Example サイト
http://www.geoext.org/examples.html
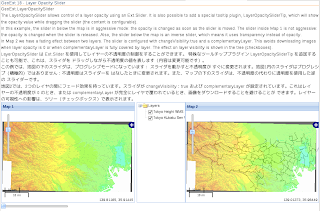
「Layer Opacity Slider」リンクをクリックすると GeoExt.LayerOpacitySlider が表示されます。
layeropacityslider.js. を参考にします。
説明を意訳すると、LayerOpacitySlider は Ext.Slider を使用してレイヤーの不透明度の制御をする方法を示します。
var panel1, panel2, wms, slider;
Ext.onReady(function() {
// 東京都用マップ設定
option = {
controls: [ // PanZoom コントロールパネルを非表示
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
};
var map = new OpenLayers.Map('map', option);
/* レイヤの変更
wms = new OpenLayers.Layer.WMS(
"Global Imagery",
"http://maps.opengeo.org/geowebcache/service/wms",
{layers: "bluemarble"}
);
*/
wms = new OpenLayers.Layer.WMS( "Tokyo Height WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'height',
format: 'image/png'
});
// create a map panel with an embedded slider
panel1 = new GeoExt.MapPanel({
title: "Map 1",
renderTo: "map1-container",
height: 300,
width: 400,
/*
map: {
controls: [new OpenLayers.Control.Navigation()]
},
*/
layers: [wms],
// extent: [-5, 35, 15, 55],
map: map,
items: [{
xtype: "gx_opacityslider",
layer: wms, // opacity 効果対象レイヤ
vertical: true, // 縦表示
height: 120, // 長さ
x: 10, // マップパネル内での位置
y: 10,
plugins: new GeoExt.LayerOpacitySliderTip({template: '<div>Opacity: {opacity}%</div>'})
}]
});
// create a separate slider bound to the map but displayed elsewhere
slider = new GeoExt.LayerOpacitySlider({
layer: wms,
aggressive: true, // 即時効果
width: 200,
isFormField: true,
inverse: true, // 透明度表示
fieldLabel: "opacity",
renderTo: "slider",
plugins: new GeoExt.LayerOpacitySliderTip({template: '<div>Transparency: {opacity}%</div>'})
});
option2 = { // map を別に設定、コントロールの連動を防ぐため
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.LayerSwitcher(),
new OpenLayers.Control.MousePosition(),
new OpenLayers.Control.ScaleLine()
],
allOverlays: true,
projection: new OpenLayers.Projection("EPSG:2456"),
maxResolution: 'auto',
maxExtent: new OpenLayers.Bounds(-279000,1054000,-185000,1104000),
units: 'meters',
displayProjection: new OpenLayers.Projection("EPSG:4326")
};
// var option2 = option;
var map2 = new OpenLayers.Map('map2', option2);
var clone = wms.clone();
/* レイヤの変更
var wms2 = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: 'basic'}
);
*/
var wms2 = new OpenLayers.Layer.WMS( "Tokyo Kukaku Sen WMS",
"http://192.168.1.6/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/tokyo_bmi_pgis_img2.map',
layers: 'kukaku',
transparent: true,
format: 'image/png'
})
panel2 = new GeoExt.MapPanel({
title: "Map 2",
renderTo: "map2-container",
height: 300,
width: 400,
/*
map: {
controls: [new OpenLayers.Control.Navigation()]
},
*/
layers: [wms2, clone],
// layers: [wms2],
// extent: [-5, 35, 15, 55],
map: map2,
items: [{
xtype: "gx_opacityslider",
layer: clone,
complementaryLayer: wms2, // 2つのレイヤのうちスライダが最大で不透明度 0% のレイヤ
changeVisibility: true, // 可視性がスライダに完全に依存。スライダが最小で不透明度 0%
aggressive: true,
vertical: true,
height: 120,
x: 10,
y: 10,
plugins: new GeoExt.LayerOpacitySliderTip()
}]
});
var tree = new Ext.tree.TreePanel({
width: 145,
height: 300,
renderTo: "tree",
root: new GeoExt.tree.LayerContainer({
layerStore: panel2.layers,
expanded: true
})
});
});
HTML ファイルを新規作成します。
「openlayersTokyoproj」 を右クリックして 新規 -> HTML ファイル をクリック。
「HTML ファイル」ウィンドウの「ファイル名(任意:geoext18_layeropacityslider.html)」に入力して「完了」ボタンをクリック。
「charset」を「utf-8」にします。
以下のように HTML を作成します。
geoext17_popup-more.html をコピーし、外部 JavaScript 読み込みファイルを修正しマップのスタイルシートを修正し body タグ内にターゲット id を設定します。
---
<title>GeoExt18 Layer Opacity Slider</title>
---
<!-- layeropacityslider.js 追加 -->
<script type="text/javascript" src="./layeropacityslider.js"></script>
<!-- スタイルシート追加 -->
<style type="text/css">
.x-tree-node-leaf .gx-tree-layer-icon {
width: 0px;
}
</style>
</head>
<body>
<h1 id="title">GeoExt 18 - Layer Opacity Slider</h1>
<p id="shortdesc">
GeoExt.LayerOpacitySlider
</p>
<p>The LayerOpacitySlider allows control of a layer opacity using an Ext.Slider.
It is also possible to add a special tooltip plugin, LayerOpacitySliderTip,
which will show the opacity value while dragging the slider
(the content is configurable).</p>
<p>In this example, the slider in below the map is in aggressive mode:
the opacity is changed as soon as the slider is moved.
The slider inside Map 1 is not aggressive: the opacity is changed when the slider
is released. Also, the slider below the map is an inverse slider, which means it
uses transparency instead of opacity.</p>
<p>In Map 2 we have a fading effect between two layers. The slider is configured
with changeVisibility:true and a complementaryLayer. This avoids downloading images
when layer opacity is 0 or when complementaryLayer is fully covered by layer.
The effect on layer visibility is shown in the tree (checkboxes).</p>
<p>LayerOpacitySlider は Ext.Slider を使用してレイヤーの不透明度の制御をすることができます。
特殊なツールチッププラグイン LayerOpacitySliderTip を追加することも可能で、これは、スライダを
ドラッグしながら不透明度の値を表します(内容は変更可能です)。</p>
<p>この例では、地図の下のスライダは、プログレシブモードになっています: スライダを動かすと不透明度が
すぐに変更されます。地図1内のスライダはプログレシブ(積極的)ではありません:不透明度はスライダーを
はなしたときに変更されます。また、マップの下のスライダは、不透明度の代わりに透明度を使用した逆の
スライダーです。</p>
<p>地図2では、2つのレイヤの間にフェード効果を持っています。スライダが changeVisibility:true
および complementaryLayer が設定されています。これはレイヤーの不透明度が 0 のとき、または
complementaryLayer が完全にレイヤで覆われているとき、画像をダウンロードすることを避けることが
できます。レイヤーの可視性への影響は、ツリー(チェックボックス)で表示されます。</p>
<div id="map1-container" style="float:left"></div>
<div id="map2-container" style="float:right"></div>
<div id="tree" style="float:right"></div>
<div id="slider" style="clear:both"></div>
</body>
</html>


0 件のコメント:
コメントを投稿