2.1. ウェブマップサービス(Web Map Service[WMS])レイヤ
マップにレイヤを追加するとき、レイヤのソースは、一般的に、表示するデータを取ってくることに起因しています。要求されたデータは、ラスタまたはベクタデータのいずれかです。ラスタデータは、サーバ側で描画された画像情報と同じ、と考えることができます。ベクタデータは、サーバから構造化された情報として提供され、表示するためにクライアント(ブラウザ)上で描画されます。
ラスタマップデータを提供する異なる形式のサービスがたくさんあります。このセクションでは、OGC(Open Geospatial Consortium)の ウェブマップサービス(Web Map Service[WMS])仕様に準拠しているプロバイダ(提供者)を扱っています。
2.1.1. レイヤーの作成
完全に動作するマップの例から始めて、動作を理解するためにレイヤを修正します。
次のコードをみていきます。
<!doctype html> <html lang="en"> <head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
</style>
<script src="ol3/ol.js" type="text/javascript"></script> <title>OpenLayers 3 example</title> </head>
<body> <h1>My Map</h1> <div id="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 0,
maxResolution: 0.703125
})
});
</script>
</body>
</html>
タスク
1. まだ行っていない場合は、ワークショップでのディレクトリのルートにmap.htmlとして上記のテキストを保存します。
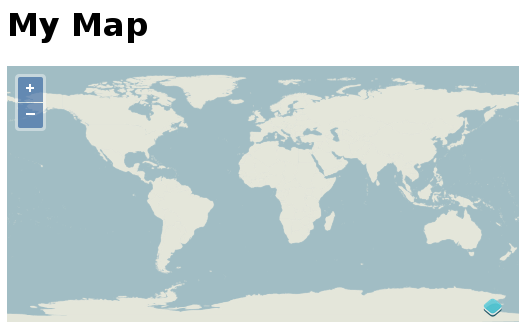
2. 動作を確認するには、ブラウザでページを開きます。
http://localhost:8000/ol_workshop/map.html(訳注:Webサーバが動作している任意のディレクトリなら、対応するアドレス。以降、これに準じます。)
2.1.2. ol.layer.Tile コンストラクタ
ol.layer.Tile コンストラクタは、 olx.layer.TileOptions 型のオブジェクトリテラルを取得します。次を参照してください。
http://openlayers.org/en/v3.0.0/apidoc/olx.layer.Tile.html
この場合、「source(ソース)」キーのオプションに ol.source.TileWMS を提供しています。レイヤの人間が読み取り可能なタイトルは、「title(タイトル)」キーを設けることがでますが、基本的にキーの任意の名前を、ここで使用することができます。OpenLayers 2 で、これはレイヤのすべての部分だったのに対し、OpenLayers 3 では、レイヤとソースの間に隔たりがあります。
ol.layer.Tile は、画像の規則的な格子を示し、ol.layer.Image は、単一の画像を表します。レイヤの種類に応じて、別のソース(ol.source.ImageWMS に対して ol.source.TileWMS)を使用します。
2.1.3. ol.source.TileWMS コンストラクタ
ol.source.TileWMS コンストラクタは、http://openlayers.org/en/v3.0.0/apidoc/olx.source.TileWMS.html によって、定義される単一の引数を持っています。url は、WMS サービスのオンライン·リソースであり、「params」は、パラメータ名とその値を持つオブジェクトリテラルです。デフォルトの WMS バージョンは OpenLayers では、現在、1.3.0 なので、WMS 1.3.0 をサポートしていない場合は、「params」の中で下位バージョンの提供が必要になることがあります。
layers: [
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'bluemarble', VERSION: '1.1.1'}
})
})
]
タスク
1. これと同じ WMS は「openstreetmap」という名前のレイヤーを提供しています。「bluemarble」から「openstreetmap」へ LAYERS パラメータの値を変更します。修正した ol.layer.Tile コンストラクタは次のようになります。
new ol.layer.Tile({
title: "Global Imagery",
source: new ol.source.TileWMS({
url: 'http://maps.opengeo.org/geowebcache/service/wms',
params: {LAYERS: 'openstreetmap', VERSION: '1.1.1'}
})
})
2. レイヤとソースを、タイルに換えて単一のイメージを持つように変更します。ヒントについては、次の API ドキュメントのページを見てください:http://openlayers.org/en/v3.0.0/apidoc/ol.layer.Image.html と http://openlayers.org/en/v3.0.0/apidoc/ol.source.ImageWMS.html。このプロセスの間に、url (を http://suite.opengeo.org/geoserver/wms へ)、そして、レイヤ名も(opengeo:cuntries へ)変更する必要があります。256×256ピクセルのタイルでなく、必ず一枚の画像が要求されていることを確認するには、ブラウザの開発者ツールの[ネットワーク]タブを使用します。
「image/png」形式の「openstreetmap」のレイヤーを表示するマップ。
ウェブマップサービス(WMS)から動的にレンダリングされたデータで演習するには、キャッシュされたタイルサービスについて学ぶために移動します。(原文では「cashed and services]がリンクになっています。)


0 件のコメント:
コメントを投稿