新しいフィーチャは ol.interaction.Draw を使用して描画することができます。描画インターラクションは、ベクタソースおよびジオメトリタイプで構成されています。
3.3.1. ベクタレイヤと描画インターラクションを作成
タスク
1. 以下の例を始めます。テキストエディタで map.html を開き、以下のように修正して、確認します。
<!doctype html> <html lang="en"> <head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
<title>OpenLayers 3 example</title> <script src="ol3/ol.js" type="text/javascript"></script> </head>
<body> <h1>My Map</h1> <div id="map"></div>
<script type="text/javascript">
// 追加 3.3.1
var source = new ol.source.GeoJSON({
url: 'data/layers/7day-M2.5.json'
});
var draw = new ol.interaction.Draw({
source: source,
type: 'Point'
});
var map = new ol.Map({
interactions: ol.interaction.defaults().extend([draw]), // 修正 3.3.1
target: 'map',
renderer: 'canvas',
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
}),
new ol.layer.Vector({
title: 'Earthquakes',
source: source, // 修正 3.3.1
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: '#0000FF'
}),
stroke: new ol.style.Stroke({
color: '#000000'
})
})
})
})
],
view: new ol.View2D({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 1
})
});
</script>
</body>
</html>
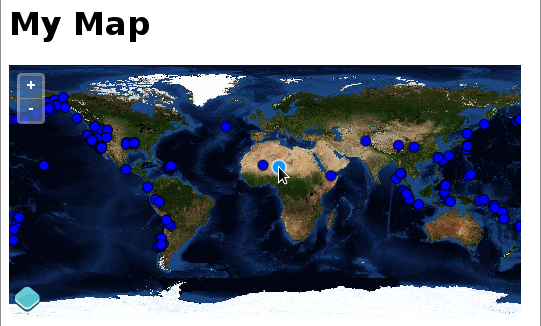
2. map.html の変更を保存し、ブラウザでページを開きます。: http://localhost:8080/ol_workshop/map.html(訳注:Webサーバが動作している任意のディレクトリなら、対応するアドレス。以降、これに準じます。)ポイントジオメトリの描画の実行を確認するには、新しいフィーチャを追加するために、マップ内をクリックします:
ベクタソースにフィーチャを追加するために描画インターラクションを使用。
ボーナスタスク
1. 描画された後、新しいフィーチャの X と Y を取得するリスナを作成します。


0 件のコメント:
コメントを投稿