var layers = [
new ol.layer.Tile({ // タイルレイヤを定義
/** ol.layer.Tile
* For layer sources that provide pre-rendered, tiled images
* in grids that are organized by zoom levels for specific
* resolutions.
* プリレンダリング(事前描画)を提供するレイヤソースのための、
* 特定の解像度でのズームレベルによって編成されているグリッドの
* タイルイメージ。(ol3 API)
*/
source: new ol.source.MapQuest({layer: 'sat'})
// MapQuest Open Aerial
/** ol.source.MapQuest
* Layer source for the MapQuest tile server.
* MapQuest タイルサーバのレイヤソース。(ol3 API
* 2 - ol3ex 23b - MapQuest example 2 参照)
*/
}),
new ol.layer.Tile({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.TileWMS(/** @type {olx.source.TileWMSOptions} */ ({
/** ol.source.TileWMS
* Layer source for tile data from WMS servers.
* WMS サーバからのタイルデータのためのソース。(ol3 API)
*/
url: 'http://demo.opengeo.org/geoserver/wms', // 参照1
params: {'LAYERS': 'topp:states', 'TILED': true},
serverType: 'geoserver'
}))
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
参照1: OpenGeo Suite Library(http://suite.opengeo.org/opengeo-docs/geowebcache/index.html)の左ペインの「GeoWebCache
User Manual Contents」の「WMS - Web Map Service」リンクをクリックすると簡単な説明があります。
http://demo.opengeo.org/geoserver/ows?service=WMS&request=GetCapabilities&version=1.1.0
で情報が取得できます。「topp:states」に、「<SRS>EPSG:4326</SRS>」とあります。
OpenLayers 3 では、基本の座標系が EPSG:3857 です。
ol.sourse.Tile.WMS の extent や ol.View の center を EPSG:3857 の数値で表記すると自動的に変換します。
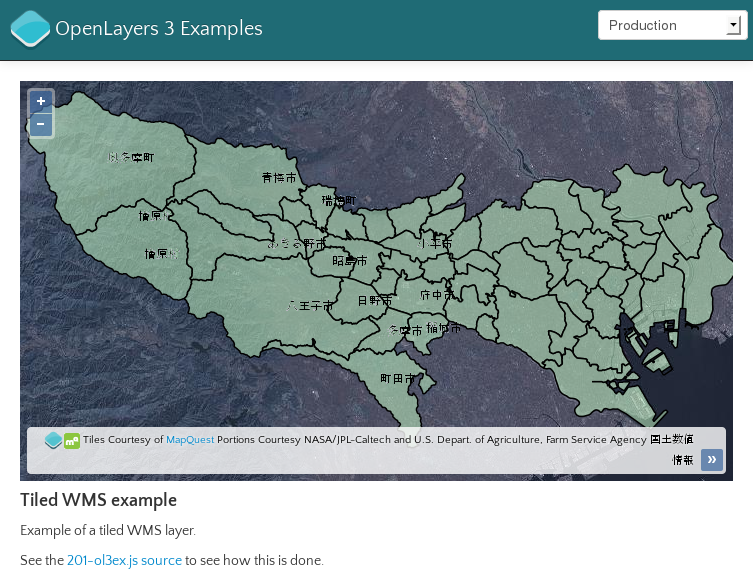
では、「topp:states」に換えて国土数値情報の東京都の行政区域(「npn:tokyo_kuiki」)を表示してみます。
データの設定に関しては、2013年11月にあるブログを参照してください。
「201-ol3ex.js」を次のように修正します。
var layers = [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
}),
new ol.layer.Tile({
// extent: [-13884991, 2870341, -7455066, 6338219],
extent: [15456711, 4218373, 15584728, 4297181],
// EPSG:4326の座標[138.85, 35.4, 140, 35.975]を(Proj4jsで)変換
source: new ol.source.TileWMS(/** @type {olx.source.TileWMSOptions} */ ({
/*
* url: 'http://demo.opengeo.org/geoserver/wms',
* params: {'LAYERS': 'topp:states', 'TILED': true},
*/
url: 'http://localhost:8080/geoserver/wms?',
params: {'LAYERS': 'npn:tokyo_kuiki', 'TILED': true},
serverType: 'geoserver'
}))
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
/*
* center: [-10997148, 4569099],
* zoom: 4
*/
center: [15520720, 4257706],
zoom: 10
})
});


0 件のコメント:
コメントを投稿