3-1 ダウンロード
1 Download Leaflet
http://leafletjs.com/
Download - Leaflet — a JavaScript library for interactive maps
の「Download Leaflet」の「Version」が「Leaflet 1.3.1」をクリックします。
次のように表示されたら「OK」をクリックします。
2 ダウンロードしたファイルを展開します。
user@deb9-vmw:~$ cd ダウンロード user@deb9-vmw:~/ダウンロード$ ls --- leaflet.zip --- user@deb9-vmw:~/ダウンロード$ unzip -d leaflet13 leaflet.zip user@deb9-vmw:~/ダウンロード$ ls --- leaflet.zip leaflet13 ---
3-2 Eclipse プロジェクトの作成
1 Eclipse を起動します。
user@deb9-vmw:~/ダウンロード$ cd
user@deb9-vmw:~$ eclipse
user@deb9-vmw:~$ eclipse
起動の途中で「ワークスペースの選択」ウィンドウが表示されます。
「参照」ボタンをクリックして /home/user/public_html/eclipse-workspace でとりあえず「OK」をクリックします。
2 メイン・メニューで「ファイル」→「新規」→「プロジェクト」(または「新規」ボタン→「プロジェクト」)を選択して新規プロジェクト・ウィザードを開きます。
3 「新規プロジェクト」ウィンドウで「ウィザード(W)」の「Web」左側の▼をクリックし、一覧の「静的 Web プロジェクト」をクリックして選択し、「次」をクリックします。
「次>」ボタンをクリックします。
6 「関連付けられたパースペクティブを開きますか?」ウィンドウで「パースペクティブを開く」ボタンをクリックします。
 3-3 Eclipse にインポート
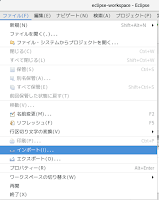
3-3 Eclipse にインポート 1 メニューの ファイル -> インポート をクリックします。
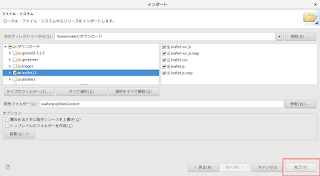
2 「インポート」ダイアログの「選択」の「インポート・ウィザードの選択(S):」で、一般 -> ファイル・システム をクリックして選択し、「次へ」ボタンをクリックします。
3 「インポート」ダイアログの「ファイル・システム」の「次のディレクトリから(Y):」欄の右側の「参照(R)」ボタンをクリックします。
 7 「フォルダーにインポート」ダイアログで「leafletproj -> WebComtent」をクリックして選択し、「OK」ボタンをクリックします。
7 「フォルダーにインポート」ダイアログで「leafletproj -> WebComtent」をクリックして選択し、「OK」ボタンをクリックします。 10 「leaflet13」左側の▽をクリックすると中身が表示されます。
10 「leaflet13」左側の▽をクリックすると中身が表示されます。

















0 件のコメント:
コメントを投稿