished', true);
/** set(key, value, opt_silent)
* Sets a value.(ol3 API)
*/
}
var maxIndex = Math.min(elapsedPoints, coords.length);
/** Math.min()
* 引数として与えた複数の数の中で最小の数を返します。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* JavaScript/Reference/Global_Objects/Math/min])
*/
var currentLine = new ol.geom.LineString(coords.slice(0, maxIndex));
/** ol.geom.LineString
* Linestring geometry.(ol3 API)
*/
// directly draw the line with the vector context // ベクトルコンテキストで,、直接、線を引きます。
vectorContext.drawLineStringGeometry(currentLine, feature);
/** drawLineStringGeometry(lineStringGeometry)
* Render a LineString into the canvas. Rendering is
* immediate and uses the current style.
* キャンバス(canvas)にラインストリング(LineString)
* をレンダリングします。レンダリングは即時であり、現在の
* スタイルを使用します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
} }
// tell OL3 to continue the postcompose animation // OL3 に postcompose アニメーションを継続することを教えます。
map.render(); /** render() * Request a map rendering (at the next animation * frame). * (次のアニメーションフレームで)map 描画を要求します。 * (ol3 API) */
};
var addLater = function(feature, timeout) {
window.setTimeout(function() {
/** setTimeout(func, dylay)
* 指定された遅延の後に、コードの断片または関数を実行します。
* func : delay ミリ秒後に実行したい関数。
* delay : 関数呼び出しを遅延させるミリ秒(1/1000 秒)。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* API/Window/setTimeout])
*/
feature.set('start', new Date().getTime());
/** Date
* 日付や時刻を扱うことが可能な、JavaScript の Date
* インスタンスを生成します。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* JavaScript/Reference/Global_Objects/Date])
*/
/** Date.prototype.getTime() * ユニバーサル時間に従い、指定された日付の時刻に対応する数 * 値を返します。 * GetTime メソッドによって返される値は、1970 年 1 月 1 日 * 00:00:00 UTC からの経過ミリ秒です。このメソッドは、日付 * と時刻を別の Date オブジェクトに割り当てるために使用でき * ます。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * JavaScript/Reference/Global_Objects/Date/getTime]) */
flightsSource.addFeature(feature); /** addFeature(feature) * Add a single feature to the source. If you want to * add batch of features at once, call * source.addFeatures() a instead. * 単一フィーチャをソースに追加します。一度にフィーチャの * バッチを追加したいときは、替りに source.addFeatures() * を呼び出します。(ol3 API) */
}, timeout); };
var flightsSource = new ol.source.Vector({
/** ol.source.Vector
* Provides a source of features for vector layers.
* Vector features provided by this source are suitable
* for editing. See ol.source.VectorTile for vector
* data that is optimized for rendering.
* ベクタレイヤのフィーチャのソースを用意します。このソー
* スが提供するベクタフィーチャは、編集に適しています。レ
* ンダリングのために最適化されたベクタデータの
* ol.source.VectorTile を参照してください。(ol3 API)
*/
wrapX: false, /** wrapX: * Wrap the world horizontally. Default is true. For * vector editing across the -180° and 180° meridians * to work properly, this should be set to false. The * resulting geometry coordinates will then exceed the * world bounds. * 水平方向に世界をラップします。デフォルトは true。-180° * と180°の子午線を横切って編集するベクトルが正しく動作す * るために、これは false に設定する必要があります。ジオメ * トリの座標の結果は、その後、世界の境界線を超えます。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
attributions: [new ol.Attribution({
/** ol.Attribution
* An attribution for a layer source.
* レイヤソースの属性(ol3 API)
*/
html: 'Flight data by ' + '<a href="http://openflights.org/data.html">OpenFlights</a>,' })],
loader: function(extent, resolution, projection) {
/** loader:
* The loader function used to load features, from a
* remote source for example. Note that the source
* will create and use an XHR feature loader when
* url is set.
* 例えばリモートソースから、フィーチャをロードするために
* 使用される loader 関数。ソースは、url が設定されている
* 場合、XHR feature loader を作成し使用することに注意し
* てください。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
// var url = 'data/openflights/flights.json'; var url = 'v3.12.1/examples/data/openflights/flights.json';
fetch(url).then(function(response) {
/** Fetch API(現在、Chrome, Firefox, Opera のみサポート)
* The Fetch API provides an interface for fetching
* resources (e.g., across the network.) It will
* seem familiar to anyone who has used
* XMLHttpRequest, but the new API provides a more
* powerful and flexible feature set.
* Fetch API は、(例えば、ネットワークを介して)のリソー
* スを取得するためのインタフェースを提供します。これは、
* XMLHttpRequest を使用している人にはおなじみだと思われ
* ますが、新しい API がより強力で柔軟な機能セットを提供
* します。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/Fetch_API])
* Response
* The Response interface of the Fetch API represents
* the response to a request.
* Fetch API の Response インターフェイスは、要求(request)
* に対する応答(response)を表します。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/Response])
* Body.json()
* The json() method of the Body mixin takes a
* Response stream and reads it to completion. It
* returns a promise that resolves with an object
* literal containing the JSON data.
* Body mixin の json() メソッドは、Response stream を
* 受け取り、完了にそれを読み込みます。これは、JSON データ
* を含むオブジェクトリテラルで解決するpromise を返します。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/Body/json])
*/
return response.json();
}).then(function(json) {
var flightsData = json.flights;
for (var i = 0; i < flightsData.length; i++) {
var flight = flightsData[i];
var from = flight[0];
var to = flight[1];
// create an arc circle between the two locations
// 2地点間のアーク円を作成します。
var arcGenerator = new arc.GreatCircle(
/** arc.GreatCircle()
* Pass the start/end to the GreatCircle
* constructor, along with an optional object
* representing the properties for this future line.
