「OpenLayers Mobile(mobile.html)」を参考に、陸前高田市の地図を表示してみます。
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
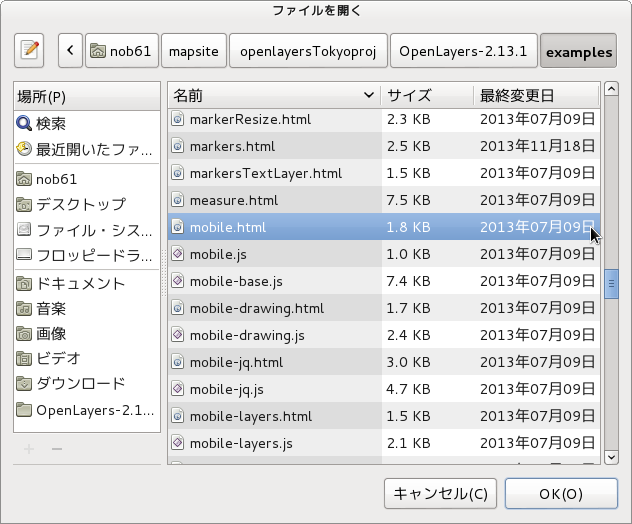
b 「ファイルを開く」ウィンドウで、「OpenLayers-2.13.1」->「examples」->「mobile.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「mobile.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「openlayersTokyoproj」をクリックして選択し、「ファイル名」を「ol019-nippon_bmi_takata_pgis.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「mobile.html」の内容をコピーして「ol019-nippon_bmi_takata_pgis.html」に貼り付け、修正します。
g 同じように、新規に「mobile_takata.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「mobile.js」の内容をコピーして貼り付け、修正します。
「ol019-nippon_bmi_takata_pgis.html」
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <title>Basic Mobile Example(R.Takata)</title>
<!-- 追加 --> <script src="OpenLayers-2.13.1/lib/proj4js/lib/proj4js.js"></script> <script src="OpenLayers-2.13.1/lib/proj4js/lib/proj4js-combined.js"></script> <script src="OpenLayers-2.13.1/lib/proj4js/lib/defs/EPSG2452.js"></script> <!-- 追加ここまで -->
<!-- 修正 --> <link rel="stylesheet" href="OpenLayers-2.13.1/theme/default/style.mobile.css" type="text/css"> <script src="OpenLayers-2.13.1/lib/OpenLayers.js?mobile"></script> <script src="mobile_takata.js"></script> <!-- 修正ここまで --><style>
---
</style> </head> <body> <h1 id="title">Basic Mobile Example(R.Takata)</h1>---
「mobile_takata.js」
// initialize map when page ready var map; var bounds = new OpenLayers.Bounds(55000,-121000,78000,-97000); // 追加
// Get rid of address bar on iphone/ipod
var fixSize = function() {
window.scrollTo(0,0); // 指定座標にスクロール
document.body.style.height = '100%';
if (!(/(iphone|ipod)/.test(navigator.userAgent.toLowerCase()))) {
// ユーザの環境確認
if (document.body.parentNode) {
document.body.parentNode.style.height = '100%';
}
}
};
setTimeout(fixSize, 700); setTimeout(fixSize, 1500);
var init = function () {
// create map
map = new OpenLayers.Map({
div: "map",
theme: null,
// ここから追加
projection: new OpenLayers.Projection("EPSG:2452"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: bounds,
restrictedExtent: bounds.clone(),
// ここまで
controls: [
new OpenLayers.Control.Attribution(),
new OpenLayers.Control.TouchNavigation({
dragPanOptions: {
enableKinetic: true
},
}),
new OpenLayers.Control.Zoom()
],
layers: [
/*
new OpenLayers.Layer.OSM("OpenStreetMap", null, {
transitionEffect: 'resize'
})
*/
// ここから追加
new OpenLayers.Layer.WMS( "R.Takata Height WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata5m-epsg2452'
},{
isBaselayer: true
}),
new OpenLayers.Layer.WMS( "Iwate Kuiki WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:iwate_kuiki',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Kukakusen WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_kukakusen',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Choaza WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_choaza',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Kaigan WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_kaigan',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Suigai WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_suigai',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Suiiki WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_suiiki',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Suikozo WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_suikozo',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Doro WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_doro',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Dorokozo WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_dorokozo',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Kido WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_kido',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "R.Takata Kenchiku WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:rikuzentakata_kenchiku',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
}),
new OpenLayers.Layer.WMS( "Iwate Public Facilities WMS",
"http://192.168.1.200:8080/geoserver/wms",
{
layers: 'npn:iwate_pf',
transparent: true,
format: 'image/png'
},{
isBaselayer: false
})
// 追加ここまで
],
// center,zoom を設定しないとページを開いたときに地図が表示されません。 // (そのときに、+ボタンを1回クリック(拡大)すると表示されます。) center: bounds.getCenterLonLat(), // 修正 zoom: 0 // 修正 }); };









0 件のコメント:
コメントを投稿