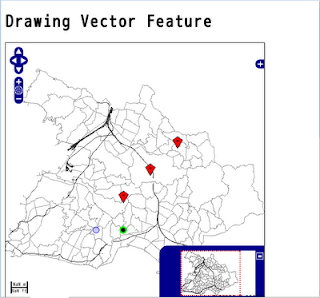
2つの点を描画します。
次のコードを追加します。
---
// 図の基本プロパティ
var layer_style = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
layer_style.fillOpacity = 0.2; // 内側の透明度
layer_style.graphicOpacity = 1; // 図全体の透明度
// Blue style このスタイル(青)を使ったときのプロパティ
var style_blue = OpenLayers.Util.extend({}, layer_style);
style_blue.strokeColor = "blue"; // 外周の色
style_blue.fillColor = "blue"; // 内側の色
// Green style このスタイル(緑)を使ったときのプロパティ
var style_green = {
strokeColor: "#00FF00",
strokeWidth: 3, // 外周の太さ
pointRadius: 6, // 半径
pointerEvents: "visiblePainted" // この意味は調査中
};
var vectorLayer = new OpenLayers.Layer.Vector("Simple Geometry", {style: layer_style});
// create a point feature 2つの点の位置とプロパティ
var point = new OpenLayers.Geometry.Point(-28000, -76000);
var pointFeature = new OpenLayers.Feature.Vector(point,null,style_blue);
var point2 = new OpenLayers.Geometry.Point(-27000, -76000);
var pointFeature2 = new OpenLayers.Feature.Vector(point2,null,style_green);
// レイヤの追加と描画する図の指定
map.addLayer(vectorLayer);
vectorLayer.addFeatures([pointFeature, pointFeature2]);
} //function init() の最後
---

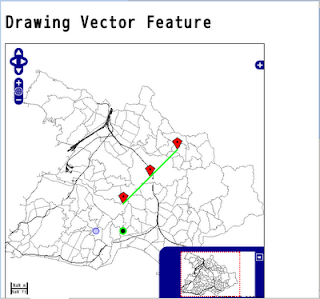
線を描画してみます。
点を設定して、それを線で結ぶようにします。
次のコードを追加します。
---
// create a point feature
var point = new OpenLayers.Geometry.Point(-28000, -76000);
var pointFeature = new OpenLayers.Feature.Vector(point,null,style_blue);
var point2 = new OpenLayers.Geometry.Point(-27000, -76000);
var pointFeature2 = new OpenLayers.Feature.Vector(point2,null,style_green);
// ここから
// create a line feature from a list of points 点の設定
var pointList = [];
newPoint = new OpenLayers.Geometry.Point(-25000,-73000);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-26000,-74000);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-27000,-75000);
pointList.push(newPoint);
var lineFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.LineString(pointList),null,style_green);
// ここまで
map.addLayer(vectorLayer);
vectorLayer.addFeatures([pointFeature, pointFeature2, lineFeature]);
} //function init() の最後
---

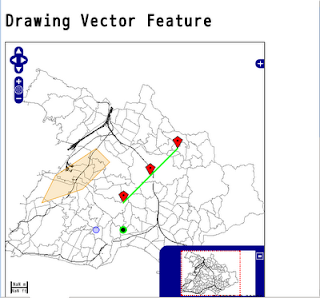
多角形を描画してみます。
点を設定して、それを線で結ぶようにします。
次のコードを追加します。
---
var lineFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.LineString(pointList),null,style_green);
// ここから
// create a polygon feature from a linear ring of points
var pointList = [];
newPoint = new OpenLayers.Geometry.Point(-28000,-73000);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-29500,-74000);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-30000,-75000);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-28500,-74500);
pointList.push(newPoint);
newPoint = new OpenLayers.Geometry.Point(-27500,-73500);
pointList.push(newPoint);
var linearRing = new OpenLayers.Geometry.LinearRing(pointList);
var polygonFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Polygon([linearRing]));
// ここまで
vectorLayer.addFeatures([pointFeature, pointFeature2, lineFeature, polygonFeature]);
} //function init() の最後
---


0 件のコメント:
コメントを投稿