Example サイト
http://www.geoext.org/examples.html
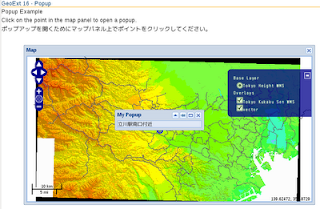
「Popup Example」リンクをクリックすると Popup Example が表示されます。
popup.js. を参考にします。
説明を意訳すると、マップパネル上でポイントをクリックしてポップアップを開く方法を示します。
var mapPanel, popup;
Ext.onReady(function() {
// 東京都用マップ設定
var map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
// create a vector layer, add a feature into it
var vectorLayer = new OpenLayers.Layer.Vector("vector");
// プロジェクションの変更
var proj1 = new OpenLayers.Projection("EPSG:4326");
var proj2 = new OpenLayers.Projection("EPSG:2456");
var point = new OpenLayers.Geometry.Point(139.4, 35.7);
point.transform(proj1, proj2);
vectorLayer.addFeatures(
new OpenLayers.Feature.Vector(
// new OpenLayers.Geometry.Point(-45, 5)
point// 修正
)
);
// create select feature control
var selectCtrl = new OpenLayers.Control.SelectFeature(vectorLayer);
// define "createPopup" function
// var bogusMarkup = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit.";
var bogusMarkup = "立川駅南口付近";
function createPopup(feature) {
popup = new GeoExt.Popup({
title: 'My Popup',
location: feature,
width:200,
html: bogusMarkup,
maximizable: true,
collapsible: true
});
// unselect feature when the popup
// is closed
popup.on({
close: function() {
if(OpenLayers.Util.indexOf(vectorLayer.selectedFeatures,
this.feature) > -1) {
selectCtrl.unselect(this.feature);
}
}
});
popup.show();
}
// create popup on "featureselected"
vectorLayer.events.on({
featureselected: function(e) {
createPopup(e.feature);
}
});
// create Ext window including a map panel
var mapwin = new Ext.Window({
layout: "fit",
title: "Map",
closeAction: "hide",
width: 650,
height: 356,
x: 50,
y: 100,
items: {
xtype: "gx_mappanel",
region: "center",
layers: [
/* レイヤを変更
new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: 'basic'}
),
*/
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
format: 'image/png'
}),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}),
vectorLayer
],
map: map // 追加
}
});
mapwin.show();
mapPanel = mapwin.items.get(0);
mapPanel.map.addControl(selectCtrl);
selectCtrl.activate();
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext16_popup.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext15_permalink.html をコピーし、外部 JavaScript 読み込みファイルを修正しマップのスタイルシートを追加し body タグ内に container を設定します。
---
<title>GeoExt16 Popup</title>
---
<!-- permalink.js 追加 -->
<script type="text/javascript" src="./popup.js"></script>
<!-- map スタイルシート追加 -->
<style type="text/css">
div#map {
width: 650px;
height: 400px;
position: relative;
}
</style>
</head>
<body>
<h1 id="title">GeoExt 19 - Popup</h1>
<p id="shortdesc">
Popup Example
</p>
<p>Click on the point in the map panel to open a popup.</p>
<p>ポップアップを開くためにマップパネル上でポイントをクリックしてください。</p>
<div id="container"></div>
</body>
</html>


0 件のコメント:
コメントを投稿