参考に、描画した図のデータ表示とデータで図の描画をしてみます。
CSS、javascript、HTML を次のようにします。
Vector Layer(描画レイヤ) を Overlay にして、地図上に Vector Layer を表示できるようにしました。
---
<link rel="stylesheet" href="style.css" type="text/css" />
<style type="text/css">
#leftcol { /* 全体を囲むボックス */
position: absolute;
top: 0;
left: 1em;
padding: 0;
width: 512px;
}
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
#input { /* "text" と "add feature" ボタンを囲むボックス */
width: 512px;
}
#text { /* "text" ボックス */
font-size: 0.85em;
margin: 1em 0 1em 0;
width: 100%;
height: 10em;
}
#info { /* "features" と "intersections" を囲むボックス */
position: relative;
padding: 2em 0;
margin-left: 520px;
}
#features { /* "features" ボックス */
font-size: 0.8em;
width: 100%;
height: 200px;
}
#intersections { /* "intersections" ボックス */
font-size: 0.8em;
width: 100%;
height: 200px;
}
p {
margin: 0;
padding: 0.75em 0 0.75em 0;
}
</style>
<script src="lib/Firebug/firebug.js"></script>
<script src="lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, vectros, geojson;
var layer1;
var extent = new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952);
function init(){
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url=";
var mapOptions = {
numZoomLevels: 10,
maxResolution: 'auto',
units: 'meters',
maxExtent: extent
};
map = new OpenLayers.Map('map', mapOptions);
layer1 = new OpenLayers.Layer.WMS("Kamakura Chojikai Sen WMS", "http://localhost/cgi-bin/mapserv?", {
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen,kenchiku,doro,tetsudo',
format: 'image/png'
}, {
projection: 'EPSG:2451'
});
map.addLayer(layer1);
vectors = new OpenLayers.Layer.Vector(
"Vector Layer" /*,
{isBaseLayer: true} // Vector Layer(描画レイヤ) を Overlay にする
*/);
map.addLayers([vectors]);
map.addControl(new OpenLayers.Control.MousePosition()); //地図右下のマウス位置座標
var panel = new OpenLayers.Control.EditingToolbar(vectors); //描画ツールパネル
map.addControl(panel);
geojson = new OpenLayers.Format.GeoJSON();
map.zoomToMaxExtent();
map.addControl(new OpenLayers.Control.LayerSwitcher()); //レイヤスイッチャー
} //End of init()
// ここから描画図のデータ出力、追加スクリプト
function serialize() {
var str = geojson.write(vectors.features, true);
document.getElementById('features').value = str;
}
function deserialize() {
var element = document.getElementById('text');
var features = geojson.read(element.value);
var bounds;
if(features) {
if(features.constructor != Array) {
features = [features];
}
for(var i=0; i<features.length; ++i) {
if (!bounds) {
bounds = features[i].geometry.getBounds();
} else {
bounds.extend(features[i].geometry.getBounds());
}
}
vectors.addFeatures(features);
map.zoomToExtent(bounds);
var plural = (features.length > 1) ? 's' : '';
element.value = features.length + ' feature' + plural + ' added'
} else {
element.value = 'Bad input';
}
}
function intersect() {
var features = vectors.features;
var feat1, feat2, intersects12, intersects21;
var parts = [];
// reset attributes
for(var i=0; i<features.length; ++i) {
features[i].attributes.intersectsWith = [];
}
for(var i=0; i<features.length-1; ++i) {
feat1 = features[i];
for(var j=i+1; j<features.length; ++j) {
feat2 = features[j];
intersects12 = feat1.geometry.intersects(feat2.geometry);
if(intersects12) {
feat1.attributes.intersectsWith.push("f" + j);
parts.push("f" + i + " intersects f" + j + "\n");
}
intersects21 = feat2.geometry.intersects(feat1.geometry);
if(intersects21) {
feat2.attributes.intersectsWith.push("f" + i);
parts.push("f" + j + " intersects f" + i + "\n");
}
if(intersects12 != intersects21) {
parts.push("trouble with " + i + " and " + j + "\n");
}
}
}
if(parts.length > 0) {
document.getElementById("intersections").value = parts.join("");
} else {
document.getElementById("intersections").value = "no intersections";
}
}
// preload images
(function() {
var roots = ["draw_point", "draw_line", "draw_polygon", "pan"];
var onImages = [];
var offImages = [];
for(var i=0; i<roots.length; ++i) {
onImages[i] = new Image();
onImages[i].src = "../theme/default/img/" + roots[i] + "_on.png";
offImages[i] = new Image();
offImages[i].src = "../theme/default/img/" + roots[i] + "_on.png";
}
})();
// ここまで
</script>
</head>
<body onload="init()">
<div id="leftcol">
<h1 id="title">Display Data10</h1>
<div id="map"></div>
<div id="input">
<textarea id="text"></textarea>
<input type="button" value="add feature" onclick="deserialize();" />
<span id="selected"></span>
</div>
</div>
<div id="info">
Features
<input type="button" value="refresh" onclick="serialize();" /><br />
<textarea id="features"></textarea>
Intersections
<input type="button" value="intersect all" onclick="intersect();" /><br />
<textarea id="intersections"></textarea>
</div>
</body>
</html>
// 出力データの例
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": "OpenLayers.Feature.Vector_143",
"properties": {
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
-27293.885895652344,
-72715.85356376172
],
[
-25188.11287171094,
-74038.94988853905
],
[
-27554.778128707032,
-75250.23525629296
],
[
-27293.885895652344,
-72715.85356376172
]
]
]
}
}
]
}

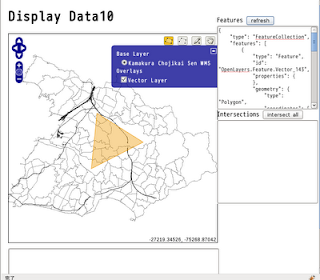
図1:描画したベクトル図のデータ出力

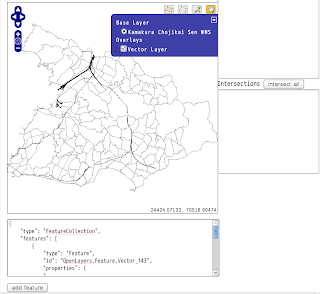
図2:出力したデータを入力

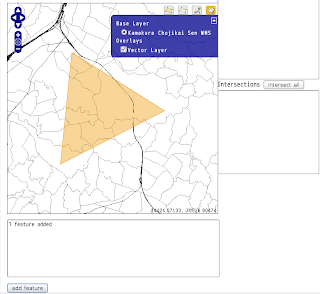
図3:出力したデータで描画

0 件のコメント:
コメントを投稿