*****
The OGP’s EPSG Geodetic Parameter Dataset is a collection of definitions of coordinate reference systems and coordinate transformations which may be global, regional, national or local in application.
OGPのEPSG測地パラメータデータセットは、基準座標系とアプリケーションの、世界、地域、国、地方の座標変換の定義の集合です。
The EPSG Geodetic Parameter Dataset is maintained by the Geodesy Subcommittee of the OGP Geomatics Committee.
EPSG測地パラメータデータセットは、OGP空間情報科学委員会の測地学分科会によって維持されます。
*****
とあります。
EPSG:4326 は、epsg.io の「WGS84-...(http://epsg.io/4326)」に、「WGS84 - World Geodetic System 1984, used in GPS」とあります。
WGS84は、アメリカで管理されている GPS 用の測地系です。内容は以下のようになっています。
*****
Center coordinates
0.00000000 0.00000000
WGS84 bounds:
-180.0 -90.0
180.0 90.0
Attributes
Unit: degree (supplier to define representation)
Geodetic CRS: WGS 84
Datum: World Geodetic System 1984
Ellipsoid: WGS 84
Prime meridian: Greenwich
Data source: OGP
Information source: EPSG. See 3D CRS for original information source.
Revision date: 2007-08-27
*****
HTML ファイルの作成
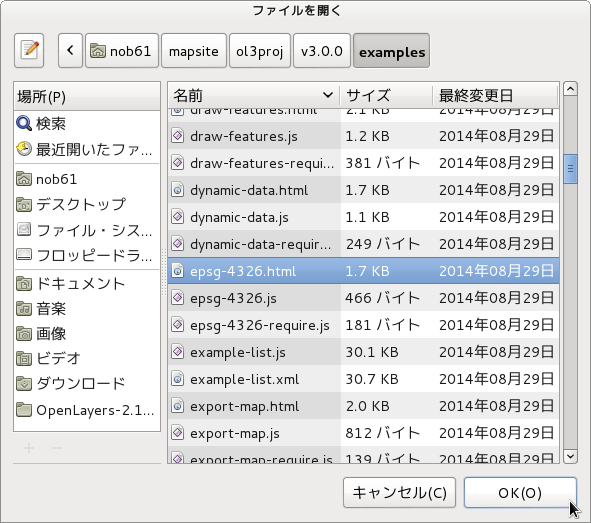
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「epsg-4326.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「epsg-4326.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「epsg-4326.js」を開きます。
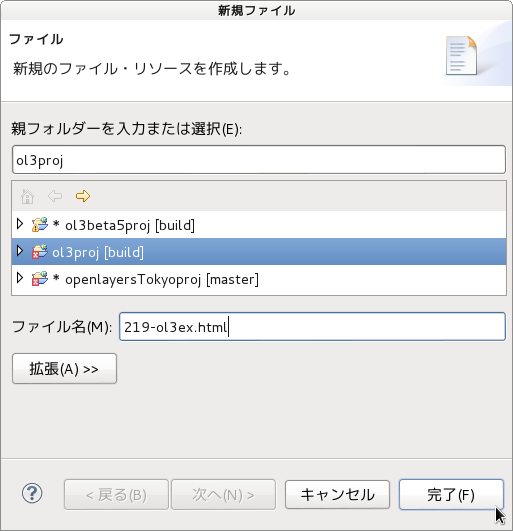
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「219-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「219-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「epsg-4326.html」の内容をコピーして「219-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「219-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「epsg-4326.js」の内容をコピーして貼り付け、修正します。「epsg-4326-require.js」も「219-ol3ex-require.js」に貼り付けます。
「219-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>EPSG:4326 example</title> </head> <body> <!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!-- <a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a> --> <!-- ディレクトリ修正 --> <a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div> <div class="row-fluid"> <div class="span12"> <h4 id="title">EPSG:4326 example</h4> <p id="shortdesc">Example of a map in EPSG:4326.</p>
<div id="docs"> <!-- <p>See the <a href="epsg-4326.js" target="_blank">epsg-4326.js source</a> to see how this is done.</p> --> <!-- ファイル修正 --> <p>See the <a href="219-ol3ex.js" target="_blank">219-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">epsg4326</div> </div> </div> </div>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=epsg-4326" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=219-ol3ex" type="text/javascript"></script> </body> </html>






0 件のコメント:
コメントを投稿