user@debian:~/mapdata$ wget -O shinkansen.gml "http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/tokyo_pf_pgis.map&service=WFS&version=1.0.0&request=GetFeature&typename=shinkansen"
--2009-12-10 17:24:39-- http://localhost/cgi-bin/mapserv?map=/home/user/mapfile/tokyo_pf_pgis.map&service=WFS&version=1.0.0&request=GetFeature&typename=shinkansen
localhost をDNSに問いあわせています... 127.0.0.1, ::1
localhost|127.0.0.1|:80 に接続しています... 接続しました。
HTTP による接続要求を送信しました、応答を待っています... 200 OK
長さ: 特定できません [text/xml]
`shinkansen.gml' に保存中
[ <=> ] 44,047 254K/s 時間 0.2s
2009-12-10 17:24:41 (254 KB/s) - `shinkansen.gml' へ保存終了 [44047]
user@debian:~/mapdata$ vim shinkansen.gml
で内容を確認します。
shinkansen.gml ファイルを Eclipse の openlayersTokyoproj にインポートします。
1. メニューバーの ファイル -> インポート をクリック
2. 「選択」ウィンドウで 一般 -> ファイルシステム を選択し、「次へ」ボタンをクリック。
3. 「ファイル・システム」ウィンドウで、「次のディレクトリから」をダウンロードしたディレクトリ(今回は「mapdata」にしました。)、shinkansen.gml をチェック、「宛先フォルダー」を「openlayersTokyoproj」にして「完了」ボタンをクリック。
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_sld.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
sld.html をすべて選択し、コピーしたら openlayers_sld.html に貼り付けます。
コードを次のようにします。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>OpenLayers41 SLD</title>
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<!-- SLD コード -->
<script type="text/javascript">
var map, baselayer, layer1;
function init() {
// 東京都用 map の設定
options = {
projection: new OpenLayers.Projection("EPSG:2456"), // ここから追加
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000) // ここまで
};
map = new OpenLayers.Map("map", options);
// ここまで
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition()); // 追加
map.addControl(new OpenLayers.Control.ScaleLine()); // 追加
// 東京都のレイヤ表示
baselayer = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
format: 'image/png'
});
layer1 = new OpenLayers.Layer.GML( "Shinkansen",
"railroad/shinkansen2.gml",
{
projection: new OpenLayers.Projection("EPSG:4326")
});
map.addLayers([baselayer, layer1]);
// ここまで
map.zoomToMaxExtent();
} // End of function init
</script>
</head>
<body onload="init()">
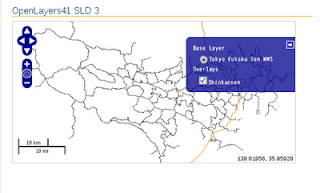
<h1 id="title">OpenLayers41 SLD</h1>
<div id="map" class="smallmap"></div>
</body>
</html>


0 件のコメント:
コメントを投稿