を参考に描画方法を設定して図を描画できるようにします。
次のようにコードを追加します。
openlayers17dで追加したコードは削除してください。
---
// ここから追加
var polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer");
map.addLayer(polygonLayer);
polyOptions = {sides: 4};
polygonControl = new OpenLayers.Control.DrawFeature(
polygonLayer,
OpenLayers.Handler.RegularPolygon,
{handlerOptions: polyOptions}
);
map.addControl(polygonControl);
document.getElementById('noneToggle').checked = true;
document.getElementById('irregularToggle').checked = false;
// ここまで
} // function init() の最終行
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
// ここから追加
function setOptions(options) {
polygonControl.handler.setOptions(options);
}
function setSize(fraction) {
var radius = fraction * map.getExtent().getHeight();
polygonControl.handler.setOptions({radius: radius, angle: 0});
}
// ここまで
</script>
</head>
<body onload="init()">
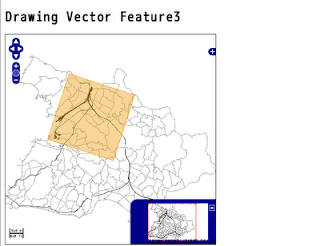
<h1 id="title">Drawing Vector Feature2</h1>
<div id="layerswitcher" style="position:absolute; z-index:1;"></div>
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<div id="panel" style="margin-left:50px;"></div><br />
<div id="coords" style="margin-left:50px;"></div>
<div style="margin-left:50px;">Moving your mouse to the upper left corner of this map should return 'x=0,y=0'</div>
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
<!-- ここから追加 -->
<div id="config"><!-- id は CSS に対応してますが、今回は省略しています。 -->
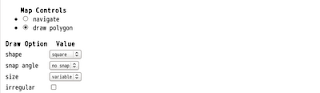
<ul id="controls"><b>Map Controls</b>
<li>
<input type="radio" name="type"
value="none" id="noneToggle"
onclick="polygonControl.deactivate()"
checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type"
value="polygon" id="polygonToggle"
onclick="polygonControl.activate()" />
<label for="polygonToggle">draw polygon</label>
</li>
</ul>
<table id="options">
<tbody>
<tr>
<th>Draw Option</th>
<th>Value</th>
</tr>
<tr>
<td>
shape
</td>
<td>
<select name="sides" onchange="setOptions({sides: parseInt(this.value)})">
<option value="3">triangle</option>
<option value="4" selected="selected">square</option>
<option value="5">pentagon</option>
<option value="6">hexagon</option>
<option value="40">circle</option>
</select>
</td>
</tr>
<tr>
<td>
snap angle
</td>
<td>
<select name="angle" onchange="setOptions({snapAngle: parseFloat(this.value)})">
<option value="" selected="selected">no snap</option>
<option value="15">15°</option>
<option value="45">45°</option>
<option value="90">90°</option>
</select>
</td>
</tr>
<tr>
<td>
size
</td>
<td>
<select name="size" onchange="setSize(parseFloat(this.value))">
<option value="" selected="selected">variable</option>
<option value="0.1">small</option>
<option value="0.2">medium</option>
<option value="0.4">large</option>
</select>
</td>
</tr>
<tr>
<td>
irregular
</td>
<td>
<input id="irregularToggle" name="irregular" type="checkbox" onchange="setOptions({irregular: this.checked})") />
</td>
</tr>
</tbody>
</table>
</div>
<!-- ここまで -->
---


図のように "Map Controls" の "draw polygon" をクリックして選択し、"Draw Option Value" の "shape"、"snap angle"、"size" をプルダウンメニューから選択します。
地図上をドラッグして図を描画します。

0 件のコメント:
コメントを投稿