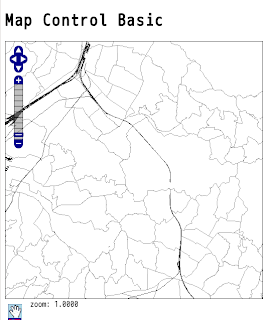
OpenLayers.Control.PanZoom() を OpenLayers.Control.PanZoomBar() にします。
---
<script type="text/javascript">
var map = null;
var layer1, layer3, layer4, layer5, layer6, layer7, layer8;
var extent = new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952);
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map('map', {
controls: [new OpenLayers.Control.PanZoomBar()], //修正
numZoomLevels: 10, //追加 ズーム間隔
maxResolution: 'auto',
units: 'meters',
maxExtent: extent
}
---
地図の表示部分のスクリプトに map.events.register と function displayZoom() を次のように追加します。
---
map.addLayers([layer1, layer3, layer4, layer5, layer6, layer7, layer8]);
var panel = new OpenLayers.Control.NavToolbar({'div':OpenLayers.Util.getElement('paneldiv')});
map.addControl(panel);
map.zoomToMaxExtent();
map.setOptions({restrictedExtent: extent});
var click = new OpenLayers.Control.Click();
map.addControl(click);
click.activate();
map.events.register("moveend", null, displayZoom); //追加 倍率の表示
}
//ここから追加 倍率の表示
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
//ここまで
</script>
---
<body> タグ内に次のように <div> タグを追加します。
---
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<!-- ここを追加 倍率の表示-->
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
---
スライダの間につまみを持っていっても、自動的に区切りに合うようになっています。

地図の表示部分のスクリプトに map.fractionalZoom と map.zoomTo を次のように追加します。
---
map.addLayers([layer1, layer3, layer4, layer5, layer6, layer7, layer8]);
var panel = new OpenLayers.Control.NavToolbar({'div':OpenLayers.Util.getElement('paneldiv')});
map.addControl(panel);
map.zoomToMaxExtent();
map.setOptions({restrictedExtent: extent});
var click = new OpenLayers.Control.Click();
map.addControl(click);
click.activate();
map.events.register("moveend", null, displayZoom);
map.fractionalZoom = input.checked; //追加
map.zoomTo(Math.round(map.zoom)); //追加
}
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
</script>
---
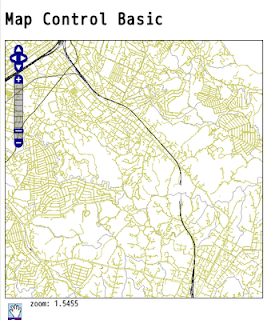
スライダの間につまみを持っていくと、区切りに関係なく任意の倍率になっています。


0 件のコメント:
コメントを投稿