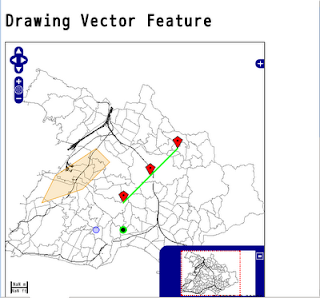
を参考に描画したベクトル図の選択動作を設定します。
(OpenLayers 18d - OpenLayers Measure Example は動作しなかったので次回に version2.7が必要?)
次のコードを追加します。
---
// ここから追加
var vectors = new OpenLayers.Layer.Vector("Vector Layer");
map.addLayer(vectors);
var drawControl;
drawControls = {
point: new OpenLayers.Control.DrawFeature(
vectors, OpenLayers.Handler.Point
),
line: new OpenLayers.Control.DrawFeature(
vectors, OpenLayers.Handler.Path
),
polygon: new OpenLayers.Control.DrawFeature(
vectors, OpenLayers.Handler.Polygon
),
select: new OpenLayers.Control.SelectFeature(
vectors,
{
clickout: false, toggle: false,
multiple: false, hover: false,
toggleKey: "ctrlKey", // ctrl key removes from selection
multipleKey: "shiftKey", // shift key adds to selection
box: true
}
),
selecthover: new OpenLayers.Control.SelectFeature(
vectors,
{
multiple: false, hover: true,
toggleKey: "ctrlKey", // ctrl key removes from selection
multipleKey: "shiftKey" // shift key adds to selection
}
)
};
for(var key in drawControls) {
map.addControl(drawControls[key]);
}
// ここまで
} // End of function init()
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
// ここから追加
function toggleControl(element){
for (key in drawControls) {
var control = drawControls[key];
if (element.value == key && element.checked) {
control.activate();
}
else {
control.deactivate();
}
}
}
function update() {
var clickout = document.getElementById("clickout").checked;
drawControls.select.clickout = clickout;
drawControls.select.box = document.getElementById("box").checked;
if(drawControls.select.active) {
drawControls.select.deactivate();
drawControls.select.activate();
}
}
// ここまで
</script>
</head>
<body onload="init()">
<h1 id="title">Display Data5</h1>
<div id="layerswitcher" style="position:absolute; z-index:1;"></div>
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<div id="edpanel" class="olControlEditingToolbar"></div><br />
<div id="panel" style="margin-left:50px;"></div><br />
<div id="coords" style="margin-left:50px;"></div>
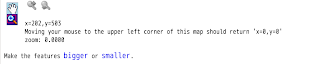
<div style="margin-left:50px;">Moving your mouse to the upper left corner of this map should return 'x=0,y=0'</div>
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
<div style="margin-left:50px;"><a href="#" onclick="nav.enableZoomWheel();return false">Turn on Wheel Zoom</a> | <a href="#" onclick="nav.disableZoomWheel(); return false;">Turn off Wheel Zoom</a></div>
<!-- ここから追加 -->
<ul id="controlToggle">
<li>
<input type="radio" name="type" value="none" id="noneToggle"
onclick="toggleControl(this);" checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type" value="point" id="pointToggle"
onclick="toggleControl(this);" />
<label for="pointToggle">draw point</label>
</li>
<li>
<input type="radio" name="type" value="line" id="lineToggle"
onclick="toggleControl(this);" />
<label for="lineToggle">draw line</label>
</li>
<li>
<input type="radio" name="type" value="polygon" id="polygonToggle"
onclick="toggleControl(this);" />
<label for="polygonToggle">draw polygon</label>
</li>
<li>
<input type="radio" name="type" value="selecthover" id="selecthoverToggle"
onclick="toggleControl(this);" />
<label for="selecthoverToggle">Select features on hover</label>
</li>
<li>
<input type="radio" name="type" value="select" id="selectToggle"
onclick="toggleControl(this);" />
<label for="selectToggle">select feature</label>
<ul>
<li>
<input id="box" type="checkbox" checked="checked"
name="box" onchange="update()" />
<label for="box">select features in a box</label>
</li>
<li>
<input id="clickout" type="checkbox"
name="clickout" onchange="update()" />
<label for="clickout">click out to unselect features</label>
</li>
</ul>
</li>
</ul>
<!-- ここまで -->
---
"select features in a box" は動作しませんでした。version2.7ならできるかも?
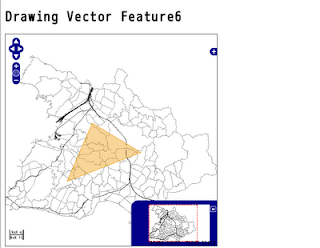
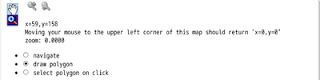
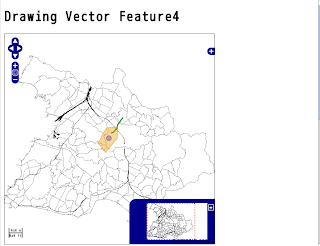
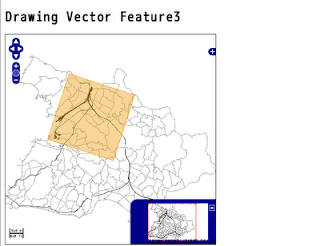
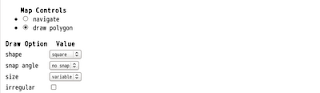
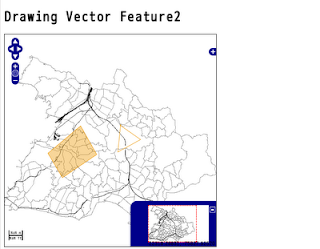
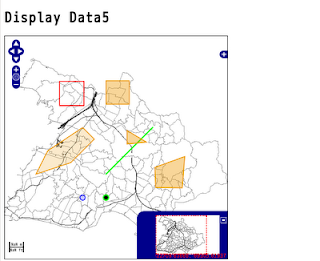
"draw polygon" をクリックして選択し図を描画します。


