1 Picasa ウェッブアルバムを使ってみます。
位置情報のある画像は、自動的にアルバムマップを作成します。
1-1 「RSS」ボタンをクリックします。(アルバム表示右下)
1-2 「RSS」の内容部分を右クリックして「ページのソースを表示」をクリックします。
1-3 表示されたソースをすべて選択してコピーします。
1-4 Eclipse の 「openlayersTokyoproj」を右クリックして、新規->XML ファイルをクリックします。
1-5 「新規 XML ファイル」ウィンドウの「ファイル名」を入力して「完了」をクリックします。
1-6 コピーした RSS を張り付けて保存します(georss_nishitachikawa.xml)。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_s_bbox.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「example」の「georss-flickr.html」の内容をコピーして新規作成したファイルに貼り付けます。
次の様にコードを修正します。
ライブラリと CSS などのリンク
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- 追加 -->
<title>GeoRSS from Picasa Web Album in OpenLayers</title> <!-- 追加 -->
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" /> <!-- href の修正 -->
<link rel="stylesheet" href="./example/style.css" type="text/css" /> <!-- href の修正 -->
<style type="text/css">
.olPopupContent {
font-size: smaller;
}
</style>
<script src="./lib/OpenLayers.js"></script> <!-- src の修正 -->
<!-- ここから追加 -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- ここまで -->
<script type="text/javascript">
// ここから地図の表示
var map, layer1, layer2, markerLayer, style, popup;
function init(){
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
if (!map.getCenter()) {
map.zoomToMaxExtent()
};
// ここまで
// ここから画像検索ルール
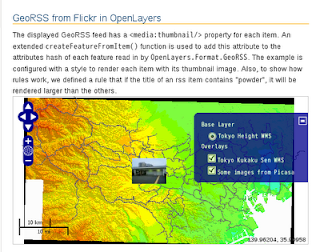
// rss の項目のサムネイルの属性から、外部画像の url を読み込むプロパティスタイルの生成
style = new OpenLayers.Style({externalGraphic: "${thumbnail}"});
// rss の item の子要素(<title>:Picasa ウェッブアルバムではファイル名になります)に「NEC」という文字列を含むとき、大きなサムネイルを作成するポイントシンボライザのルールを生成
var rule = new OpenLayers.Rule({
symbolizer: {pointRadius: 30},
filter: new OpenLayers.Filter.Comparison({
type: OpenLayers.Filter.Comparison.LIKE,
property: "title",
value: "*NEC*"
})
});
rule.filter.value2regex("*");
// 上記ルールが適用されないときは小さなものを使う。
var elseRule = new OpenLayers.Rule({
elseFilter: true,
symbolizer: {pointRadius: 20}
});
style.addRules([rule, elseRule]);
// ここまで
// GeoRSS フォーマットとスタイルマップにより GML を生成
// var rsslayerURL = "http://picasaweb.google.com/data/feed/base/user/[user_id]/albumid/5388317799181820769?alt=rss&kind=photo&hl=ja"; 直接 RSS を読み込む例
markerLayer = new OpenLayers.Layer.GML("Some images from Flickr",
"nishi_tachikawa.xml", {
projection: new OpenLayers.Projection("EPSG:4326"),
format: OpenLayers.Format.GeoRSS,
formatOptions: {
// フューチャにサムネイルの属性を追加
createFeatureFromItem: function(item) {
var feature = OpenLayers.Format.GeoRSS.prototype
.createFeatureFromItem.apply(this, arguments);
feature.attributes.thumbnail =
this.getElementsByTagNameNS(item, "*", "thumbnail")[0].getAttribute("url");
return feature;
}
},
// Giving the style map keys for "default" and "select"
// rendering intent, to make the image larger when selected
styleMap: new OpenLayers.StyleMap({
"default": style,
"select": new OpenLayers.Style({pointRadius: 35})
})
});
map.addLayer(markerLayer);
// ここまで
// サムネイルをクリックしたときの制御
var popupControl = new OpenLayers.Control.SelectFeature(markerLayer, {
onSelect: function(feature) {
var pos = feature.geometry;
if (popup) {
map.removePopup(popup);
}
popup = new OpenLayers.Popup("popup",
new OpenLayers.LonLat(pos.x, pos.y),
new OpenLayers.Size(254,320),
"<h3>" + feature.attributes.title + "</h3>" +
feature.attributes.description,
true);
map.addPopup(popup);
}
});
map.addControl(popupControl);
popupControl.activate();
}
</script>
// ここまで


0 件のコメント:
コメントを投稿