を参考にします。
次のようにコードを追加します。
openlayers17gで追加したコードは削除してください。
---
<script type="text/javascript">
var popup;
var map = null;
var layer1, layer3, layer4, layer5, layer6, layer7, layer8;
// layer2, , layer9, layer10
var running = false;
var extent = new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952);
// ここから追加
var drawControls, selectControl, selectedFeature;
function onPopupClose(evt) {
selectControl.unselect(selectedFeature);
}
function onFeatureSelect(feature) {
selectedFeature = feature;
popup = new OpenLayers.Popup.FramedCloud(
"chicken",
feature.geometry.getBounds().getCenterLonLat(),
null,
"<div style='font-size:.8em'>Feature: " + feature.id +"<br />Area: " + feature.geometry.getArea()+"</div>",
null,
true,
onPopupClose
);
feature.popup = popup;
map.addPopup(popup);
}
function onFeatureUnselect(feature) {
map.removePopup(feature.popup);
feature.popup.destroy();
feature.popup = null;
}
// ここまで
---
// ここから追加
var polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer");
map.addLayer(polygonLayer); // 修正
// map.addControl(new OpenLayers.Control.LayerSwitcher()); 削除
// map.addControl(new OpenLayers.Control.MousePosition()); 削除
selectControl = new OpenLayers.Control.SelectFeature(
polygonLayer,{
onSelect: onFeatureSelect,
onUnselect: onFeatureUnselect
});
drawControls = {
polygon: new OpenLayers.Control.DrawFeature(
polygonLayer,
OpenLayers.Handler.Polygon
),
select: selectControl
};
for(var key in drawControls) {
map.addControl(drawControls[key]);
}
// map.setCenter(new OpenLayers.LonLat(0, 0), 3); 削除
// ここまで
} // function init() の最後
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
// ここから追加
function toggleControl(element) {
for(key in drawControls) {
var control = drawControls[key];
if(element.value == key && element.checked) {
control.activate();
} else {
control.deactivate();
}
}
}
// ここまで
</script>
</head>
<body onload="init()">
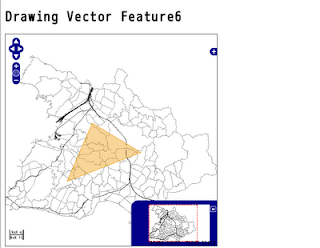
<h1 id="title">Drawing Vector Feature6</h1>
<div id="layerswitcher" style="position:absolute; z-index:1;"></div>
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<div id="panel" style="margin-left:50px;"></div><br />
<div id="coords" style="margin-left:50px;"></div>
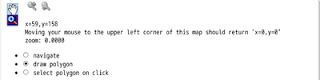
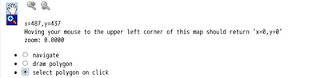
<div style="margin-left:50px;">Moving your mouse to the upper left corner of this map should return 'x=0,y=0'</div>
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
<!-- ここから追加 -->
<ul id="controlToggle">
<li>
<input type="radio" name="type" value="none" id="noneToggle" onclick="toggleControl(this);" checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type" value="polygon" id="polygonToggle" onclick="toggleControl(this);" />
<label for="polygonToggle">draw polygon</label>
</li>
<li>
<input type="radio" name="type" value="select" id="selectToggle" onclick="toggleControl(this);" />
<label for="selectToggle">select polygon on click</label>
</li>
</ul>
<!-- ここまで -->
---
最初に、"draw polygon" をクリックして選択し、図を描画します。


次に、"select polygon on clicke" をクリックして選択します。
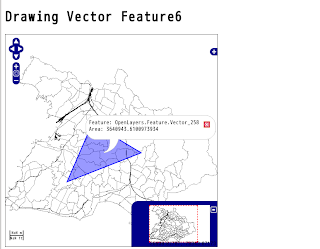
図をクリックすると選択されて紫になり、ポップアップが表示されます。
内容は Area (面積)です。



0 件のコメント:
コメントを投稿