Example サイト
http://www.geoext.org/examples.html
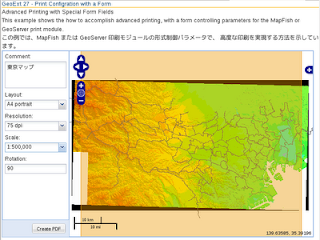
「Print Configration with a Form」リンクをクリックすると Advanced Printing with Special Form Fields が表示されます。
print-form.js. を参考にします。
説明を意訳すると、MapFish または GeoServer 印刷モジュールの形式制御パラメータで、高度な印刷を実現する方法を示します。
var mapPanel, printPage;
Ext.onReady(function() {
// The printProvider that connects us to the print service
var printProvider = new GeoExt.data.PrintProvider({
method: "GET", // "POST" recommended for production use
capabilities: printCapabilities, // from the info.json script in the html
customParams: {
mapTitle: "Printing Demo"
}
});
// Our print page. Stores scale, center and rotation and gives us a page
// extent feature that we can add to a layer.
printPage = new GeoExt.data.PrintPage({
printProvider: printProvider
});
// A layer to display the print page extent
var pageLayer = new OpenLayers.Layer.Vector();
pageLayer.addFeatures(printPage.feature);
// The map we want to print
mapPanel = new GeoExt.MapPanel({
region: "center",
map: {
eventListeners: {
// recenter/resize page extent after pan/zoom
"moveend": function(){ printPage.fit(this, {mode: "screen"}); }
},
// 東京都用マップ設定
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
},
/*
layers: [
new OpenLayers.Layer.WMS("Tasmania", "http://demo.opengeo.org/geoserver/wms",
{layers: "topp:tasmania_state_boundaries"}, {singleTile: true}),
pageLayer
],
*/
layers: [
// 東京都レイヤ
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
format: 'image/png'
}, {
singleTile: true
}),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}, {
singleTile: true
}),
pageLayer
],
// center: [146.56, -41.56],
// zoom: 6
});
// The form with fields controlling the print output
var formPanel = new Ext.form.FormPanel({
region: "west",
width: 150,
bodyStyle: "padding:5px",
labelAlign: "top",
defaults: {anchor: "100%"},
items: [{
xtype: "textarea",
name: "comment",
value: "",
fieldLabel: "Comment",
plugins: new GeoExt.plugins.PrintPageField({
printPage: printPage
})
}, {
xtype: "combo",
store: printProvider.layouts,
displayField: "name",
fieldLabel: "Layout",
typeAhead: true,
mode: "local",
triggerAction: "all",
plugins: new GeoExt.plugins.PrintProviderField({
printProvider: printProvider
})
}, {
xtype: "combo",
store: printProvider.dpis,
displayField: "name",
fieldLabel: "Resolution",
tpl: '<tpl for="."><div class="x-combo-list-item">{name} dpi</div></tpl>',
typeAhead: true,
mode: "local",
triggerAction: "all",
plugins: new GeoExt.plugins.PrintProviderField({
printProvider: printProvider
}),
// the plugin will work even if we modify a combo value
setValue: function(v) {
v = parseInt(v) + " dpi";
Ext.form.ComboBox.prototype.setValue.apply(this, arguments);
}
}, {
xtype: "combo",
store: printProvider.scales,
displayField: "name",
fieldLabel: "Scale",
typeAhead: true,
mode: "local",
triggerAction: "all",
plugins: new GeoExt.plugins.PrintPageField({
printPage: printPage
})
}, {
xtype: "textfield",
name: "rotation",
fieldLabel: "Rotation",
plugins: new GeoExt.plugins.PrintPageField({
printPage: printPage
})
}],
buttons: [{
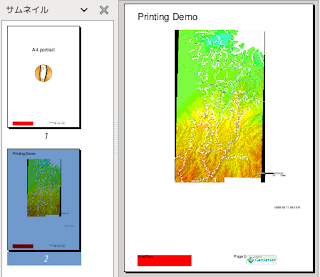
text: "Create PDF",
handler: function() {
printProvider.print(mapPanel, printPage);
}
}]
});
// The main panel
new Ext.Panel({
renderTo: "content",
layout: "border",
width: 700,
height: 420,
items: [mapPanel, formPanel]
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext27_print-form.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext26_print-extent.html をコピーし、外部 JavaScript 読み込みファイルを修正しプリントモジュールを設定し body タグ内にターゲット id を設定します。
---
<title>GeoExt27 Print Configration with a Form</title>
---
<!-- print-form.js 追加 -->
<script type="text/javascript" src="./print-form.js"></script>
<!-- The script below will load the capabilities of the print service
and save them into the global printCapabilities variable. Instead
of this, the PrintProvider can be configured with a url and take
care of fetching the capabilities. -->
<!--
<script type="text/javascript" src="http://demo.opengeo.org/geoserver/pdf/info.json?var=printCapabilities"></script>
-->
<script type="text/javascript" src="http://192.168.1.6:8080/geoserver/pdf/info.json?var=printCapabilities"></script>
</head>
<body>
<h1 id="title">GeoExt 27 - Print Configration with a Form</h1>
<p id="shortdesc">
Advanced Printing with Special Form Fields
</p>
<p>This example shows the how to accomplish advanced printing,
with a form controlling parameters for the MapFish or GeoServer
print module.</p>
<p>この例では、MapFish または GeoServer 印刷モジュールの形式制御パラメータで、
高度な印刷を実現する方法を示しています。</p>
<div id="content"></div>
</body>
</html>



0 件のコメント:
コメントを投稿