Example サイト
http://www.geoext.org/examples.html
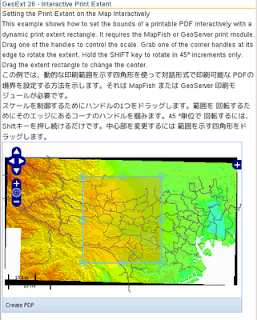
「nteractive Print Extent」リンクをクリックすると Setting the Print Extent on the Map Interactively が表示されます。
print-extent.js. を参考にします。
説明を意訳すると、動的な印刷範囲を示す四角形を使って対話形式で印刷可能なPDFの境界を設定する方法を示します。
var mapPanel, printProvider;
Ext.onReady(function() {
// The printProvider that connects us to the print service
printProvider = new GeoExt.data.PrintProvider({
method: "GET", // "POST" recommended for production use
capabilities: printCapabilities, // from the info.json script in the html
customParams: {
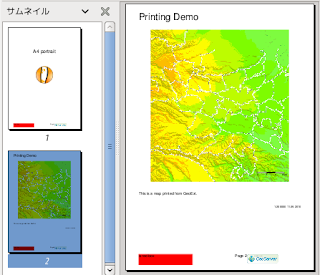
mapTitle: "Printing Demo",
comment: "This is a map printed from GeoExt."
}
});
var printExtent = new GeoExt.plugins.PrintExtent({
printProvider: printProvider
});
// The map we want to print, with the PrintExtent added as item.
// 東京都用マップ設定
var map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
// allOverlays: true,
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto', //'367.1875', '183.594',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
mapPanel = new GeoExt.MapPanel({
renderTo: "content",
width: 450,
height: 320,
// layers: [new OpenLayers.Layer.WMS("Tasmania", "http://demo.opengeo.org/geoserver/wms",
// {layers: "topp:tasmania_state_boundaries"}, {singleTile: true})],
layers: [
// 東京都レイヤ
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
// isBaselayer: false,
format: 'image/png'
}, {
singleTile: true
}),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}, {
singleTile: true
})
],
// center: [146.56, -41.56],
// zoom: 6,
map: map,
plugins: [printExtent],
bbar: [{
text: "Create PDF",
handler: function() {
// the PrintExtent plugin is the mapPanel's 1st plugin
mapPanel.plugins[0].print();
}
}]
});
printExtent.addPage();
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext26_print-extent.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext25_print-preview.html をコピーし、外部 JavaScript 読み込みファイルを修正しプリントモジュールを設定し body タグ内にターゲット id を設定します。
---
<title>GeoExt26 Interactive Print Extent</title>
---
<!-- print-extent.js 追加 -->
<script type="text/javascript" src="./print-extent.js"></script>
<!-- The script below will load the capabilities of the print service
and save them into the global printCapabilities variable. Instead
of this, the PrintProvider can be configured with a url and take
care of fetching the capabilities. -->
<!--
<script type="text/javascript" src="http://demo.opengeo.org/geoserver/pdf/info.json?var=printCapabilities"></script>
-->
<script type="text/javascript" src="http://192.168.1.6:8080/geoserver/pdf/info.json?var=printCapabilities"></script>
</head>
<body>
<h1 id="title">GeoExt 26 - Interactive Print Extent</h1>
<p id="shortdesc">
Setting the Print Extent on the Map Interactively
</p>
<p>This example shows how to set the bounds of a printable PDF
interactively with a dynamic print extent rectangle.
It requires the MapFish or GeoServer print module.</p>
<p>Drag one of the handles to control the scale. Grab one of
the corner handles at its edge to rotate the extent. Hold
the SHIFT key to rotate in 45° increments only. Drag the
extent rectangle to change the center.</p>
<p>この例では、動的な印刷範囲を示す四角形を使って対話形式で印刷可能な
PDFの境界を設定する方法を示します。それは MapFish または GeoServer
印刷モジュールが必要です。<p>
<p>スケールを制御するためにハンドルの1つをドラッグします。範囲を
回転するためにそのエッジにあるコーナのハンドルを掴みます。45 °単位で
回転するには、Shiftキーを押し続けるだけます。中心部を変更するには
範囲を示す四角形をドラッグします。</p>
<div id="content"></div>
</body>
</html>



0 件のコメント:
コメントを投稿