Leaflet on Mobile
In this example, you’ll learn how to create a fullscreen map tuned for mobile devices like iPhone, iPad or Android phones, and how to easily detect and use the current user location.
この例では、iPhone や iPad、Android フォンのようなモバイル機器に調整されたフルスクリーンマップを作成する方法、および、現在のユーザの位置を検出し使用する方法を学習します。
Preparing the page
ページの準備
First we’ll take a look at the HTML & CSS code of the page. To make our map div element stretch to all available space (fullscreen), we can use the following CSS code (note: In this example we use percentage for height. While vh is arguably better, due to a bug with Google Chrome on mobile.):
最初に、ページの HTML と CSS のコードをみてみます。map div エレメントを全ての有効な場所(fullscreen)に伸ばすために、次の CSS コードを使用できます(重要:この例では、高さにパーセントを使用します。一方、モバイル版 Google Chrome のバグのため、vh がおそらく望ましいです)。
Also, we need to tell the mobile browser to disable unwanted scaling of the page and set it to its actual size by placing the following line in the head section or our HTML page:
同じように、望ましくないスケールを禁止すること、および、head セクション、または、HTML ページに次のラインを置くことによって実際のサイズに設定することをモバイルブラウザに通知する必要があります:
Initializing the map
マップの初期設定
We’ll now initialize the map in the JavaScript code like we did in the quick start guide, showing the whole world:
初めに、全世界を表示するために、quick start guide でしたように、JavaScript コードでマップを初期設定します。
Geolocation
地理位置情報
Leaflet has a very handy shortcut for zooming the map view to the detected location — locate method with the setView option, replacing the usual setView method in the code:
Leaflet は、検出位置にマップビューの焦点を当てるため、とても取り扱いやすいショートカット - setView オプションがある locate メッソド - があり、コードで通常の setView メソッドを置き換えます:
Here we specify 16 as the maximum zoom when setting the map view automatically. As soon as the user agrees to share its location and it’s detected by the browser, the map will set the view to it. Now we have a working fullscreen mobile map! But what if we need to do something after the geolocation completed? Here’s what the locationfound and locationerror events are for. Let’s for example add a marker in the detected location, showing accuracy in a popup, by adding an event listener to locationfound event before the locateAndSetView call:
ここで、マップビューを自動的に設定するとき最大ズームとして16を指定します。ユーザがその位置を共有し、そして、ブラウザによって検出されることを同意するとすぐに、マップはビューにそれを設定します。これで、fullscreen モバイルマップが動作します。しかし、地理位置情報が実行された後、何かすることが必要な場合はどうなるのでしょうか。locationfound と locationerror があるのはここです。locateAndSetView を呼び出す前にイベントリスナを locationfound に追加することによって、検出された位置に、ポップアップに accuracy(Accuracy of location in meters. メートル単位の位置の正確さ。:Leaflet API)を表示する、マーカを追加する例をみてみましょう。
Excellent! But it would also be nice to show an error message if the geolocation failed:
素晴らしい!しかし、地理位置情報が欠けたら、エラーメッセージを表示することも良いところです:
If you have setView option set to true and the geolocation failed, it will set the view to the whole world.
もし、setView オプションを true に設定し、そして、地理位置情報が欠けたら、ビューを全世界に設定します。
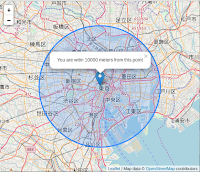
Now the example is complete — try it on your mobile phone: View the full example →
これで、例は完成です - モバイルフォンで試します:完全な例を見る ->
Next steps would be to take a look at the detailed documentation and browse other examples.
次のステップは、詳細なドキュメントを確認し、そして、他の例を閲覧してください。
In this example, you’ll learn how to create a fullscreen map tuned for mobile devices like iPhone, iPad or Android phones, and how to easily detect and use the current user location.
