「Click the control in the top right corner to go full screen. Click it again to exit full screen.
(右上角にあるボタンをクリックすると、フルスクリーン表示になります。もう一度、クリックすると元に戻ります。)
If there is no button on the map, your browser does not support the Full Screen API.」
(地図にボタンがないときは、ブラウザが "Full Screen(フルスクリーン) API" に対応していません。)」
「Full Screen API」リンクをクリックするとブラウザの対応状況リストが表示されます。
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
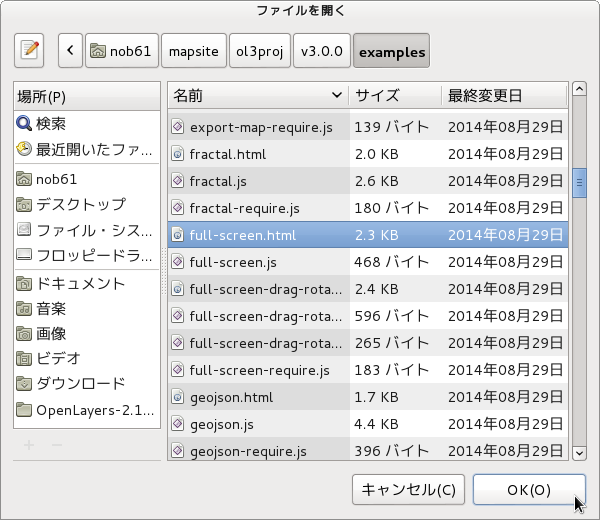
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「full-screen.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「full-screen.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「full-screen.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
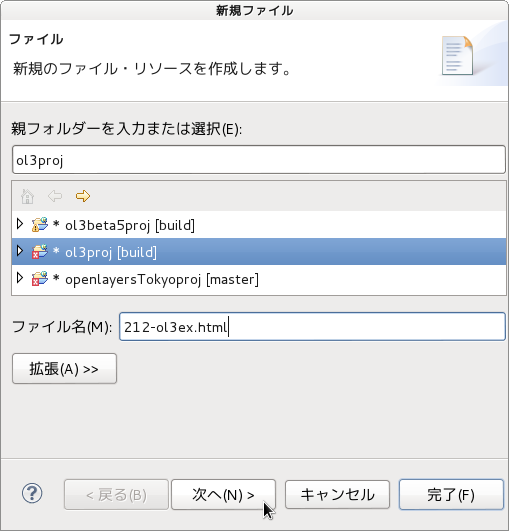
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「212-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「212-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「full-screen.html」の内容をコピーして「212-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「212-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「full-screen.js」の内容をコピーして貼り付け、修正します。「full-screen-require.js」も「212-ol3ex-require.js」に貼り付けます。
「212-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<style>
/* ブラウザごとにフルスクリーンのスタイルを設定 */
.map:-moz-full-screen {
height: 100%;
}
.map:-webkit-full-screen {
height: 100%;
}
.map:-ms-fullscreen {
height: 100%;
}
.map:full-screen {
height: 100%;
}
.ol-rotate {
top: 3em;
}
</style>
<title>Full screen control example</title> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div> <div class="row-fluid"> <div class="span12"> <h4 id="title">Full screen control example</h4> <p id="shortdesc">Example of a full screen control.</p> <div id="docs"> <p>Click the control in the top right corner to go full screen. Click it again to exit full screen.</p> <p>If there is no button on the map, your browser does not support the <a href="http://caniuse.com/#feat=fullscreen"> Full Screen API</a>.</p>
<!-- <p>See the <a href="full-screen.js" target="_blank">full-screen.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="212-ol3ex.js" target="_blank">212-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">full-screen, bing, bing-maps</div> </div> </div> </div>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=full-screen" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=212-ol3ex" type="text/javascript"></script> </body> </html>






0 件のコメント:
コメントを投稿