- シード(資源化:キャッシュタイルの作成)方法
実際にレイヤをシードするために、レイヤのシードリンク「Seed this layer」をクリックします。
メインシードインターフェイス
Number of threads to use: 01(複数スレッドの実行の選択)
Type of operation: Reseed-regenerated all tiles(再シード すべてのタイル、損失タイル、削除タイル)
SRS: EPSG:2456(出力投影法)
Format: image/png (画像フォーマット)
Zoom start: 00(最低倍率)
Zoom stop: 02(最高倍率) 時間がかかるので
Bounding box: -279000, 1054000, -185000, 1104000(東京都の範囲)
「Submit」ボタンをクリックします。
次のスレッドが表示されます。

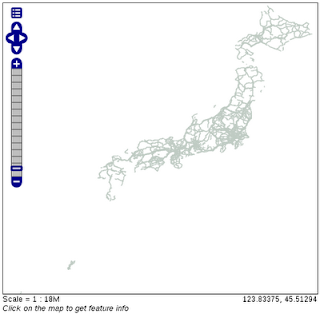
09 3 17:58:19 INFO [seed.SeedTask] - Thread 0 begins seeding layer : sde:japan_highway
09 3 17:58:33 INFO [seed.SeedTask] - Thread 0 completed (re)seeding level 0 for layer sde:japan_highway (ca. 14.29%)
09 3 17:58:51 INFO [seed.SeedTask] - Thread 0 completed (re)seeding level 1 for layer sde:japan_highway (ca. 33.33%)
09 3 17:59:22 INFO [seed.SeedTask] - Thread 0 completed (re)seeding level 2 for layer sde:japan_highway (ca. 109.52%)
09 3 17:59:22 INFO [seed.SeedTask] - Thread 0 completed (re)seeding layer sde:japan_highway after 46 tiles, of an estimated 42
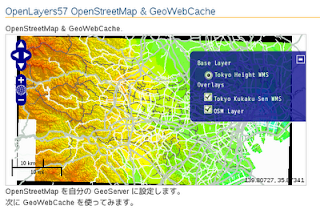
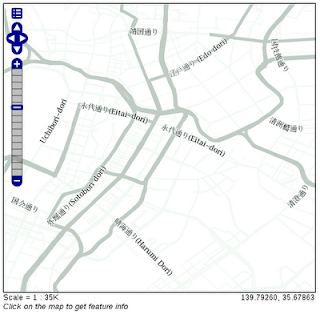
投影法が EPSG:2456 の基盤地図情報の東京都の地図をベースマップにした HTML コードの解説をちょっとします。
---
<script type="text/javascript">
var map, layer1, layer2, osm;
function init() {
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
osm = new OpenLayers.Layer.WMS( "OSM Layer",
// "http://localhost:8080/geoserver/wms",
"http://localhost:8080/geoserver/gwc/service/wms", // GWC に変更
{
layers: 'sde:japan_highway',
// isBaselayer: true,
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:2456")
});
map.addLayers([layer1, layer2, osm]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.zoomToMaxExtent();
}
</script>
---