最初に、JSON(JavaScript Object Notation)について簡単に説明します。
JSON のホームページ(http://json.org/)よると、JavaScript用の軽量データ交換フォーマットとあります。
その基本的な構造は、
(オブジェクト) { 名前 : 値 }
で、複数の内容はカンマ(,)で区切り、配列にはハッシュ(hash)を使います。
(オブジェクト) { 名前1 : 値1, 名前2 : [ 値2, 値3, 値4 ] }
GeoJSON は、GeoJSON のホームページ(http://geojson.org/)spec サイト(http://geojson.org/geojson-spec.html)の 「1. Introduction」 によると、地理データ構造をエンコーディングするフォーマットです。
GeoJSON で Point は、次のように表記します。
{ "type": "Point", "coordinates": [100.0, 0.0] }
詳しい内容は GeoJSON のホームページの spec サイトをみてください。
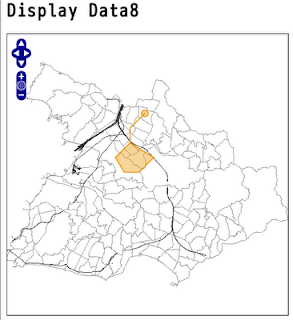
OpenLayers の GeoJSON Example(geojson.html)の GeoJSON 部分をみてみます。
(数値は、鎌倉市に描画できるように直してあります。)
次のスクリプトを追加します。
---
// ここから追加
var featurecollection = { //オブジェクトの宣言
"type": "FeatureCollection", //オブジェクトの型
"features": [ //フィーチャズ
{"geometry": { //フィーチャズの地理データ(値が入れ子になっている)
"type": "GeometryCollection", // 「geometry」の型
"geometries": [ //「geometry」の地理データ(ハッシュ配列)
{
"type": "LineString", //「geometry」の地理データ-線
"coordinates": // 座標
[[-26659.018612,-71776.660019], // 経度, 緯度
[-27159.018612,-72276.660019],
[-27159.018612,-72776.660019]]
},
{
"type": "Polygon", //「geometry」の地理データ-ポリゴン
"coordinates":
[[[-27159.018612,-72776.660019],
[-27659.018612,-73276.660019],
[-27359.018612,-73776.660019],
[-26859.018612,-73776.660019],
[-26359.018612,-73276.660019],
[-27159.018612,-72776.660019]]]
},
{
"type":"Point", //「geometry」の地理データ-点
"coordinates":[-26659.018612,-71776.660019]
}
]
},
"type": "Feature", //フィーチャズの型(「Feature」はフィーチャのオブジェクト)
"properties": {}} //「Feature」は必ず「properties」を持ち、値は「JSONオブジェクト」または「null」
]
};
var geojson_format = new OpenLayers.Format.GeoJSON();
var vector_layer = new OpenLayers.Layer.Vector();
map.addLayer(vector_layer);
vector_layer.addFeatures(geojson_format.read(featurecollection));
// ここまで
} // End of function init()
---


0 件のコメント:
コメントを投稿