* future line のプロパティを表すオプションのオブジェク
* トと一緒に、GrateCircle コンストラクタに開始/終了
* (start/end)を渡します。
* (arc.js API)
*/
{x: from[1], y: from[0]},
{x: to[1], y: to[0]});
var arcLine = arcGenerator.Arc(100, {offset: 10});
/** Arc()
* Call the Arc function on the GreatCircle object
* to generate a line.
* ラインを生成するために、GrateCircle オブジェクトの
* Arc 関数を呼び出します。
* (arc.js API)
*/
if (arcLine.geometries.length === 1) {
var line = new ol.geom.LineString(arcLine.geometries[0].coords);
line.transform(ol.proj.get('EPSG:4326'), ol.proj.get('EPSG:3857'));
/** transform(source, destination)
* Transform each coordinate of the geometry from
* one coordinate reference system to another. The
* geometry is modified in place. For example, a
* line will be transformed to a line and a circle
* to a circle. If you do not want the geometry
* modified in place, first clone() it and then use
* this function on the clone.
* ある座標参照系から別のものへジオメトリの各座標を変換
* します。ジオメトリは、所定の位置に修正されます。例え
* ば、線は線へ円は円へ変換されます。ジオメトリを所定の
* 位置に変更したくない場合は、最初にそれを clone() し
* て、それから clone に関してこの関数を使用します。
* (ol3 API)
*/
/** ol.proj.getTransform(source, destination)
* Given the projection-like objects, searches for
* a transformation function to convert a
* coordinates array from the source projection to
* the destination projection.
* projection 系オブジェクトを与えられると、変換関数の
* ための検索は、ソース投影から宛先の投影にの座標の配列
* に変換します。(ol3 API)
*/
var feature = new ol.Feature({
/** ol.Feature
* A vector object for geographic features with a
* geometry and other attribute properties, similar
* to the features in vector file formats like
* GeoJSON.
* GeoJSONのようなベクトルファイル形式のフィーチャに類
* 似した、ジオメトリとその他の属性プロパティを持つ地物
* フィーチャのためのベクトルオブジェクト。(ol3 API)
*/
geometry: line,
finished: false
});
// add the feature with a delay so that the
// animation for all features does not start at
// the same time
// すべてのフィーチャに対するアニメーションが同時に起動
// しないように、遅延してフィーチャを追加。
addLater(feature, i * 50);
}
}
map.on('postcompose', animateFlights);
/** on(type, listener, opt_this)
* Listen for a certain type of event.
* あるタイプのイベントをリッスンします。(ol3 API)
*/
}); } });
var flightsLayer = new ol.layer.Vector({
/** ol.layer.Vector
* Vector data that is rendered client-side.
* クライアント側で描画されたベクタデータ。(ol3 API)
*/
source: flightsSource,
style: function(feature, resolution) {
/** style:
* Layer style. See ol.style for default style which
* will be used if this is not defined.
* レイヤースタイル。これが定義されていない場合に使用される
* デフォルトのスタイルに対する ol.style を参照してくださ
* い。(ol3 API)
*/
// if the animation is still active for a feature, do // not render the feature with the layer style // アニメーションがフィーチャに対してまだアクティブである場 // 合は、レイヤスタイルでフィーチャをレンダリングしません。
if (feature.get('finished')) {
return defaultStyle;
} else {
return null;
}
}
});
map.addLayer(flightsLayer); /** addLayer(layer) * Adds the given layer to the top of this map. * 与えられたレイヤをこのマップの一番上に追加します。(ol3 API) */
2 - ol3.12ex 145a - Flight Animation 1
「Flight Animation (flight-animation.html)」を参考に地図を表示してみます。
説明に次のようにあります。
This example shows how to use postcompose and vectorContext to animate flights. A great circle arc between two airports is calculated using arc.js and then the flight paths are animated with postcompose. The flight data is provided by OpenFlights (a simplified data set from the Mapbox.js documentation is used).
この例では、フライトをアニメーション化するpostcomposeとvectorContextを使用する方法を示します。 2つの空港間の大円の弧はarc.jsを使用して計算され、その後、飛行経路はpostcomposeでアニメーション化されています。フライトデータをOpenFlightsによって提供されます(Mapbox.jsドキュメントから設定簡略化されたデータが使用されます)。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「flight-animation.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「flight-animation.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「flight-animation.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2145-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2145-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「flight-animation.html」の内容をコピーして「2145-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2145-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「flight-animation.js」の内容をコピーして貼り付け、修正します。「flight-animation-require.js」も「2145-ol3ex-require.js」に貼り付けます。
「21445ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
This example shows how to use postcompose and vectorContext to animate flights. A great circle arc between two airports is calculated using arc.js and then the flight paths are animated with postcompose. The flight data is provided by OpenFlights (a simplified data set from the Mapbox.js documentation is used).
