HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「mouse-position.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「mouse-position.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
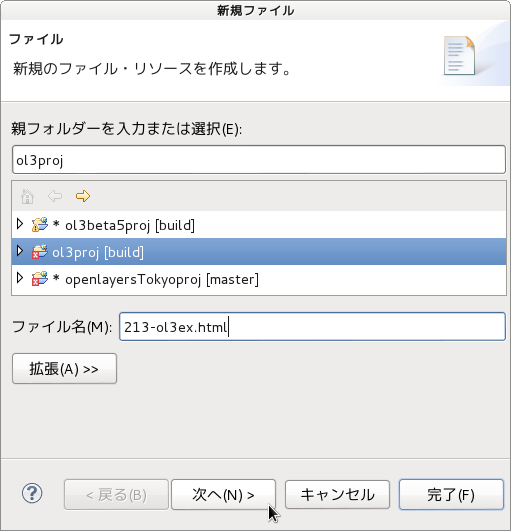
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「213-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「213-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「mouse-position.html」の内容をコピーして「213-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「214-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「mouse-position.js」の内容をコピーして貼り付け、修正します。「mouse-position-require.js」も「213-ol3ex-require.js」に貼り付けます。
「213-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Mouse position example</title> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div> <div class="row-fluid"> <div class="span6"> <h4 id="title">Mouse position example</h4> <p id="shortdesc">Example of a mouse position control, outside the map.</p> <div id="docs">
<!-- <p>See the <a href="mouse-position.js" target="_blank">mouse-position.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="213-ol3ex.js" target="_blank">213-ol3ex.js source</a> to see how this is done.</p> </div>
<div id="tags">mouse-position, openstreetmap</div> <form> <label>Projection </label> <select id="projection"> <option value="EPSG:4326">EPSG:4326</option> <option value="EPSG:3857">EPSG:3857</option> <option value="EPSG:2451">EPSG:2451</option><!-- 追加 --> </select> <label>Precision </label> <input id="precision" type="number" min="0" max="12" value="4"/> </form> </div>
<div class="span6" id="mouse-position"> </div> </div> </div>
<!-- 追加 --> <script src="proj4js-2.2.2/dist/proj4.js" type="text/javascript"></script> <script src="proj4js-2.2.2/dist/EPSG2451.js" type="text/javascript"></script>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=mouse-position" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=213-ol3ex" type="text/javascript"></script> </body> </html>







0 件のコメント:
コメントを投稿