Releases 4.2.0 - openlayers/openlayers GitHub
(https://github.com/openlayers/openlayers/releases/tag/v4.2.0)より
4.2.0
Summary
The v4.2.0 release includes features and fixes from 87 pull requests.
バージョン 4.2.0 には、87個のプルリクエスト(訳注:Git でリクエストを出す機能)からの機能と修正が含まれています。
New movestart event on ol.Map
The map now has a movestart event, as countarpart(counterpart?) to the already existing moveend event.
map は、現在、movestart イベントがあり、すでにある moveend イベントの対になるものです。
New moveTolerance option in ol.Map
Some touch devices do not play well with OpenLayers's way of detecting clicks. To overcome this, a new moveTolerance option was introduced, so users can override the 1 pixel threshold above which a touch-release sequence won't be considered a click any more.
いくつかのタッチデバイスは、OpenLayers のクリック検出方法ではうまく動作しません。これを克服するために、新しい moveTolerance が導入され、ユーザは1ピクセルしきい値を上書でき、それ以上はタッチ-リリースシーケンスはもはやクリックと見なされません。
Support for multiple layers in ol.format.TopoJSON
With the new layerName and layers options, applications can extract the layer as additional attribute for vector features from ol.format.TopoJSON. This can especially be useful for styling vector tile layers.
新しい layerName と layers オプションを使用して、アプリケーションは ol.format.TopoJSON からベクタフィーチャの追加属性としてレイヤ(layer)を抽出できます。これは、特に、ベクタタイルレイヤのスタイリングに有効です。
New tileJSON option for ol.source.TileJSON
Like ol.source.TileUTFGrid, ol.source.TileJSON now also has a tileJSON option to configue it with inline TileJSON instead of a TileJSON URL.
ol.source.TileUTFGrid のように、ol.source.TileJSON は、現在、同じように、 TileJSON URL の替わりにインライン TileJSON を使用して設定するために tileJSON オプションがあります。
New ol.format.filter.during filter
Although OpenLayers has no support for WFS v2.0, we added ol.format.filter.during for the During temporal operator.
OpenLayers は、WFS v2.0 をサポートしていないので、During の一時的オペレータのための ol.format.filter.during を追加します。
Improved vector tile rendering at non-native resolutions
非ネイティブ解像度でのベクトルタイル描画の向上。
The vector tile renderer now uses an internal tile grid for all resolutions to cache pre-rendered tiles, even if the tile source does not have tiles for the viewed resolution. This improves rendering quality and performance.
ベクタタイルレンダラは、現在、タイルソースに表示された解像度に対するタイルがない場合も、プリレンダ(事前描画)タイルをキャッシュするためすべての投影法に対して内部タイルグリッドを使用しています。これは、描画の品質とパフォーマンスを向上します。
New insertVertexCondition for ol.interaction.Modify
Applications can now control whether a vertex will be inserted into the modified geometry. This makes it easier to modify custom geometries.
アプリケーションは、現在、頂点が、変形されたジオメトリに挿入されるかどうかを制御します。これは、カスタムジオメトリを変形するすることを容易にします。
New callback option for ol.View#fit()
To allow applications to perform custom actions when an animation associated with ol.View#fit() is completed, that method now has a new callback option.
ol.View#fit() と関連付けられたアニメーションが完了するとき、 アプリケーションがカスタムアクションを実行することを許可するために、そのメソッドは、現在、新しい callback オプションがあります。
New ol.View#getInteracting() getter
Like ol.View#getAnimating() returns true during a view animation, ol.View#getInteracting() returns true while users are interacting with the view.
ol.View#getAnimating() がビューアニメーションの間 true を返すように、ol.View#getInteracting() は、ユーザがビューと対話している間、true を返します。
New hasZ option for ol.format.WFS#writeTransaction()
When the new hasZ option is set to true, 3D coordinates will be preserved and encoded when writing a WFS transaction.
新しい hasZ オプションが true に設定されているとき、3D 座標は、WFS transaction を記述するときに保存およびエンコードされます。
New wrapX option for ol.source.Stamen
Like other tile sources, ol.source.Stamen now also has a wrapX option, which allows applications to turn off wrapping the world in x direction.