この例では、iPhone や iPad、Android フォンのようなモバイル機器に調整されたフルスクリーンマップを作成する方法、および、現在のユーザの位置を検出し使用する方法を学習します。
Preparing the page
ページの準備
First we’ll take a look at the HTML & CSS code of the page. To make our map div element stretch to all available space (fullscreen), we can use the following CSS code (note: In this example we use percentage for height. While vh is arguably better, due to a bug with Google Chrome on mobile.):
最初に、ページの HTML と CSS のコードをみてみます。map div エレメントを全ての有効な場所(fullscreen)に伸ばすために、次の CSS コードを使用できます(重要:この例では、高さにパーセントを使用します。一方、モバイル版 Google Chrome のバグのため、vh がおそらく望ましいです)。
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
width: 100vw;
}
同じように、望ましくないスケールを禁止すること、および、head セクション、または、HTML ページに次のラインを置くことによって実際のサイズに設定することをモバイルブラウザに通知する必要があります:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
Initializing the map
マップの初期設定
We’ll now initialize the map in the JavaScript code like we did in the quick start guide, showing the whole world:
初めに、全世界を表示するために、quick start guide でしたように、JavaScript コードでマップを初期設定します。
var map = L.map('map').fitWorld();
L.tileLayer('https://api.tiles.mapbox.com/v4/MapID/997/256/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18
}).addTo(map);
Geolocation
地理位置情報
Leaflet has a very handy shortcut for zooming the map view to the detected location — locate method with the setView option, replacing the usual setView method in the code:
Leaflet は、検出位置にマップビューの焦点を当てるため、とても取り扱いやすいショートカット - setView オプションがある locate メッソド - があり、コードで通常の setView メソッドを置き換えます:
map.locate({setView: true, maxZoom: 16});
ここで、マップビューを自動的に設定するとき最大ズームとして16を指定します。ユーザがその位置を共有し、そして、ブラウザによって検出されることを同意するとすぐに、マップはビューにそれを設定します。これで、fullscreen モバイルマップが動作します。しかし、地理位置情報が実行された後、何かすることが必要な場合はどうなるのでしょうか。locationfound と locationerror があるのはここです。locateAndSetView を呼び出す前にイベントリスナを locationfound に追加することによって、検出された位置に、ポップアップに accuracy(Accuracy of location in meters. メートル単位の位置の正確さ。:Leaflet API)を表示する、マーカを追加する例をみてみましょう。
function onLocationFound(e) {
var radius = e.accuracy / 2;
L.marker(e.latlng).addTo(map)
.bindPopup("You are within " + radius + " meters from this point").openPopup();
L.circle(e.latlng, radius).addTo(map);
}
map.on('locationfound', onLocationFound);
素晴らしい!しかし、地理位置情報が欠けたら、エラーメッセージを表示することも良いところです:
function onLocationError(e) {
alert(e.message);
}
map.on('locationerror', onLocationError);
もし、setView オプションを true に設定し、そして、地理位置情報が欠けたら、ビューを全世界に設定します。
Now the example is complete — try it on your mobile phone: View the full example →
これで、例は完成です - モバイルフォンで試します:完全な例を見る ->
Next steps would be to take a look at the detailed documentation and browse other examples.
次のステップは、詳細なドキュメントを確認し、そして、他の例を閲覧してください。
全コード
<!DOCTYPE html> <html> <head> <meta charset="UTF-8">
<!-- Preparing the page --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale1.0, user-scalable=no" /> <link rel="stylesheet" href="./leaflet13/leaflet.css" /> <script src="./leaflet13/leaflet.js"></script>
<!-- Preparing the page -->
<style>
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
width: 100vw;
}
</style>
<title>Leaflet on Mobile</title> </head> <body> <div id="map"></div> <script>
// Initializing the map
var map = L.map('map').fitWorld();
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors',
maxZoom: 18
}).addTo(map);
// Geolocation
map.locate({setView:true, maxZoom: 16});
function onLocationFound(e) {
var radius = e.accuracy / 2;
L.marker(e.latlng).addTo(map)
.bindPopup("You are witin " + radius + " meters from this point").openPopup();
L.circle(e.latlng, radius).addTo(map);
}
map.on('locationfound', onLocationFound);
function onLocationError(e) {
alert(e.message);
map.on('locationerror', onLocationError);
}
</script> </body> </html>



0 件のコメント:
コメントを投稿