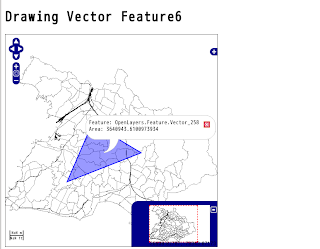
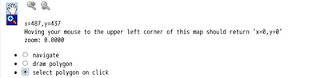
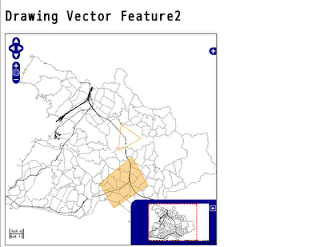
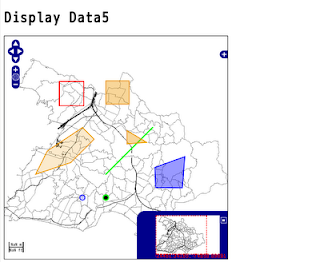
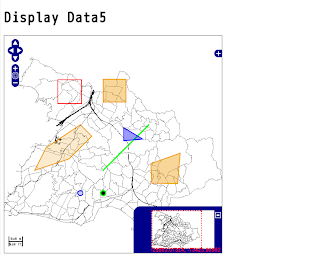
"Select features on hover" をクリックして選択し図にポインタを合わせると色が変わります。


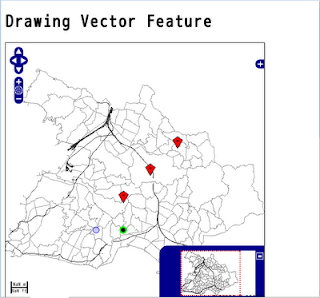
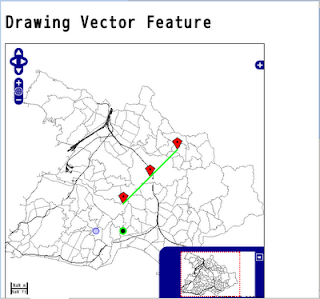
"click out to unselect features" をクリックして選択し図をクリックすると色が変わります。図以外の場所をクリックすると元の色になります。


描画した図だけ色が変わります。