この例では、フライトをアニメーション化するpostcomposeとvectorContextを使用する方法を示します。 2つの空港間の大円の弧はarc.jsを使用して計算され、その後、飛行経路はpostcomposeでアニメーション化されています。フライトデータをOpenFlightsによって提供されます(Mapbox.jsドキュメントから設定簡略化されたデータが使用されます)。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「flight-animation.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「flight-animation.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「flight-animation.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2145-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2145-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「flight-animation.html」の内容をコピーして「2145-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2145-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「flight-animation.js」の内容をコピーして貼り付け、修正します。「flight-animation-require.js」も「2145-ol3ex-require.js」に貼り付けます。
「21445ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.12.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/prism/prism.css" type="text/css"> <script src="v3.12.1/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="https://api.mapbox.com/mapbox.js/plugins/arc.js/v0.1.0/arc.js"></script> <script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Flight Animation</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.12.1/examples/"><img src="v3.12.1/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">Flight Animation</h4> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Demonstrates how to animate flights with ´postcompose´.</p>
<div id="docs"><p>This example shows how to use
<b>postcompose</b> and <b>vectorContext</b> to animate
flights. A great circle arc between two airports is
calculated using
<a href="https://github.com/springmeyer/arc.js">arc.js</a>
and then the flight paths are animated with
<b>postcompose</b>. The flight data is provided by
<a href="http://openflights.org/data.html">OpenFlights</a>
(a simplified data set from the
<a href="https://www.mapbox.com/mapbox.js/example/v1.0.0/
animating-flight-paths/"> Mapbox.js documentation</a>
is used).</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Attribution.html" title="API documentation for ol.Attribution">ol.Attribution</a> -->
<a href="v3.12.1/apidoc/ol.Attribution.html" title="API documentation for ol.Attribution">ol.Attribution</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.Map.Feature" title="API documentation for ol.Feature">ol.Feature</a> -->
<a href="v3.12.1/apidoc/ol.Feature.html" title="API documentation for ol.Feature">ol.Feature</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.12.1/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.12.1/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!--<a href="../apidoc/ol.geom.LineString.html" title="API documentation for ol.geom.LineString">ol.geom.LineString</a> -->
<a href="v3.12.1/apidoc/ol.geom.LineString.html" title="API documentation for ol.geom.LineString">ol.geom.LineString</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.12.1/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a> -->
<a href="v3.12.1/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a> -->
<a href="v3.12.1/apidoc/ol.proj.html" title="API documentation for ol.proj">ol.proj</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a> -->
<a href="v3.12.1/apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.12.1/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a> -->
<a href="v3.12.1/apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a> -->
<a href="v3.12.1/apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.12.1/examples/resources/common.js"></script> <script src="v3.12.1/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=flight-animation"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2145-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.12ex 144b - Earthquakes with custom symbols 2
「earthquake-custom-symbol.js(2144-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2144-ol3ex.js」
「2144-ol3ex.js」
var styleCache = {};
var styleFunction = function(feature, resolution) {
// 2012_Earthquakes_Mag5.kml stores the magnitude // of each earthquake in a standards-violating //tag in each Placemark. We extract // it from the Placemark's name instead. // 2012_Earthquakes_Mag5.kml は、各 Placemark の // 標準規格に違反する に各 earthqu8ake の // magnitude を格納します。代わりにそれを Placemark の // name から抽出します。
var name = feature.get('name');
/** get(key)
* Gets a value.(ol3 API)
*/
var magnitude = parseFloat(name.substr(2)); /** parseFloat() *引数として与えられた文字列を解析し、浮動小数点数を返します。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * JavaScript/Reference/Global_Objects/parseFloat]) */
/** String.prototype.substr() * The substr() method returns the characters in a * string beginning at the specified location * through the specified number of characters. * substr()メソッドは、文字列内の指定した位置から始まり、 * 指定した文字数のまでの文字を返します。 * (MDN[https://developer.mozilla.org/en-US/docs/Web/ * JavaScript/Reference/Global_Objects/String/substr]) */
var size = parseInt(10 + 40 * (magnitude - 5), 10); /** parseInt(string, radix) * str: 文字列, radix: 基数(進法) * 文字列の引数をパースし、指定された基数の整数を返します。 * (MDN[https://developer.mozilla.org/ja/docs/Web/ * JavaScript/Reference/Global_Objects/parseInt]) */
var style = styleCache[size];
if (!style) {
var canvas =
/** @type {HTMLCanvasElement} */ (document.createElement('canvas'));
/** 「@type」
* 値のタイプ(型)の説明 - 式などで表示
* (@use JSDoc[http://usejsdoc.org/]より)
*/
var render = ol.render.toContext(
/** ol.render.toContext(context, opt_options)
* Binds a Canvas Immediate API to a canvas context,
* to allow drawing geometries to the context's
* canvas.
* The units for geometry coordinates are css pixels
* relative to the top left corner of the canvas
* element.
* Note that ol.render.canvas.Immediate#drawAsync
* and ol.render.canvas.Immediate#drawFeature
* cannot be used.
* コンテキストのキャンバス(canvas)にジオメトリを描画でき
* るように、Canvas Immediate API をキャンバスコンテキス
* ト(canvas context)にバインドします。
* ジオメトリの座標の単位は canvas 要素の左上隅からの相対
* css ピクセルです。
* ol.render.canvas.Immediate#drawAsynと
* ol.render.canvas.Immediate#drawFeature は使用出来
* ないことに注意してください。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** @type {CanvasRenderingContext2D} */ (canvas.getContext('2d')),
/** HTMLCanvasElement.getContext()
* The HTMLCanvasElement.getContext() method returns a
* drawing context on the canvas, or null if the
* context identifier is not supported.
* HTMLCanvasElement.getContext()メソッドは、キャンバ
* ス上の描画コンテキストを返すか、または コンテキスト識別
* 子がサポートされていない場合、null を返します。
* contextType Is a DOMString containing the context
* identifier defining the drawing context associated
* to the canvas.
* "2d", leading to the creation of a
* CanvasRenderingContext2D object representing a
* two-dimensional rendering context.
* contextTypeは canvas に関連する描画コンテキストを定義
* するコンテキスト識別子を含む DOMString です。
* 「2D」、二次元のレンダリングコンテキストを表す
* CanvasRenderingContext2D オブジェクトの作成につなが
* ります。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/HTMLCanvasElement/getContext])
*/
{size: [size + 2, size + 2], pixelRatio: size / 10});
/** size:
* Desired size of the canvas in css pixels. When
* provided, both canvas and css size will be set
* according to the pixelRatio. If not provided, the
* current canvas and css sizes will not be altered.
* css ピクセル単位の canvas の希望のサイズ。提供される場
* 合、canvas とcss サイズ両方とも画素比率に応じて設定され
* ます。提供されていない場合は、現在の canvas と css のサ
* イズは変更されません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** pixelRatio:
* Pixel ratio (canvas pixel to css pixel ratio) for
* the canvas. Default is the detected device pixel
* ratio.
