公共施設のデータを使って、Point表示をMarkerに変更します。
国土数値情報の公共施設の説明から、小分類コードしたがって学校に関するデータをレイヤ別に表示します。
公共施設小分類コード 〈ファイル名称:PubFacMiclassCd〉
コード 対応する内容
16001 小学校
16002 中学校
16003 中等教育学校
16004 高等学校
16005 高等専門学校
16006 短期大学
16007 大学
16008 盲学校
16009 ろう学校
16010 養護学校
16011 幼稚園
kanagawa_mlit_pgis_pf.map の学校(school)レイヤを変更します。
1 kanagawa_mlit_pgis_pf.map をコピーしてファイル名を kanagawa_mlit_pgis_school.map にします。
user@debian:~/mapfile$ cp kanagawa_mlit_pgis_pf.map kanagawa_mlit_pgis_school.map
2 学校(school)レイヤを除いた次のレイヤを削除します。
building
national_office
local_office
police
fire_station
hospital
post
3 学校(school)レイヤを次のように変更します。
---
LAYER
NAME elementary_school
GROUP elementary_school
TYPE POINT
STATUS ON
DUMP TRUE
CONNECTIONTYPE POSTGIS
CONNECTION "dbname=kanagawa_mlit host=localhost user=user password=password"
DATA "the_geom from (select * from publicfacilities where pci = '16001' and aac = '14204') as kanagawaquery using unique gid using srid = -1" #1
# MINSCALE 1000
# MAXSCALE 1000000000
# MAXSCALEDENOM 100000
LABELITEM "na0"
METADATA
"wfs_title" "PF Elementary School Kanagawa mlit WFS Layer" #2
"wfs_srs" "EPSG:4612"
"gml_featureid" "gid"
"gml_include_items" "all"
"gml_exclude_items" ""
"group_title" "小学校"
"searchfield" "na0"
"fields" "na0:小学校,ads:住所"
END
CLASS
NAME "小学校"
---
#1 SQLクエリを使用して「鎌倉市」の「小学校」のデータを抽出します。
select * from publicfacilities where pci = '16001' and acc = '14204'
サブクエリで select文で publicfacilitiesテーブルのうち、pci列が16001でaac列が14204のデータの要素をすべて抽出します。
#2 WFS の設定。
"wfs_title" "PF Elementary School Kanagawa mlit WFS Layer"
各レイヤの相違部分
LAYER NAME GROUP pci wfs_title
erementary_school 16001 PF Elementary School Kanagawa mlit WFS Layer
juniorhigh_school 16002 PF Junior High School Kanagawa mlit WFS Layer
juniorhigh_school 16003 PF Junior High School Kanagawa mlit WFS Layer
where (pci = '16002' or pci = '16003') and aac = '14204'
high_school 16004 PF High School Kanagawa mlit WFS Layer
technical_college 16005 PF Technical College Kanagawa mlit WFS Layer
college 16006 PF College Kanagawa mlit WFS Layer
university 16007 PF University Kanagawa mlit WFS Layer
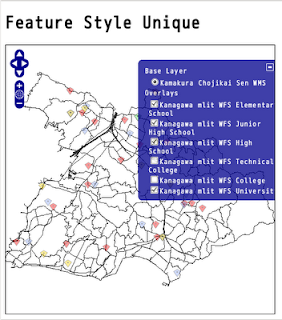
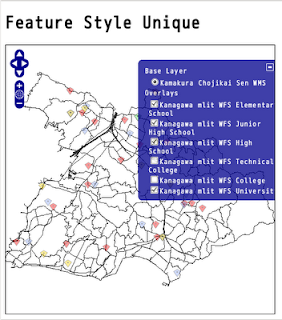
feature_style_basic.html を参考に地図を作成します。
0 feature_style_basic.html をダブルクリックして開きます。
1 プロジェクトビューのOpenLayersprojフォルダを右クリックして、新規->HTMLファイルをクリックします。
2 HTMLファイルウィンドウでファイル名をfeature_style_unique.htmlと入力し、終了ボタンをクリックします。
3 エディタのタブをエディタビュー内の下へドラッグすると2段になってみやすくなります。
4 charsetをUTF-8にして、<title>をFeature Style Uniqueにします。
5 feature_style_basic.htmlの内容をコピーしてfeature_style_unique.html ファイルに貼り付け修正します。
#1 表示レイヤの定義を修正します。
#2 範囲を鎌倉市に合わせて変更します。
#3 layer1 の鎌倉市の丁字界線はコメントアウトははずします。
#3 layer2 の神奈川県の行政区画線はコメントアウトします。
---
<title>Feature Style Unique</title>
