HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_late-render.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
「examples」の「late-render.html」の内容をコピーして新規作成したファイルに貼り付けます。
コードの修正とちょっと解説します。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers37 Late Rendering</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- Late Rendering のコード -->
<script type="text/javascript">
var map, layer1, layer2;
function init(){
// ここから追加
map = new OpenLayers.Map({
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 183.593750, // 修正 'auto' または 367.1875 では表示できませんでした。
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
map.addLayers([layer1, layer2]);
map.render("container_id");
map.zoomToMaxExtent(); // 追加
map.addControl(new OpenLayers.Control.LayerSwitcher()); // 追加
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
} // End of function init()
</script>
</head>
<!-- body 部分 -->
<body onload="init()">
<h1 id="title">Late Rendering</h1>
<div id="tags"></div>
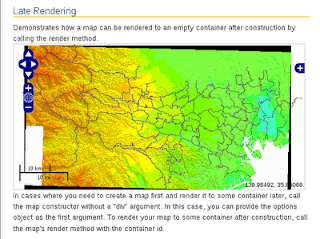
<p id="shortdesc">
Demonstrates how a map can be rendered to an empty container after
construction by calling the render method.
</p>
<div id="container_id" class="smallmap"></div>
<div id="docs">
In cases where you need to create a map first and render it to some
container later, call the map constructor without a "div" argument.
In this case, you can provide the options object as the first argument.
To render your map to some container after construction, call the map's
render method with the container id.
</div>
</body>
</html>

画像では分かりませんが一応載せておきます。
説明を訳してみました。
renderメソッドを呼び出すことによって構築した後、マップがどのように空のコンテナにレンダリングされるかを示します。
例では、まず最初にマップを作成し、次にいくつかのコンテナへレンダリングする必要がある場合、"div"引数を指定せずに、地図のコンストラクタを呼び出します。この場合には、最初の引数としてオプションオブジェクトを提供することができます。構築後にマップをコンテナへ描画するには、マップのrenderメソッドを container ID で呼び出します。

0 件のコメント:
コメントを投稿