* canvas 用のピクセル比(css ピクセル比のためのcanvas
* ピクセル)。デフォルトは、検出されたデバイスピクセル比
* です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
render.setFillStrokeStyle(
/** setFillStrokeStyle(fillStyle, strokeStyle)
* Set the fill and stroke style for subsequent draw
* operations. To clear either fill or stroke styles,
* pass null for the appropriate parameter.
* 後の描画操作のための塗りと線のスタイルを設定します。塗り
* または線のスタイルのいずれかをクリアするために、適切なパ
* ラメータに null を渡します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
new ol.style.Fill({ color: 'rgba(255, 153, 0, 0.4)' }),
/** ol.style.Fill
* Set fill style for vector features.
* ベクタフィーチャの塗りつぶしスタイルを設定。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
new ol.style.Stroke({ color: 'rgba(255, 204, 0, 0.2)', width: 1 }));
/** ol.style.Stroke
* Set stroke style for vector features.
* Note that the defaults given are the Canvas defaults,
* which will be used if option is not defined.
* The get functions return whatever was entered
* in the options; they will not return the default.
* ベクタフィーチャのためのストロークスタイルの設定。
* デフォルトは、オプションが定義されていない場合に使用さ
* れる Canvas のデフォルトを与えられることに注意してくだ
* さい。GET 関数は、オプションで入力されたものはすべて返
* す。それらはデフォルトを返しません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
render.drawPolygonGeometry(new ol.geom.Polygon(
/** drawPolygonGeometry(polygonGeometry)
* Render a Polygon geometry into the canvas.
* Rendering is immediate and uses the current style.
* キャンバス(canvas)にポリゴンジオメトリ(Polygon
* geometry)をレンダリングします。レンダリングは即時であ
* り、現在のスタイルを使用します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** ol.geom.Polygon
* Polygon geometry.(ol3 API)
*/
[[[0, 0], [4, 2], [6, 0], [10, 5], [6, 3], [4, 5], [0, 0]]]));
style = new ol.style.Style({
/** ol.style.Style
* Container for vector feature rendering styles. Any
* changes made to the style or its children through
* set*() methods will not take effect until the feature
* or layer that uses the style is re-rendered.
* ベクタフィーチャがスタイルを描画するためのコンテナ。
* スタイルや set*() メソッドを通じてその子に加えられた変
* 更は、スタイルを使用するフィーチャまたはレイヤが再レン
* ダリングされるまで有効になりません。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
image: new ol.style.Icon({
/** ol.style.Icon
* Set icon style for vector features.
* ベクタフィーチャのアイコンスタイルを設定します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
img: canvas,
/** img:
* Image object for the icon. If the src option is
* not provided then the provided image must already
* be loaded. And in that case, it is required to
* provide the size of the image, with the imgSize
* option.
* アイコンの画像(image)オブジェクト。 src オプション
* が提供されていない場合では、提供される画像は、すでに
* ロードされている必要があります。その場合には、imgSize
* オプションを使用して、画像の大きさを提供するために必
* 要です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
imgSize: [canvas.width, canvas.height],
/** imgSize:
* Image size in pixel. Only required if img is set
* and src is not.
* 画素単位の画像サイズ。img が設定され、src がされてな
* い場合にのみ必要です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
rotation: 1.2
/**rotation:
* Rotation in radians (positive rotation clockwise).
* Default is 0.
* ラジアン単位の回転(時計回り)。デフォルトは、0。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
}) }); styleCache[size] = style; } return style; };
var vector = new ol.layer.Vector({
/** ol.layer.Vector
* Vector data that is rendered client-side.
* クライアント側で描画されたベクタデータ。(ol3 API)
*/
source: new ol.source.Vector({
/** ol.source.Vector
* Provides a source of features for vector layers.
* Vector features provided by this source are
* suitable for editing. See ol.source.VectorTile for
* vector data that is optimized for rendering.
* ベクタレイヤのフィーチャのソースを用意します。このソース
* が提供するベクタフィーチャは、編集に適しています。レンダ
* リングのために最適化されたベクタデータの
* ol.source.VectorTile を参照してください。(ol3 API)
*/
// url: 'data/kml/2012_Earthquakes_Mag5.kml', url: 'v3.12.1/examples/data/kml/2012_Earthquakes_Mag5.kml', /** url: * Setting this option instructs the source to use an * XHR loader (see ol.featureloader.xhr). Use a * string and an ol.loadingstrategy.all for a one-off * download of all features from the given URL. Use a * ol.FeatureUrlFunction to generate the url with * other loading strategies. Requires format to be * set as well. When default XHR feature loader is * provided, the features will be transformed from * the data projection to the view projection during * parsing. If your remote data source does not * advertise its projection properly, this * transformation will be incorrect. For some formats, * the default projection (usually EPSG:4326) can be * overridden by setting the defaultDataProjection * constructor option on the format. * このオプションを設定することは、XHR ローダーを使用する * ソースを指示します(ol.featureloader.xhr 参照)。指 * 定された URL からすべてのフィーチャの一回限りのダウン * ロードのために文字列とol.loadingstrategy.all を使用 * してください。他のロードストラテジと URL を生成するため * に ol.FeatureURLFunction を使用してください。フォー * マットも同様に設定する必要があります。デフォルトの XHR * フィーチャローダが提供される場合、フィーチャは解析中に * データ投影からビュー投影へ変換されます。リモート・データ * ・ソースが適切に投影をアドバタイズしていない場合、この変 * 換は不正確になります。いくつかのフォーマットについては、 * デフォルトの投影(通常はEPSG:4326)は、フォーマットの * defaultDataProjection コンストラクタオプションを設 * 定することで上書きすることができます。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
format: new ol.format.KML({
/** format:
* The feature format used by the XHR feature loader
* when url is set. Required if url is set, otherwise
* ignored. Default is undefined.
