HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:openlayers_osm_gwc.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
コードの解説ちょっとします。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
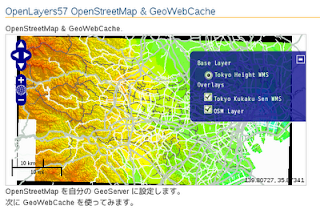
<title>OpenLayers57 OpenStreetMap & GeoWebCache</title>
<!-- スタイルシート -->
<link rel="stylesheet" href="./theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="./examples/style.css" type="text/css" />
<!-- OpenLayers ライブラリ -->
<script src="./lib/Firebug/firebug.js"></script>
<script src="./lib/OpenLayers.js"></script>
<!-- Proj4js ライブラリ -->
<script type="text/javascript" src="./lib/proj4js/lib/proj4js-compressed.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/projCode/tmerc.js"></script>
<script type="text/javascript" src="./lib/proj4js/lib/defs/EPSG2456.js"></script>
<script type="text/javascript">
var map, layer1, layer2, osm;
function init() {
// OpenLayers.ProxyHost= "/cgi-bin/proxy.cgi?url="; // 修正
// 東京都用 map の設定
map = new OpenLayers.Map('map', {
projection: new OpenLayers.Projection("EPSG:2456"),
displayProjection: new OpenLayers.Projection("EPSG:4326"),
maxResolution: 'auto',
units: 'meters',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000)
});
// ここまで
// MapServer WMS リクエスト
layer1 = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'height',
isBaselayer: true,
format: 'image/png'
});
layer2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
});
// GeoServer WMS リクエスト OSM
osm = new OpenLayers.Layer.WMS( "OSM Layer",
"http://localhost:8080/geoserver/wms",
{
layers: 'sde:japan_highway',
isBaselayer: false,
transparent: true,
format: 'image/png'
},{
projection: new OpenLayers.Projection("EPSG:EPSG:900913")
});
map.addLayers([layer1, layer2, osm]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.ScaleLine());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">OpenLayers57 OpenStreetMap & GeoWebCache</h1>
<div id="tags"></div>
<p id="shortdesc">
OpenStreetMap & GeoWebCache.
</p>
<div id="map" class="smallmap"></div>
<div id="docs">
<p>OpenStreetMap を自分の GeoServer に設定します。</p>
<p>次に GeoWebCache を使ってみます。</p>
</div>
</body>
</html>



0 件のコメント:
コメントを投稿