HTML ファイルの作成
a Eclipse のメニューの「ファイル」->「ファイルを開く」をクリックします。
b 「ファイルを開く」ウィンドウで、「user」->「mapsite」->「ol3proj」->「v3.0.0」->「examples」->「custom-controls.html」をクリックして選択し、「OK」ボタンをクリックします。
同じように「custom-controls.js」を開きます。
c メニューの「ファイル」->「新規」 -> 「ファイル」をクリックします。
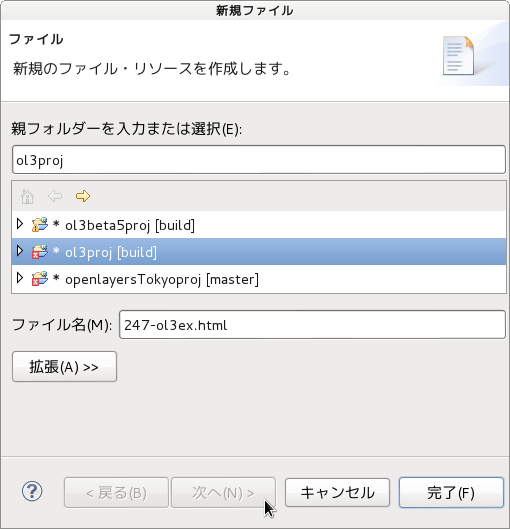
 d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「247-ol3ex.html」と入力し、「次へ」ボタンをクリックします。
d 「ファイル」ウィンドウで「ol3proj」をクリックして選択し、「ファイル名」を「247-ol3ex.html」と入力し、「次へ」ボタンをクリックします。e 「File Template」ウィンドウで「HTML 5 Template」をクリックして選択し、「OK」ボタンをクリックします。
f 「custom-controls.html」の内容をコピーして「247-ol3ex.html」に貼り付け、修正します。
g 同じように、新規に「247-ol3ex.js」ファイルを作成し、「File Template」ウィンドウで「JavaScript Template」をクリックして選択し、「完了」ボタンをクリックして、「custom-controls.js」の内容をコピーして貼り付け、修正します。「custom-controls-require.js」も「247-ol3ex-require.js」に貼り付けます。
「247-ol3ex.html」
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="chrome=1"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<!-- <link rel="stylesheet" href="../css/ol.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="../resources/layout.css" type="text/css"> <link rel="stylesheet" href="../resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css"> --> <!-- ディレクトリ修正 --> <link rel="stylesheet" href="v3.0.0/css/ol.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap.min.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/layout.css" type="text/css"> <link rel="stylesheet" href="v3.0.0/resources/bootstrap/css/bootstrap-responsive.min.css" type="text/css">
<style type="text/css">
.rotate-north {
position: absolute;
top: 65px;
left: 8px;
background: rgba(255,255,255,0.4);
border-radius: 4px;
padding: 2px;
}
.ol-touch .rotate-north {
top: 80px;
}
.rotate-north a {
display: block;
color: white;
font-size: 16px;
font-family: 'Lucida Grande',Verdana,Geneva,Lucida,Arial,Helvetica,sans-serif;
font-weight: bold;
margin: 1px;
text-decoration: none;
text-align: center;
border-radius: 2px;
height: 22px;
width: 22px;
background: rgba(0,60,136,0.5);
}
.ol-touch .rotate-north a {
font-size: 20px;
height: 30px;
width: 30px;
line-height: 26px;
}
.rotate-north a:hover {
background: rgba(0,60,136,0.7);
}
</style>
<title>ol3 custom controls example</title> </head> <body>
<!-- bootstrap.min.css, bootstrap-responsive.min.css で設定されたセレクタを使用。 --> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container">
<!--
<a class="brand" href="./"><img src="../resources/logo.png"> OpenLayers 3 Examples</a>
-->
<!-- ディレクトリ修正 -->
<a class="brand" href="v3.0.0/examples/"><img src="v3.0.0/resources/logo.png"> OpenLayers 3 Examples</a>
</div> </div> </div> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div id="map" class="map"></div> </div> </div>
<div class="row-fluid"> <div class="span12"> <h4 id="title">Custom controls</h4>
<p id="shortdesc">This example shows how to create custom controls.</p>
<div id="docs">
<p>This example creates a "rotate to north" button.
<!--
See the <a href="custom-controls.js" target="_blank">custom-controls.js source</a> to see how this is done.</p>
-->
<!-- ファイル修正 -->
See the <a href="247-ol3ex.js" target="_blank">247-ol3ex.js source</a> to see how this is done.</p>
</div> <div id="tags">custom, control</div> </div> </div> </div>
<!-- <script src="jquery.min.js" type="text/javascript"></script> <script src="../resources/example-behaviour.js" type="text/javascript"></script> --> <!-- ディレクトリ修正 jQuery Minified版と example-behaviour.js(Examples用 JSコード[文字コードなど]) --> <script src="v3.0.0/examples/jquery.min.js" type="text/javascript"></script> <script src="v3.0.0/resources/example-behaviour.js" type="text/javascript"></script>
<!-- <script src="loader.js?id=custom-controls" type="text/javascript"></script> --> <!-- ファイル修正 --> <!-- ディレクトリ修正 --> <script src="loader.js?id=247-ol3ex" type="text/javascript"></script>
</body> </html>







0 件のコメント:
コメントを投稿