* URL が設定されている場合に XHR フィーチャローダによって
* 使用されるフィーチャフォーマット。 URLが設定されている場
* 合は必要です、それ以外の場合は無視されます。デフォルトは
* 未定義です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** ol.format.KML * Feature format for reading and writing data * in the KML format. * KML フォーマットでデータを読み書きするためのフィー * チャのフォーマット。(ol3 API) */
extractStyles: false
/** extractStyles
* Extract styles from the KML. Default is true.
* KML からの外部スタイル。デフォルトはあ、true。
* (ol3 API)
*/
}) }),
style: styleFunction /** style: * Layer style. See ol.style for default style which * will be used if this is not defined. * レイヤースタイル。これが定義されていない場合に使用される * デフォルトのスタイルに対する ol.style を参照してくださ * い。(ol3 API) */
});
var raster = new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels for
* specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.Stamen({
/** ol.source.Stamen
* Layer source for the Stamen tile server.
* Stamen タイルサーバのレイヤソース。(ol3 API)
* (2 - ol3ex 24b - Stamen example 1 参照)
*/
layer: 'toner' }) });
var map = new ol.Map({
layers: [raster, vector],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
2 - ol3.12ex 144a - Earthquakes with custom symbols 1
「Earthquakes with custom symbols (earthquake-custom-symbol.html)」を参考に地図を表示してみます。
説明に次のようにあります。
This example parses a KML file and renders the features as a vector layer. The layer is given a style that renders earthquake locations with a custom lightning symbol and a size relative to their magnitude.
この例では、KMLファイルを解析し、ベクトルレイヤなどのフィーチャをレンダリングします。レイヤは、カスタム稲妻シンボルとその大きさに比例したサイズで地震の場所をレンダリングするスタイルを指定されます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「earthquake-custom-symbol.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「earthquake-custom-symbol.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2144-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「earthquake-custom-symbol.html」の内容をコピーして「2144-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2144-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「earthquake-custom-symbol.js」の内容をコピーして貼り付け、修正します。「earthquake-custom-symbol-require.js」も「2144-ol3ex-require.js」に貼り付けます。
「2144-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
This example parses a KML file and renders the features as a vector layer. The layer is given a style that renders earthquake locations with a custom lightning symbol and a size relative to their magnitude.
この例では、KMLファイルを解析し、ベクトルレイヤなどのフィーチャをレンダリングします。レイヤは、カスタム稲妻シンボルとその大きさに比例したサイズで地震の場所をレンダリングするスタイルを指定されます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「earthquake-custom-symbol.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「earthquake-custom-symbol.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2144-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「earthquake-custom-symbol.html」の内容をコピーして「2144-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2144-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「earthquake-custom-symbol.js」の内容をコピーして貼り付け、修正します。「earthquake-custom-symbol-require.js」も「2144-ol3ex-require.js」に貼り付けます。
「2144-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.12.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/prism/prism.css" type="text/css"> <script src="v3.12.1/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Earthquakes with custom symbols</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.12.1/examples/"><img src="v3.12.1/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">Earthquakes with custom symbols</h4> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Demonstrates the use of
`ol.render.toCanvas` to create custom icon
symbols.</p>
<div id="docs"><p>This example parses a KML file and
renders the features as a vector layer. The layer is
given a <code>style</code> that renders earthquake
locations with a custom lightning symbol and a size
relative to their magnitude.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.12.1/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.12.1/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.format.KML.html" title="API documentation for ol.format.KML">ol.format.KML</a> -->
<a href="v3.12.1/apidoc/ol.format.KML.html" title="API documentation for ol.format.KML">ol.format.KML</a>
</li>,
<li>
<!--<a href="../apidoc/ol.eom.Point.html" title="API documentation for ol.eom.Point">ol.eom.Point</a> -->
<a href="v3.12.1/apidoc/ol.eom.Point.html" title="API documentation for ol.eom.Point">ol.eom.Point</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.12.1/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a> -->
<a href="v3.12.1/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.render.html" title="API documentation for ol.render">ol.render</a> -->
<a href="v3.12.1/apidoc/ol.render.html" title="API documentation for ol.render">ol.render</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a> -->
<a href="v3.12.1/apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.12.1/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a> -->
<a href="v3.12.1/apidoc/ol.style.Fill.html" title="API documentation for ol.style.Fill">ol.style.Fill</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a> -->
<a href="v3.12.1/apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a> -->
<a href="v3.12.1/apidoc/ol.style.Stroke.html" title="API documentation for ol.style.Stroke">ol.style.Stroke</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a> -->
<a href="v3.12.1/apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.12.1/examples/resources/common.js"></script> <script src="v3.12.1/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=earthquake-custom-symbol"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2144-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
2 - ol3.12ex 143b - Icon Pixel Operations 2
「icon-negative.js(2143-ol3ex.js)」は、マップを表示するための JavaScript ファイルです。
「2143-ol3ex.js」
「2143-ol3ex.js」
function createStyle(src, img) {
return new ol.style.Style({
/** ol.style.Style * Container for vector feature rendering styles. Any * changes made to the style or its children through * set*() methods will not take effect until the feature * or layer that uses the style is re-rendered. * ベクタフィーチャがスタイルを描画するためのコンテナ。 * スタイルや set*() メソッドを通じてその子に加えられた変 * 更は、スタイルを使用するフィーチャまたはレイヤが再レン * ダリングされるまで有効になりません。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
/** ol.style.Icon
* Set icon style for vector features.
* ベクタフィーチャのアイコンスタイルを設定します。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** @type * 値のタイプ(型)の説明 - 式などで表示 * (@use JSDoc[http://usejsdoc.org/]より) */
anchor: [0.5, 0.96],
/** anchor:
* Anchor. Default value is [0.5, 0.5] (icon center).
