を参考に、描画した図をドラッグできるようにします。
次のようにコードを追加、修正します。
openlayers17a、openlayers17bで追加・修正したコードは削除してください。
---
/* ここを削除
var pointLayer = new OpenLayers.Layer.Vector("Point Layer");
var lineLayer = new OpenLayers.Layer.Vector("Line Layer");
var polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer");
*/
vectors = new OpenLayers.Layer.Vector("Vector Layer"); //ここを追加
// map.addLayers([pointLayer, lineLayer, polygonLayer]);
map.addLayer(vectors); //ここを追加
// var options = {handlerOptions: {freehand: true}};
drawControls = {
// ここから修正
point: new OpenLayers.Control.DrawFeature(vectors,OpenLayers.Handler.Point),
line: new OpenLayers.Control.DrawFeature(vectors,OpenLayers.Handler.Path),
polygon: new OpenLayers.Control.DrawFeature(vectors,OpenLayers.Handler.Polygon),
// ここまで
drag: new OpenLayers.Control.DragFeature(vectors) //ここを追加
};
---
<ul id="controlToggle">
<li>
<input type="radio" name="type" value="none" id="noneToggle"
onclick="toggleControl(this);" checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type" value="point" id="pointToggle" onclick="toggleControl(this);" />
<label for="pointToggle">draw point</label>
</li>
<li>
<input type="radio" name="type" value="line" id="lineToggle" onclick="toggleControl(this);" />
<label for="lineToggle">draw line</label>
</li>
<li>
<input type="radio" name="type" value="polygon" id="polygonToggle" onclick="toggleControl(this);" />
<label for="polygonToggle">draw polygon</label>
</li>
// ここから追加
<li>
<input type="radio" name="type" value="drag" id="dragToggle"
onclick="toggleControl(this);" />
<label for="dragToggle">drag feature</label>
</li>
// ここまで
</ul>
---
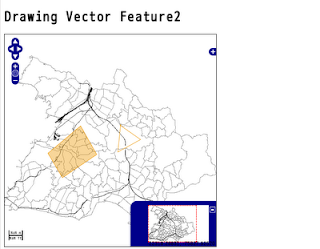
図のように "draw polygon" をクリックして選択し、地図上をクリックして図を描画します。
最後はダブルクリックで終了。


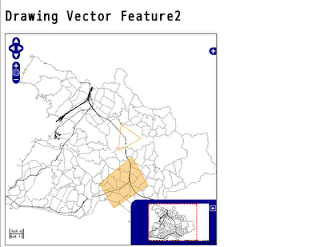
次に "drag feature" をクリックして選択し、描画した図をドラッグして移動します。



0 件のコメント:
コメントを投稿