説明に次のようにあります。
The following navigation controls are added to the map:
次のナビゲーションコントロールがマップに追加されています。
ol.control.Zoom (added by default)
ol.control.ZoomToExtent
HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
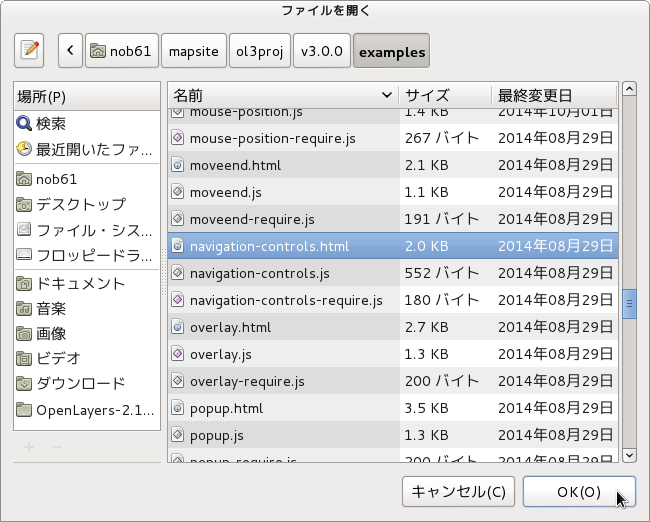
 b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「navigation-controls.html」をクリックして選択し、「OK」ボタンをクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「navigation-controls.html」をクリックして選択し、「OK」ボタンをクリックします。同じように「navigation-controls.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「242-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「navigation-controls.html」の内容をコピーして「242-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「242-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「navigation-controls.js」の内容をコピーして貼り付け、修正します。「navigation-controls-require.js」も「242-ol3ex-require.js」に貼り付けます。
「242-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<title>Navigation controls example</title> </head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Navigation controls example</h4>
<p id="shortdesc">Shows how to add navigation controls.</p>
The following navigation controls are added to the map:
<ul>
<li><code>ol.control.Zoom</code> (added by default)</li>
<li><code>ol.control.ZoomToExtent</code></li>
</ul>
<div id="docs">
<!--
<p>See the <a href="navigation-controls.js" target="_blank">navigation-controls.js source</a> to see how this is done.</p>
-->
<!-- ファイル修正 -->
<p>See the <a href="242-ol3ex.js" target="_blank">242-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">control, navigation, extent</div> </div> </div> </div>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=navigation-controls" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=242-ol3ex" type="text/javascript"></script>
</body> </html>







0 件のコメント:
コメントを投稿