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
src: src,
/** src:
* Image source URI. Required.
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
img: img,
/** img:
* Image object for the icon. If the src option is not
* provided then the provided image must already be
* loaded. And in that case, it is required to provide
* the size of the image, with the imgSize option.
* アイコンの画像(image)オブジェクト。 src オプションが
* 提供されていない場合では、提供される画像は、すでにロード
* されている必要があります。その場合には、imgSize オプショ
* ンを使用して、画像の大きさを提供するために必要です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
imgSize: img ? [img.width, img.height] : undefined
/** imgSize:
* Image size in pixel. Only required if img is set
* and src is not.
* 画素単位の画像サイズ。img が設定され、src がされてない場
* 合にのみ必要です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
/** 条件演算子 condition ? expr1 : expr2
* condition: true か false かを評価する条件文です。
* expr1, expr2: 各々の値の場合に実行する式です。
* condition が true の場合、演算子は expr1 の値を選択しま
* す。そうでない場合は expr2 の値を選択します。
* (MDN[https://developer.mozilla.org/ja/docs/Web/
* JavaScript/Guide/Expressions_and_Operators])
*/
})) }); }
var iconFeature = new ol.Feature(new ol.geom.Point([0, 0])); /** ol.Feature * A vector object for geographic features with a geometry * and other attribute properties, similar to the features * in vector file formats like GeoJSON. * GeoJSONのようなベクトルファイル形式のフィーチャに類似した、 * ジオメトリとその他の属性プロパティを持つ地物フィーチャのた * めのベクトルオブジェクト。(ol3 API) */
/** ol.geom.Point * Point geometry.(ol3 API) */
// iconFeature.set('style', createStyle('data/icon.png', undefined));
iconFeature.set('style', createStyle('v3.12.1/examples/data/icon.png', undefined));
/** set(key, value, opt_silent)
* set(key, value, opt_silent)(ol3 API)
*/
var map = new ol.Map({
layers: [
new ol.layer.Tile({
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled
* images in grids that are organized by zoom levels for
* specific resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのため
* の、特定の解像度でのズームレベルによって編成されているグ
* リッドのタイルイメージ。(ol3 API)
*/
source: new ol.source.Stamen({ layer: 'watercolor' })
/** ol.source.Stamen
* Layer source for the Stamen tile server.
* Stamen タイルサーバのレイヤソース。(ol3 API)
* (2 - ol3ex 24b - Stamen example 1 参照)
*/
}),
new ol.layer.Vector({
/** ol.layer.Vector
* Vector data that is rendered client-side.
* クライアント側で描画されたベクタデータ。(ol3 API)
*/
style: function(feature) { return feature.get('style'); },
/** style:
* Layer style. See ol.style for default style which
* will be used if this is not defined.
* レイヤースタイル。これが定義されていない場合に使用される
* デフォルトのスタイルに対する ol.style を参照してくださ
* い。(ol3 API)
*/
/** get(key)
* Gets a value.(ol3 API)
*/
source: new ol.source.Vector({ features: [iconFeature] })
/** ol.source.Vector
* Provides a source of features for vector layers.
* Vector features provided by this source are suitable
* for editing. See ol.source.VectorTile for vector
* data that is optimized for rendering.
* ベクタレイヤのフィーチャのソースを用意します。このソース
* が提供するベクタフィーチャは、編集に適しています。レンダ
* リングのために最適化されたベクタデータの
* ol.source.VectorTile を参照してください。(ol3 API)
*/
})
],
target: document.getElementById('map'),
view: new ol.View({
center: [0, 0],
zoom: 3
})
});
var selectStyle = {};
var select = new ol.interaction.Select({
/** ol.interaction.Select
* Interaction for selecting vector features. By default,
* selected features are styled differently, so this
* interaction can be used for visual highlighting, as
* well as selecting features for other actions, such as
* modification or output. There are three ways of
* controlling which features are selected: using the
* browser event as defined by the condition and
* optionally the toggle, add/remove, and multi options;
* a layers filter; and a further feature filter using
* the filter option.
* ベクタフィーチャを選択するためのインターラクション。デフォ
* ルトでは、このインターラクションは、他のアクションで選択す
* るフィーチャと同じように、変形や出力のような視覚的ハイライ
* トに使用することができます。選択されているフィーチャを制御
* する3つの方法があります。condition と任意の toggle、
* add/remove、multi オプションによって定義されたブラウザ
* イベントを使用する、レイヤフィルタ、フィルタオプションを使
* 用するその他のフィーチャフィルタ、です。
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
style: function(feature, resolution) {
/** style:
* Style for the selected features. By default the
* default edit style is used (see ol.style).
* 選択されたフィーチャのスタイル。デフォルトでは、デフォル
* ト編集スタイル(default edit style)が使用されます。
* (ol.style参照)
* (ol3 API[説明は Stable Only のチェックを外すと表示])
*/
var image = feature.get('style').getImage().getImage();
/** get(key)
* Gets a value.
* 値を取得します。(ol3 API)
*/
/** getImage() * Get the image icon (style). * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
if (!selectStyle[image.src]) {
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
/** HTMLCanvasElement.getContext()
* The HTMLCanvasElement.getContext() method returns a
* drawing context on the canvas, or null if the context
* identifier is not supported.
* HTMLCanvasElement.getContext()メソッドは、キャンバス
* 上の描画コンテキストを返すか、または コンテキスト識別子が
* サポートされていない場合、null を返します。。
* contextType Is a DOMString containing the context
* identifier defining the drawing context associated to
* the canvas.
* "2d", leading to the creation of a
* CanvasRenderingContext2D object representing a
* two-dimensional rendering context.