他のタイルソースと同じように、ol.source.Stamen も、現在、アプリケーションが x 方向に世界を覆う設定をオフにすることを許可する wrapX オプションがあります。
Label support for ol.Graticule
The ol.Graticule component has several new options to add and control the output of labels. To turn on labelling, configure ol.Graticule with showLabels: true. The new options to control label formatting are lonLabelFormatter, latLabelFormatter, lonLabelPosition and latLabelPosition.
ol.Graticule コンポーネントは、ラベルの追加と制御をするいくつかの新しいいオプションがあります。ラベリングをオンにするために、 ol.Graticule を「showLabels: true」に設定します。ラベルフォーマッチングを制御する新しいオプションは、lonLabelFormatter、latLabelFormatter、lonLabelPosition、latLabelPosition です。
Return values of two ol.style.RegularShape getters have changed
To provide a more consistent behaviour the following getters now return the same value that was given to constructor:
より一貫した動作を提供するために、次のgetterはコンストラクタに与えられたのと同じ値を返すようになりました:
ol.style.RegularShape#getPoints does not return the double amount of points anymore if a radius2 is set.
ol.style.RegularShape#getPoints は、radius2 設定されている場合、もはや点(ポイント)の倍数を返しません。
ol.style.RegularShape#getRadius2 will return undefined if no radius2 is set.
ol.style.RegularShape#getRadius2 は、radius2 設定されている場合、未定義(undefined)を返します。
(Detailed changes リストはサイトをみてください。)
OpenLayers のダウンロード
OpenLayers のホームページ(http://openlayers.org/)の「LATEST」の文中の「v4.2.0」をクリックします。
開いたページ「Downloads for the v4.2.0 release(http://openlayers.org/download/)」の「v4.2.0.zip」をクリックしてダウンロードします。
次のようなダイアログが表示されたら「OK」ボタンをクリックします。
このファイルを解凍します。
user@deb8-vmw:~$ cd ダウンロード
user@deb8-vmw:~/ダウンロード$ ls
---
v4.2.0.zip
---
user@deb8-vmw:~/ダウンロード$ unzip v4.2.0.zip
user@deb8-vmw:~/ダウンロード$ ls
---
v4.2.0
v4.2.0.zip
---
user@deb8-vmw:~/ダウンロード$ ls
---
v4.2.0.zip
---
user@deb8-vmw:~/ダウンロード$ unzip v4.2.0.zip
user@deb8-vmw:~/ダウンロード$ ls
---
v4.2.0
v4.2.0.zip
---
ol4proj フォルダに、解凍した v4.2.0 フォルダを eclipse にインポートします。
eclipse を起動します。
user@deb8-vmw:~/ダウンロード$ cd
user@deb8-vmw:~$ eclipse
user@deb8-vmw:~$ eclipse
メニューの ファイル -> インポート をクリックします。
「インポート」ダイアログの「選択」の「インポート・ウィザードの選択(S):」で、一般 -> ファイル・システム をクリックして選択し、「次へ」ボタンをクリックします。
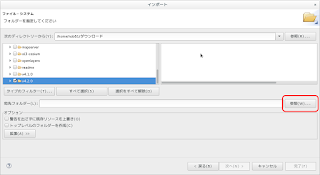
「インポート」ダイアログの「ファイル・システム」の「次のディレクトリから(Y):」欄の右側の「参照(R)」ボタンをクリックします。
「ディレクトリーからインポート」ダイアログで左側の「ホーム」をクリックして、表示された「名前」欄の「ダウンロード」をクリックして選択し、「OK」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「ダウンロード」の左側の三角形をクリックして「ダウンロード」以下の一覧を表示し、「v4.2.0」をクリックして選択します。
 「インポート」ダイアログの「ファイル・システム」の「宛先フォルダー(L):」欄の右側の「参照(W)」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「宛先フォルダー(L):」欄の右側の「参照(W)」ボタンをクリックします。「フォルダーにインポート」ダイアログで「ol4proj」をクリックして選択し、「OK」ボタンをクリックします。
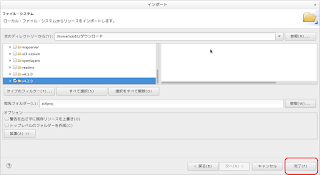
 「インポート」ダイアログの「ファイル・システム」の「完了(F)」ボタンをクリックします。
「インポート」ダイアログの「ファイル・システム」の「完了(F)」ボタンをクリックします。検証(時間がかかることがあります)が終わったあと「プロジェクタ・エクスプローラー」ビューの「ol4proj」左側の▽をクリックして、「v4.2.0」を表示します。
「v4.2.0」左側の▽をクリックすると中身が表示されます。
追加された Examples を試してみます。































