地図の表示スクリプト部分に OpenLayers.Control.KeyboardDefaults を次のように追加します。
---
map.addLayers([layer1, layer3, layer4, layer5, layer6, layer7, layer8]);
var panel = new OpenLayers.Control.NavToolbar({'div':OpenLayers.Util.getElement('paneldiv')});
map.addControl(panel);
map.zoomToMaxExtent();
map.setOptions({restrictedExtent: extent});
var click = new OpenLayers.Control.Click();
map.addControl(click);
click.activate();
map.events.register("moveend", null, displayZoom);
map.fractionalZoom = input.checked;
map.zoomTo(Math.round(map.zoom));
nav = new OpenLayers.Control.Navigation({'zoomWheelEnabled': false});
map.addControl(nav);
map.addControl(new OpenLayers.Control.LayerSwitcher());
var controlOptions = {
mapOptions: mapOptions
};
var overview = new OpenLayers.Control.OverviewMap(controlOptions);
map.addControl(overview);
overview.maximizeControl();
var mouseposition = new OpenLayers.Control.MousePosition();
map.addControl(mouseposition);
map.events.register("mousemove", map, function(e) {
var position = this.events.getMousePosition(e);
OpenLayers.Util.getElement("coords").innerHTML = position;
});
//ここから追加
var keyboard = new OpenLayers.Control.KeyboardDefaults();
map.addControl(keyboard);
//ここまで
}
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
</script>
---
<body> タグ内に次のように <div> タグを追加し、キー操作の説明とアクセスキー操作の設定をします。
---
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<div id="coords" style="margin-left:50px;"></div>
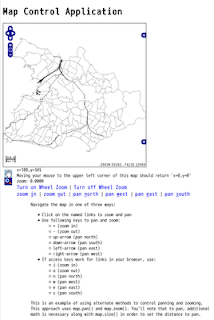
<div style="margin-left:50px;">Moving your mouse to the upper left corner of this map should return 'x=0,y=0'</div>
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
<div style="margin-left:50px;"><a href="#" onclick="nav.enableZoomWheel();return false">Turn on Wheel Zoom</a> | <a href="#" onclick="nav.disableZoomWheel(); return false;">Turn off Wheel Zoom</a></div>
<!-- ここを追加 キーとアクセスキー操作の表示-->
<div style="margin-left:50px;">
<a href="javascript: void map.zoomIn();"
accesskey="i">
zoom <em>i</em>n
</a>|
<a href="javascript: void map.zoomOut();"
accesskey="o">
zoom <em>o</em>ut
</a>|
<a href="javascript: void map.pan(0, -map.getSize().h / 4);"
accesskey="n">
pan <em>n</em>orth
</a>|
<a href="javascript: void map.pan(-map.getSize().w / 4, 0);"
accesskey="w">
pan <em>w</em>est
</a>|
<a href="javascript: void map.pan(map.getSize().w / 4, 0);"
accesskey="e">
pan <em>e</em>ast
</a>|
<a href="javascript: void map.pan(0, map.getSize().h / 4);"
accesskey="s">
pan <em>s</em>outh
</a>
<div id="docs" style="margin-left:50px;">
<p>Navigate the map in one of three ways:
<ul>
<li>Click on the named links to zoom and pan</li>
<li>Use following keys to pan and zoom:
<ul>
<li>+ (zoom in)</li>
<li>- (zoom out)</li>
<li>up-arrow (pan north)</li>
<li>down-arrow (pan south)</li>
<li>left-arrow (pan east)</li>
<li>right-arrow (pan west)</li>
</ul>
</li>
<li>If access keys work for links in your browser, use:
<ul>
<li>i (zoom in)</li>
<li>o (zoom out)</li>
<li>n (pan north)</li>
<li>w (pan west)</li>
<li>e (pan east)</li>
<li>s (pan south)</li>
</ul>
</li>
</ul>
</p>
This is an example of using alternate methods to control panning and zooming. This approach uses map.pan() and map.zoom(). You'll note that to pan, additional math is necessary along with map.size() in order to set the distance to pan.
</div>
---
スタイルシートを次のように追加します。
---
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
/* ここから追加 */
a {
text-decoration: none;
font-size: 1.2em;
}
a em {
font-style: normal;
font-weight: normal;
text-decoration: underline;
}
a:hover {
text-decoration: underline;
}
a.api {
font-size:1em;
text-decoration:underline;
}
/* ここまで */
</style>
---


0 件のコメント:
コメントを投稿