* contextTypeは canvas に関連する描画コンテキストを定義す
* るコンテキスト識別子を含む DOMString です。
* 「2D」、二次元のレンダリングコンテキストを表す
* CanvasRenderingContext2D オブジェクトの作成につながりま
* す。
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/HTMLCanvasElement/getContext])
*/
canvas.width = image.width; canvas.height = image.height;
context.drawImage(image, 0, 0, image.width, image.height);
/** CanvasRenderingContext2D.drawImage()
* The CanvasRenderingContext2D.drawImage() method of
* the Canvas 2D API provides different ways to draw an
* image nto the canvas.
* Canvas 2D API のCanvasRenderingContext2D.drawImage()
* メソッドは、キャンバス(canvas)に画像を描画するためのさ
* まざまな方法を提供します。
* Syntax
* void ctx.drawImage(image, dx, dy);
* void ctx.drawImage(image, dx, dy, dWidth, dHeight);
* void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
* (MDN[https://developer.mozilla.org/en-US/docs/Web/API/
* CanvasRenderingContext2D/drawImage])
*/
var imageData = context.getImageData(0, 0, canvas.width, canvas.height);
/** CanvasRenderingContext2D.getImageData()
* The CanvasRenderingContext2D.getImageData() method of
* the Canvas 2D API returns an ImageData object
* representing the underlying pixel data for the area
* of the canvas denoted by the rectangle which starts
* at (sx, sy) and has an sw width and sh height.
* Canvas 2D API の
* CanvasRenderingContext2D.getImageData()
* メソッドは、(SX、SY)で始まりSW幅とSHの高さを有している
* 四角形で示される、キャンバス(canvas)の領域の基礎となる
* ピクセルデータを表す ImageData オブジェクトを返します。
* Syntax
* ImageData ctx.getImageData(sx, sy, sw, sh);
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/CanvasRenderingContext2D/getImageData])
*/
var data = imageData.data;
for (var i = 0, ii = data.length; i < ii; i = i + (i % 4 == 2 ? 2 : 1)) {
data[i] = 255 - data[i];
}
context.putImageData(imageData, 0, 0);
/** CanvasRenderingContext2D.putImageData()
* The CanvasRenderingContext2D.putImageData() method
* of the Canvas 2D API paints data from the given
* ImageData object onto the bitmap. If a dirty
* rectangle is provided, only the pixels from that
* rectangle are painted.
* Canvas 2D API の
* CanvasRenderingContext2D.getImageData()
* メソッドは、与えられたの ImageData オブジェクトからビッ
* トマップにデータをペイントします。汚れた矩形が提供される
* 場合、その長方形のピクセルのみが描かれています。
* Syntax
* void ctx.putImageData(imagedata, dx, dy);
* void ctx.putImageData(imagedata, dx, dy, dirtyX,
* dirtyY, dirtyWidth, dirtyHeight);
* (MDN[https://developer.mozilla.org/en-US/docs/Web/
* API/CanvasRenderingContext2D/putImageData])
*/
selectStyle[image.src] = createStyle(undefined, canvas); } return selectStyle[image.src]; } });
map.addInteraction(select); /** addInteraction(interaction) * Add the given interaction to the map. * マップへ与えられたインターラクションを追加します。 * (ol3 API) */
map.on('pointermove', function(evt) {
/** on(type, listener, opt_this)
* Listen for a certain type of event.
* あるタイプのイベントをリッスンします。(ol3 API)
*/
map.getTargetElement().style.cursor = map.hasFeatureAtPixel(evt.pixel) ? 'pointer' : ''; /** getTargetElement * Get the DOM element into which this map is rendered. * In contrast to`getTarget` this method always return * an `Element`, or `null` if themap has no target. * このマップがレンダリングされる DOM 要素を取得します。 * マップがターゲットを持っていない場合は、`getTarget` * とは対照的に、このメソッドは常に` Element`、もしく * は `null`を返します。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
/** hasFeatureAtPixel(pixel, opt_layerFilter, opt_this) * Detect if features intersect a pixel on the viewport. * Layers included in the detection can be configured * through opt_layerFilter. * フィーチャがビューポート上でピクセルと交差するかどうかを * 検出します。検出に含まれたレイヤは、opt_layerFilter を * 通じて設定することができます。 * (ol3 API[説明は Stable Only のチェックを外すと表示]) */
});
2 - ol3.12ex 143a - Icon Pixel Operations 1
「Icon Pixel Operations (icon-negative.html)」を参考に地図を表示してみます。
説明に次のようにあります。
Example using an icon to symbolize a point. Click on the icon to select it, and it will be rendered using its negative image.
ポイントを象徴するアイコンを使用する例。それを選択するためにアイコン上をクリックし、それはそのネガティブイメージを使用してレンダリングされます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「icon-negative.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「icon-negative.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「icon-negative.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2143-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2143-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「icon-negative.html」の内容をコピーして「2143-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2143-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「icon-negative.js」の内容をコピーして貼り付け、修正します。「icon-negative-require.js」も「2143-ol3ex-require.js」に貼り付けます。
「2143-ol3ex.html」
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
説明に次のようにあります。
Example using an icon to symbolize a point. Click on the icon to select it, and it will be rendered using its negative image.