<link rel="stylesheet" href="theme/default/style.css" type="text/css" />
<style type="text/css">
#map {
width: 512px;
height: 512px;
border: 1px solid black;
}
</style>
<script src="lib/OpenLayers.js"></script>
<script type="text/javascript">
// #1表示レイヤの定義を修正
var map, layer1, layer3, layer4, layer5, layer6, layer7, layer8;
function init(){
OpenLayers.ProxyHost="/cgi-bin/proxy.cgi?url=";
map = new OpenLayers.Map('map', {
maxResolution: 'auto',
units: 'meters',
// #2 範囲を鎌倉市に合わせて変更
maxExtent: new OpenLayers.Bounds(-31337.715508,-77650.134635,-21796.513842,-70055.061952)
}
);
// #3 layer1 の鎌倉市の丁字界線はコメントアウトははずします。
// layer2 の神奈川県の行政区画線はコメントアウトします。
layer1 = new OpenLayers.Layer.WMS( "Kamakura Chojikai Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kamakura_pgis.map',
layers: 'chojisen',
// transparent: true,
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
/* layer2 = new OpenLayers.Layer.WMS( "Kanagawa Gyosei Kukaku Sen WMS",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_pgis.map',
layers: 'kukaku',
format: 'image/png'
},
{
projection: 'EPSG:2451'
}
);
*/
---
6 kanagawa_mlit_pgis_school.map の elementary_school レイヤように次のように追加します。
---
var style_markRed = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
style_markRed.graphicWidth = 15; //画像の幅
style_markRed.graphicHeight = 15; //画像の高さ
style_markRed.graphicXOffset = -(style_markRed.graphicWidth/2);
//画像を横方向に画像幅の半分ずらす
style_markRed.graphicYOffset = -style_markRed.graphicHeight;
//画像を縦方向に画像高さ分のずらす
style_markRed.externalGraphic = "./img/marker.png"; //画像のパス
layer3 = new OpenLayers.Layer.WFS( "Kanagawa mlit WFS Elementary School",
"http://localhost/cgi-bin/mapserv?",
{
map: '/home/nob61/mapfile/kanagawa_mlit_pgis_school.map',
typename: 'elementary_school'
},
{
style: style_markRed,
visibility: false,
projection: 'EPSG:4612'
}
);
---
7他のレイヤも同様に追加します。
LAYER NAME style extarnalGraphic name
juniorhigh_school style_markRed ./img/marker.png Kanagawa mlit WFS Junior High School
high_school style_markBlue ./img/marker.png Kanagawa mlit WFS High School
university style_markGreen ./img/marker.png Kanagawa mlit WFS University
次のレイヤは円で表示しました。(鎌倉市にはデータがありませんでした。)
LAYER NAME style fillColor strokeColor name
technical_college style_lightsyan #99ffff #33ffff Kanagawa mlit WFS Technical College
college style_lightmagenta #ff99ff #ff33ff Kanagawa mlit WFS College
8 地図表示部分を次のようにします。
---
map.addLayers([layer1, layer3, layer4, layer5, layer6, layer7, layer8]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
}
</script>
</head>
<body onload="init()">
<h1 id="title">Feature Style Unique</h1>
<div id="map"></div>
</body>
</html>
9 Webブラウザを起動して、アドレスバーに次のように入力します。
http://localhost/openlayers/OpenLayersproj/feature_style_unique.html