Example サイト
http://www.geoext.org/examples.html
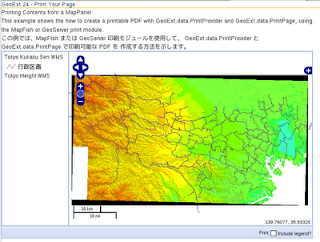
「Print Your Page」リンクをクリックすると Printing Contents from a MapPanel が表示されます。
print-page.js. を参考にします。
説明を意訳すると、GeoExt.data.PrintProvider と GeoExt.data.PrintPage で印刷可能な PDF を作成する方法を示します。
初めに、GeoServer Printing Module サイト
http://docs.geoserver.org/stable/en/user/community/printing/
に従って GeoServer プリントモジュールをインストールします。
1 Installation の「nighty build server」をクリックします。
2 geoserver-2.0.3-SNAPSHOT-printing-plugin.zip をクリックしてダウンロードします。
3 2 の ZIP ファイルを /WEB-INF/lib/ に解凍します。
(私の場合は、/home/user/geoserver-2.0.1/webapps/geoserver/WEB-INF/lib/ です)
4 GeoServer を再起動します。
5 http://localhost:8080/geoserver/pdf/info.json で設定されているで印刷プロパティの一覧がダウンロードされるのを確認してください。
var mapPanel, printPage;
Ext.onReady(function() {
// The printProvider that connects us to the print service
var printProvider = new GeoExt.data.PrintProvider({
method: "GET", // "POST" recommended for production use "GET"
capabilities: printCapabilities // from the info.json script in the html
});
// Our print page. Tells the PrintProvider about the scale and center of
// our page.
printPage = new GeoExt.data.PrintPage({
printProvider: printProvider,
customParams: {
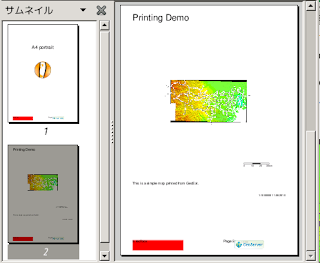
mapTitle: "Printing Demo",
comment: "This is a simple map printed from GeoExt."
}
});
// The map we want to print
// 東京都用マップ設定
var map = new OpenLayers.Map('map', {
controls: [
new OpenLayers.Control.PanZoom(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto', //'367.1875', '183.594',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
mapPanel = new GeoExt.MapPanel({
region: "center",
// layers: [new OpenLayers.Layer.WMS("Tasmania", "http://demo.opengeo.org/geoserver/wms",
// {layers: "topp:tasmania_state_boundaries"}, {singleTile: true})],
layers: [
// 東京都レイヤ
new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
format: 'image/png'
}, {
singleTile: true
}),
new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/user/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
}, {
singleTile: true
})
],
// center: [146.56, -41.56],
// zoom: 7
map: map
});
// The legend to optionally include on the printout
var legendPanel = new GeoExt.LegendPanel({
region: "west",
width: 150,
bodyStyle: "padding:5px",
layerStore: mapPanel.layers
});
var includeLegend; // controlled by the "Include legend?" checkbox
// The main panel
new Ext.Panel({
renderTo: "content",
layout: "border",
width: 700,
height: 420,
items: [mapPanel, legendPanel],
bbar: ["->", {
text: "Print",
handler: function() {
// convenient way to fit the print page to the visible map area
printPage.fit(mapPanel, true);
// print the page, optionally including the legend
printProvider.print(mapPanel, printPage, includeLegend && {legend: legendPanel});
}
}, {
xtype: "checkbox",
boxLabel: "Include legend?",
handler: function() {includeLegend = this.checked}
}]
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext24_print-page.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext23_vector-legend.html をコピーし、外部 JavaScript 読み込みファイルを修正しプリントモジュールを設定し body タグ内にターゲット id を設定します。
---
<title>GeoExt24 Print Your Page</title>
---
<!-- print-page.js 追加 -->
<script type="text/javascript" src="./print-page.js"></script>
<!-- The script below will load the capabilities of the print service
and save them into the global printCapabilities variable. Instead
of this, the PrintProvider can be configured with a url and take
care of fetching the capabilities. -->
<!--
<script type="text/javascript" src="http://demo.opengeo.org/geoserver/pdf/info.json?var=printCapabilities"></script>
-->
<script type="text/javascript" src="http://192.168.1.6:8080/geoserver/pdf/info.json?var=printCapabilities"></script>
</head>
<body>
<h1 id="title">GeoExt 24 - Print Your Page</h1>
<p id="shortdesc">
Printing Contents from a MapPanel
</p>
<p>This example shows the how to create a printable PDF with
GeoExt.data.PrintProvider and GeoExt.data.PrintPage,
using the MapFish or GeoServer print module.</p>
<p>この例では、MapFish または GeoServer 印刷モジュールを使用して、
GeoExt.data.PrintProvider と GeoExt.data.PrintPage で印刷可能な PDF を
作成する方法を示します。</p>
<div id="content"></div>
</body>
</html>



0 件のコメント:
コメントを投稿