ポイントを象徴するアイコンを使用する例。それを選択するためにアイコン上をクリックし、それはそのネガティブイメージを使用してレンダリングされます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「icon-negative.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.12.1」->「examples」->「icon-negative.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「icon-negative.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2143-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「2143-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「icon-negative.html」の内容をコピーして「2143-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「2143-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「icon-negative.js」の内容をコピーして貼り付け、修正します。「icon-negative-require.js」も「2143-ol3ex-require.js」に貼り付けます。
「2143-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" type="text/css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-combined.min.css" type="text/css">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="./resources/layout.css" type="text/css"> <link rel="stylesheet" href="./resources/prism/prism.css" type="text/css"> <script src="./resources/zeroclipboard/ZeroClipboard.min.js"></script> 「resources」の位置が変わりました。 --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.12.1/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.12.1/examples/resources/prism/prism.css" type="text/css"> <script src="v3.12.1/examples/resources/zeroclipboard/ZeroClipboard.min.js"></script>
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=fetch"></script>
<title>Icon Pixel Operations</title> </head> <body>
<!-- bootstrap-combined.min.css, ol.css, layout.css, CSSファイルで設定されたセレクタを使用。 --> <header class="navbar" role="navigation"> <div class="container" id="navbar-inner-container">
<!--
<a class="navbar-brand" href="./"><img src="./resources/logo-70x70.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="navbar-brand" href="v3.12.1/examples/"><img src="v3.12.1/examples/resources/logo-70x70.png"> OpenLayers 3 Examples</a>
</div> </header> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <h4 id="title">Icon Pixel Operations</h4> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12">
<p id="shortdesc">Canvas pixel operations on a point icon. </p>
<div id="docs"><p>Example using an icon to symbolize a
point. Click on the icon to select it, and it will be
rendered using its negative image.</p>
</div>
<div id="api-links">Related API documentation:
<ul class="inline">
<li>
<!--<a href="../apidoc/ol.Feature.html" title="API documentation for ol.Feature">ol.Feature</a> -->
<a href="v3.12.1/apidoc/ol.Feature.html" title="API documentation for ol.Feature">ol.Feature</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a> -->
<a href="v3.12.1/apidoc/ol.Map.html" title="API documentation for ol.Map">ol.Map</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a> -->
<a href="v3.12.1/apidoc/ol.View.html" title="API documentation for ol.View">ol.View</a>
</li>,
<li>
<!--<a href="../apidoc/ol.eom.Point.html" title="API documentation for ol.eom.Point">ol.eom.Point</a> -->
<a href="v3.12.1/apidoc/ol.eom.Point.html" title="API documentation for ol.eom.Point">ol.eom.Point</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.interaction.Select.html" title="API documentation for ol.interaction.Select">ol.interaction.Select</a> -->
<a href="v3.12.1/apidoc/ol.interaction.Select.html" title="API documentation for ol.interaction.Select">ol.interaction.Select</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a> -->
<a href="v3.12.1/apidoc/ol.layer.Tile.html" title="API documentation for ol.layer.Tile">ol.layer.Tile</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a> -->
<a href="v3.12.1/apidoc/ol.layer.Vector.html" title="API documentation for ol.layer.Vector">ol.layer.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a> -->
<a href="v3.12.1/apidoc/ol.source.Stamen.html" title="API documentation for ol.source.Stamen">ol.source.Stamen</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a> -->
<a href="v3.12.1/apidoc/ol.source.Vector.html" title="API documentation for ol.source.Vector">ol.source.Vector</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a> -->
<a href="v3.12.1/apidoc/ol.style.Icon.html" title="API documentation for ol.style.Icon">ol.style.Icon</a>
</li>,
<li>
<!-- <a href="../apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a> -->
<a href="v3.12.1/apidoc/ol.style.Style.html" title="API documentation for ol.style.Style">ol.style.Style</a>
</li>
</ui>
</div>
</div>
</div>
<div class="row-fluid">
<div id="source-controls">
<a id="copy-button">
<i class="fa fa-clipboard"></i> Copy
</a>
<a id="jsfiddle-button">
<i class="fa fa-jsfiddle"></i> Edit
</a>
</div>
<form method="POST" id="jsfiddle-form" target="_blank" action="http://jsfiddle.net/api/post/jquery/1.11.0/">
<textarea class="hidden" name="js">
// --- 省略 --- </html></code></pre>
</div> </div>
<!-- <script src="./resources/common.js"></script> <script src="./resources/prism/prism.min.js"></script> --> <!-- ディレクトリ修正 CommonJS と prism.js --> <script src="v3.12.1/examples/resources/common.js"></script> <script src="v3.12.1/examples/resources/prism/prism.min.js"></script>
<!-- <script src="loader.js?id=icon-negative"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=2143-ol3ex"></script>
</body> </html>
COMMONJS は
COMMONJS
http://webpack.github.io/docs/commonjs.html
に、次のようにあります。
The CommonJS group defined a module format to solve JavaScript scope issues by making sure each module is executed in its own namespace.
This is achieved by forcing modules to explicitly export those variables it wants to expose to the “universe”, and also by defining those other modules required to properly work.
To achieve this CommonJS give you two tools:
the require() function, which allows to import a given module into the current scope.
the module object, which allows to export something from the current scope.
CommonJSグループは、それ自身の名前空間内で実行されている各モジュールを確認することによって、JavaScriptのスコープ問題を解決するためのモジュールフォーマットを定義しました。
これは、それが「universe(?)」に公開したい変数を明示的にエクスポートするモジュールを強制することによって、同じように、正常に動作するのに必要な他のモジュールを定義することによって、達成されます。
この CommonJS を達成するために2つのツールを与えます:
require()関数、指定したモジュールを現在のスコープにインポートすることができます。
モジュールオブジェクト、現在のスコープからエクスポートすることができます。
Prism は、
Prism
http://prismjs.com/
に、次のようにあります。
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s a spin-off from Dabblet and is tested there daily by thousands.
Prismは、最新のWeb標準に構築されたことを考慮し軽量で拡張可能なシンタックスハイライトです。それは Dabblet からスピンオフで、何千人も日々そこで試験されています。
ZeroClipboard は
ZeroClipboard v2.x
http://zeroclipboard.org/
に、次のようにあります。
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
ZeroClipboard ライブラリは、見えない Adobe Flash ムービーとJavaScript のインターフェイスを使用してテキストをクリップボードにコピーする簡単な方法を提供します。
Debian 8 では動作しませんでした。ボタンを右クリックしたときに flash のコンテキストメニューが表示されると動作しています。
登録:
コメント (Atom)
















